Salut à tous,
Je code actuellement un design qui comporte pas mal de bloc flottant, mais voila arrivé à un moment Firefox se perd et ne respecte plus mes hauteurs automatiques.
Extrait page html :
Lorsque j'utilise des float sur les bloc "gauche" et "droite" , sous firefox, il ne sont plus interprété comme faisant partie du bloc pere "corps". En revanche si je retire les float sur les bloc tout rentre dans l'ordre mais la structure désiré n'est plus respectée.
Extrait css :
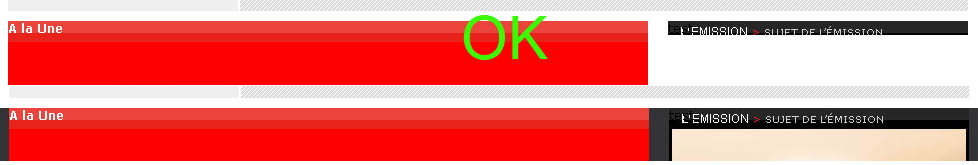
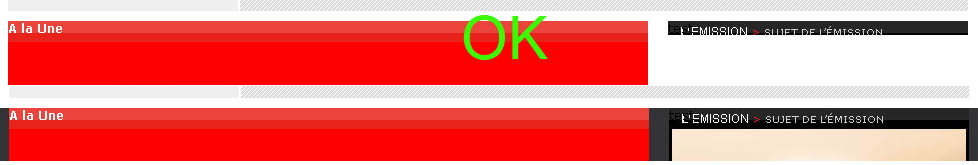
Une petite image pour illustrer la chose :

Dans le premier cas "corps" englobe bien les deux blocs alors quand dans le deuxieme cas , le fond des bloc est noir et donc "corps" ne les englobe pas.
J'avoue être un peu perdu dans l'état actuel des choses. Si quelqu un à une idée pour me dépanner
Modifié par GrUnK (14 Aug 2007 - 15:49)
Je code actuellement un design qui comporte pas mal de bloc flottant, mais voila arrivé à un moment Firefox se perd et ne respecte plus mes hauteurs automatiques.
Extrait page html :
<div class="corps">
<div class="top">
<div class="log_membre"></div>
<div class="pub1"></div>
</div>
<div class="middle">
<div class="gauche">
<div class="alaune">
<h1>A la Une</h1>
<div class="une1"></div>
<div class="une2"></div>
<div class="une3"></div>
</div>
</div>
<div class="droite">
<div class="emission">test</div>
<div class="pub2"></div>
<div class="forum"></div>
</div>
</div>
<div class="bas">
</div>
</div>Lorsque j'utilise des float sur les bloc "gauche" et "droite" , sous firefox, il ne sont plus interprété comme faisant partie du bloc pere "corps". En revanche si je retire les float sur les bloc tout rentre dans l'ordre mais la structure désiré n'est plus respectée.
Extrait css :
.corps
{
width:1000px;
background-color:#fff;
min-height:100%;
height : auto!important;
}
/************* Partie membre + pub********************/
.top
{
width:960px;
height:90px;
margin-left: auto;
margin-right: auto;
margin-bottom:10px;
}
.log_membre
{
float:left;
width:230px;
height:90px;
background:url(struct/bg_log_membre.gif) no-repeat;
margin-right:1px;
}
.pub1
{
float:left;
width:728px;
height:90px;
background:url(struct/motif_pub.gif) repeat;
margin-left:1px;
}
/************* Contenu********************/
.middle
{
width:960px;
min-height:auto;
height : auto!important;
margin-left: auto;
margin-right: auto;
}
.gauche
{
float:left;
width:640px;
margin-right:10px;
min-height:100%;
height : auto!important;
}
.gauche h1
{
background:url(struct/h1_titre.gif) repeat-x;
width:100%;
height:26px;
color:#FFFFFF;
font-weight:bold;
font-size:12px;
}
.alaune
{
height:190px;
width:640px;
background-color:#FF0000;
}
.droite
{
float:right;
width:300px;
margin-left:10px;
min-height:100%;
height : auto!important;
}Une petite image pour illustrer la chose :

Dans le premier cas "corps" englobe bien les deux blocs alors quand dans le deuxieme cas , le fond des bloc est noir et donc "corps" ne les englobe pas.
J'avoue être un peu perdu dans l'état actuel des choses. Si quelqu un à une idée pour me dépanner

Modifié par GrUnK (14 Aug 2007 - 15:49)
