Bonjour.
Difficile d'exposé mon probleme avec des mots.
j'ai un header, un contenu un bottom.
mon contenu est constitué de deux blocs div (l'un a coté de l'autre)
mon premier div devra etre aligné au centre de la page et le deuxieme devra se coler au premier sans décentrer le premier.
j'avais dit que c'était tordu.
je vous joint 2 images.
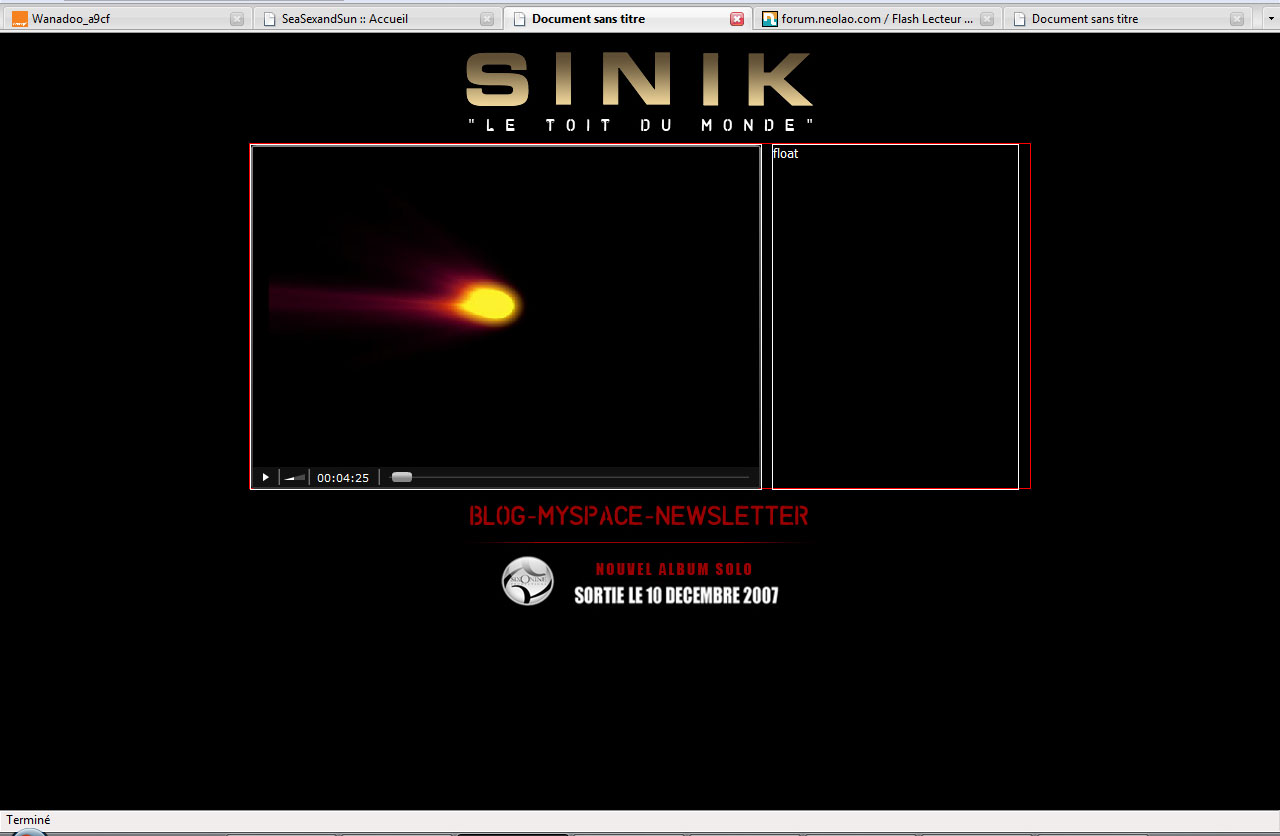
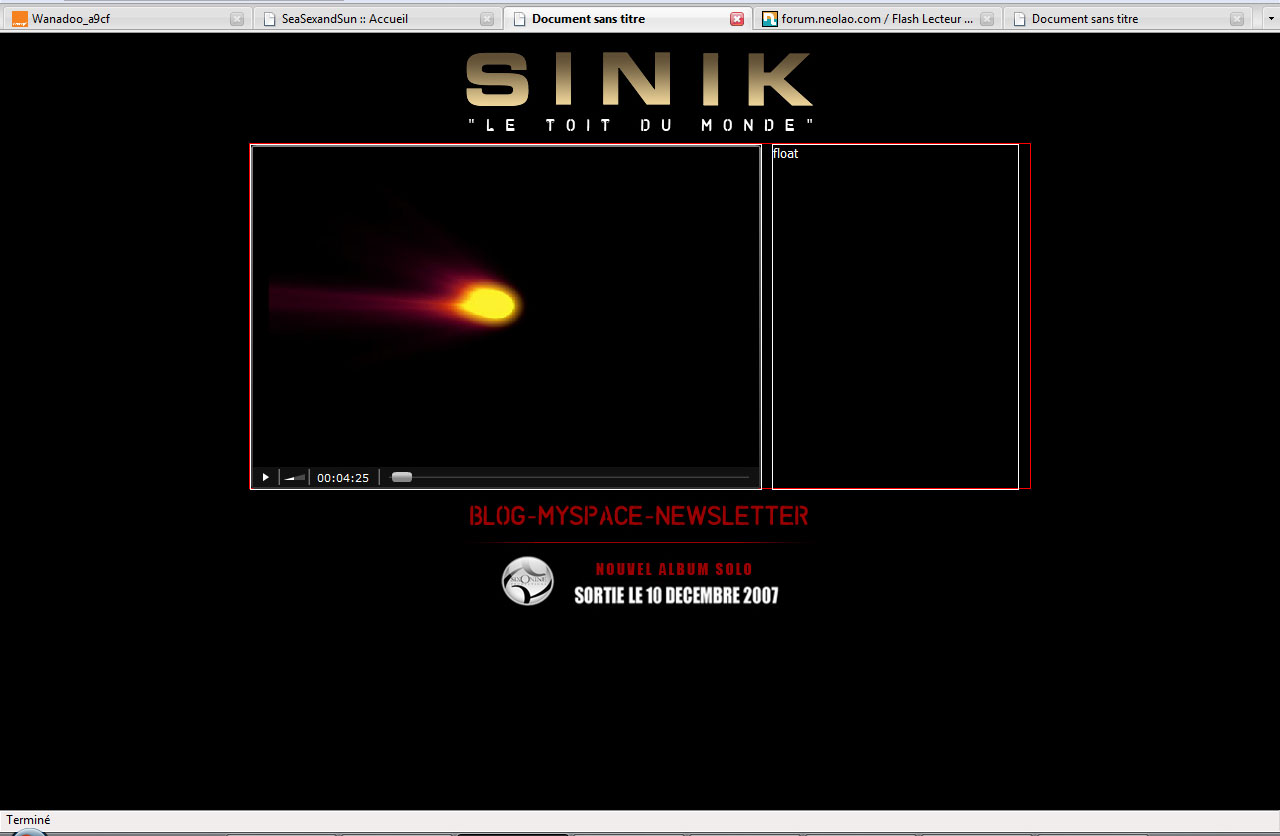
1.Pour le resultat obtenu
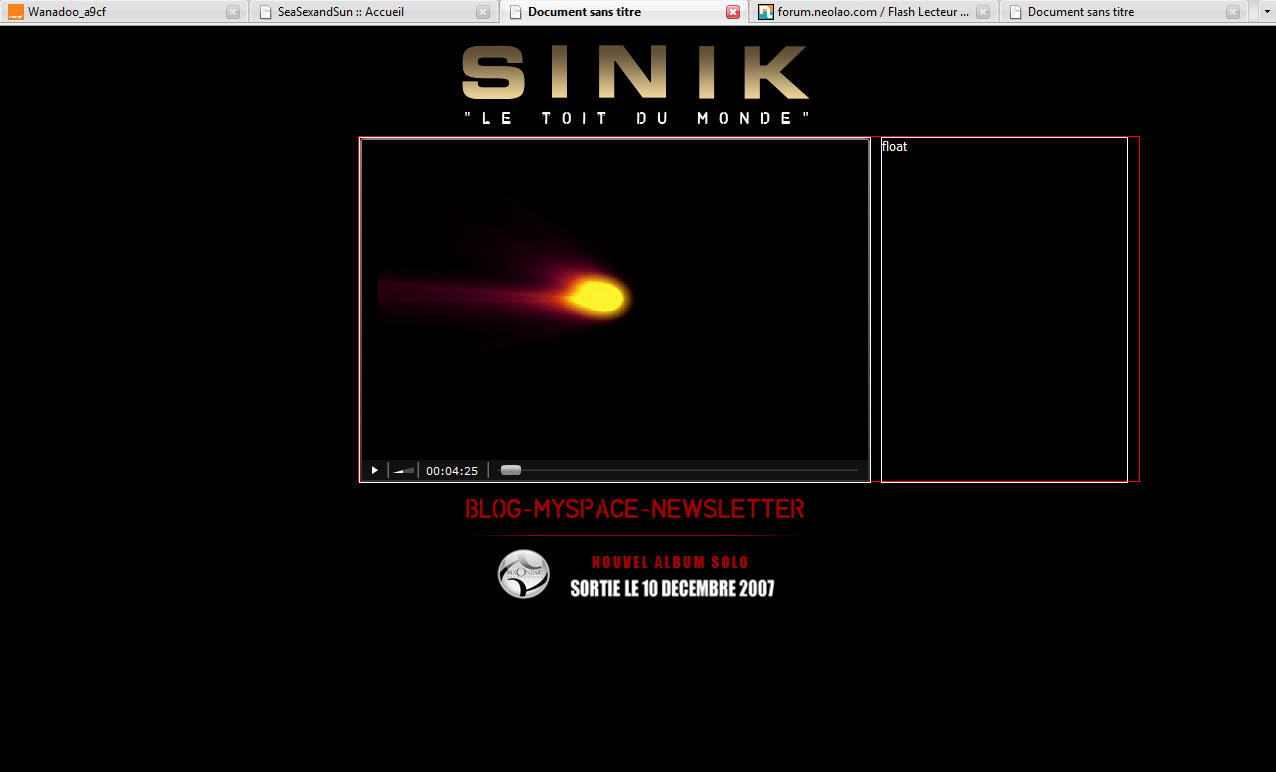
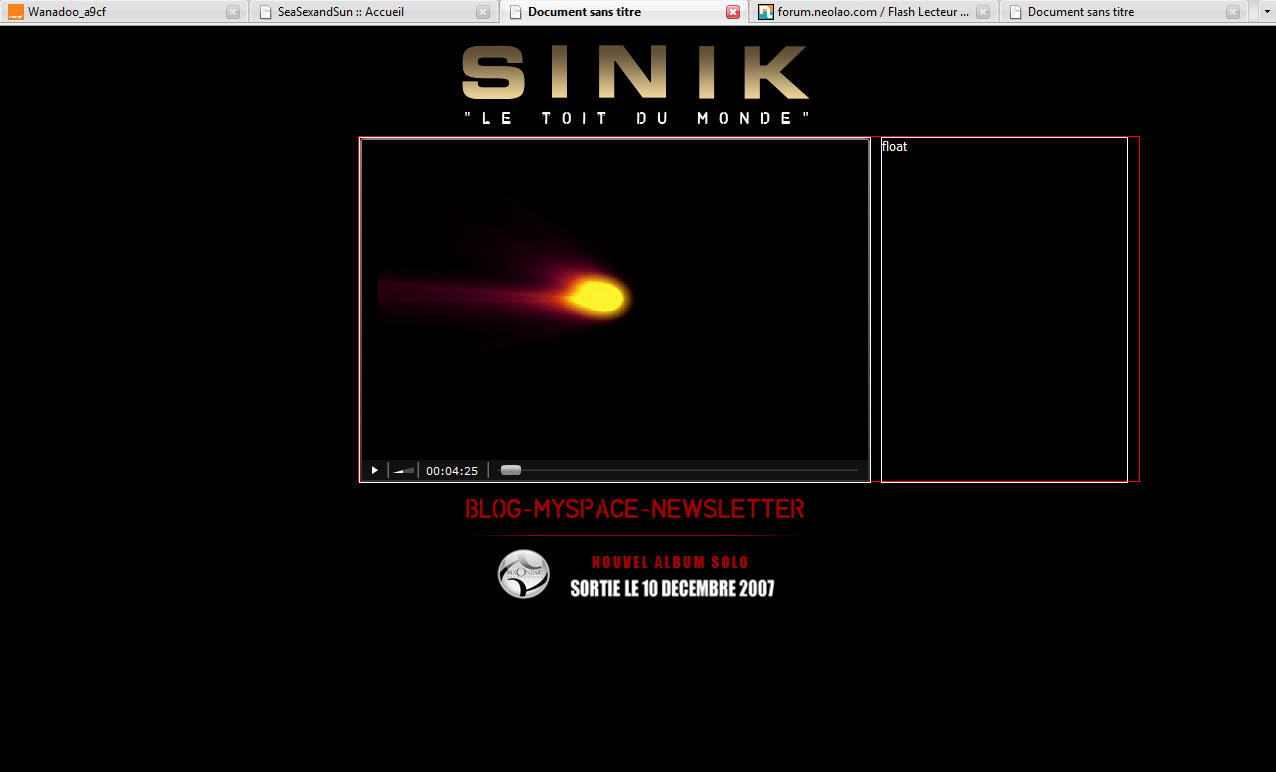
2. pour le resultat désiré (merci toshop)


Modifié par LouNeY (15 Aug 2007 - 23:34)
Difficile d'exposé mon probleme avec des mots.
j'ai un header, un contenu un bottom.
mon contenu est constitué de deux blocs div (l'un a coté de l'autre)
mon premier div devra etre aligné au centre de la page et le deuxieme devra se coler au premier sans décentrer le premier.
j'avais dit que c'était tordu.
je vous joint 2 images.
1.Pour le resultat obtenu
2. pour le resultat désiré (merci toshop)


Modifié par LouNeY (15 Aug 2007 - 23:34)
