Bonjour,
Je me permets de vous embêter un peu avec quelques questions;
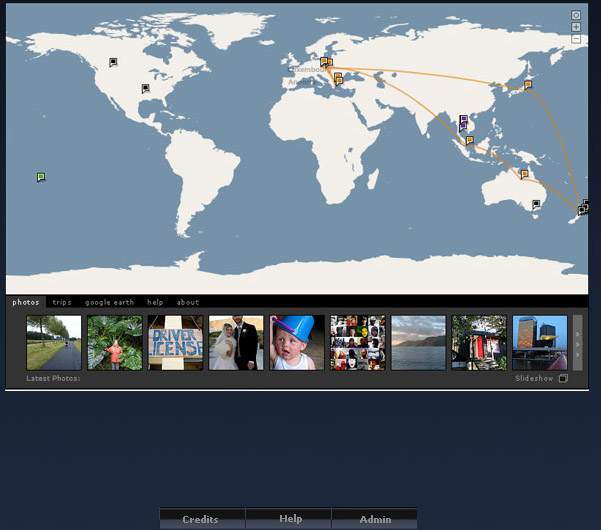
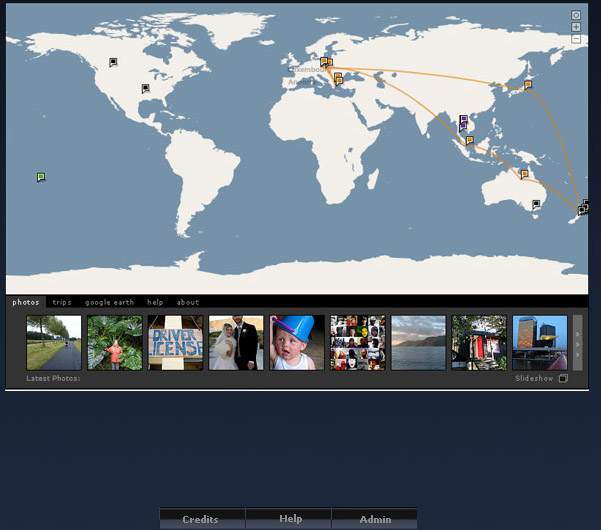
- Comment faire cette mise en page (voir image exemple)... j'ai une carte sur laquelle on peut cliquer pour se balader dans différents endroit du monde symboliser par des points (carte en flash). Je n'aimerai pas que l'ensemble de la page se recharge quand on cliquera sur les points.
- Et je suis preneur de conseil également quand à la manière de faire la partie en bas pour que, une fois de plus , l'ensemble de la page ne se recharge pas à chaque onglet.
Merci d'avance ... !

Modifié par ths_otra (12 Aug 2007 - 18:56)
Je me permets de vous embêter un peu avec quelques questions;
- Comment faire cette mise en page (voir image exemple)... j'ai une carte sur laquelle on peut cliquer pour se balader dans différents endroit du monde symboliser par des points (carte en flash). Je n'aimerai pas que l'ensemble de la page se recharge quand on cliquera sur les points.
- Et je suis preneur de conseil également quand à la manière de faire la partie en bas pour que, une fois de plus , l'ensemble de la page ne se recharge pas à chaque onglet.
Merci d'avance ... !

Modifié par ths_otra (12 Aug 2007 - 18:56)
