Bonjour,
Voila deja 1an et demi que je m'inspire des forums d'Alsacreations et aujourd'hui j'ai besoin de vos conseils à tous.
J'ai un petit soucis avec des divs sous IE qui ne prennent pas la dimension souhaitée :
J'ai une div avec un bg qui englobe plusieurs autres bébés div (dont le nombre chanque en fonction du nombre d'éléments dans mon XML).
J'aimerai que la div prenne automatiquement la longueur adéquate nécessaire pour le nombre d'éléments.
Voici le schema (avec des noms explicites ^^):
<div name="maman" id="maman">
<div name="bebe" id="bebe1">bébé1</div>
<div name="bebe" id="bebe2">bébé2</div>
<div name="bebe" id="bebe3">bébé3</div>
</div>
Le nombre de div bébé est inconnu et variable, donc il m'est impossible d'imposer une largueur pour la div maman.
En réalité, c'est un script xsl qui génére le petit bout de code ci dessus en récupérrant les valeurs de chaque élément enfant... enfin voila ^^
Je travaille donc sur un fichier XSL.
Pensez vous qu'il est possible de corriger le problème?
en CSS ?
ou en calculant via le XSL la longueur de la div?
La formule serait : 13 + 90 * (le nombre d'éléments enfants) px
Mais je ne sais pas comment récupérer ce nombre...
J'espere vraiment que vous saurez m'aider
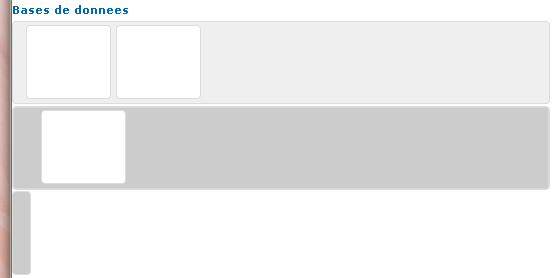
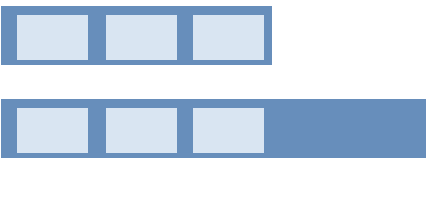
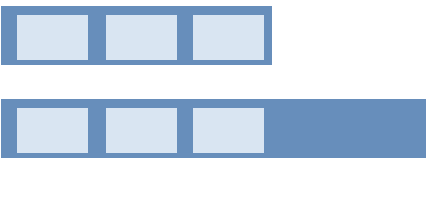
Pour vous aider à visualiser, voici schematiquement la structure.
En haut ce que je souhaite (et ce que j'obtient sous Firefox)
en bas ce que j'ai sous IE.

Merci d'avance.
J'ai oublié de spécifier qu'il y a une div similaire à sa droite.
Les deux div "maman" sont placées en Float left.
Si vous avez besoin de précision n'hésitez pas
Je reste connectée toute la journée ^^
Encore merci d'avance
Modifié par Puce (14 Aug 2007 - 10:59)
Voila deja 1an et demi que je m'inspire des forums d'Alsacreations et aujourd'hui j'ai besoin de vos conseils à tous.
J'ai un petit soucis avec des divs sous IE qui ne prennent pas la dimension souhaitée :
J'ai une div avec un bg qui englobe plusieurs autres bébés div (dont le nombre chanque en fonction du nombre d'éléments dans mon XML).
J'aimerai que la div prenne automatiquement la longueur adéquate nécessaire pour le nombre d'éléments.
Voici le schema (avec des noms explicites ^^):
<div name="maman" id="maman">
<div name="bebe" id="bebe1">bébé1</div>
<div name="bebe" id="bebe2">bébé2</div>
<div name="bebe" id="bebe3">bébé3</div>
</div>
Le nombre de div bébé est inconnu et variable, donc il m'est impossible d'imposer une largueur pour la div maman.
En réalité, c'est un script xsl qui génére le petit bout de code ci dessus en récupérrant les valeurs de chaque élément enfant... enfin voila ^^
Je travaille donc sur un fichier XSL.
Pensez vous qu'il est possible de corriger le problème?
en CSS ?
ou en calculant via le XSL la longueur de la div?
La formule serait : 13 + 90 * (le nombre d'éléments enfants) px
Mais je ne sais pas comment récupérer ce nombre...
J'espere vraiment que vous saurez m'aider
Pour vous aider à visualiser, voici schematiquement la structure.
En haut ce que je souhaite (et ce que j'obtient sous Firefox)
en bas ce que j'ai sous IE.

Merci d'avance.

J'ai oublié de spécifier qu'il y a une div similaire à sa droite.
Les deux div "maman" sont placées en Float left.
Si vous avez besoin de précision n'hésitez pas
Je reste connectée toute la journée ^^
Encore merci d'avance

Modifié par Puce (14 Aug 2007 - 10:59)


 ) de ce que je visualise.
) de ce que je visualise.