Bonjour à tous,
J'ai un petit problème de css, je cherche a répeter un ensemble de div.
Voila ce que donne ma css:
J'ai donc appeller deux fois l'ensemble de div, mais cela me les surperpose (a 2 px pres)
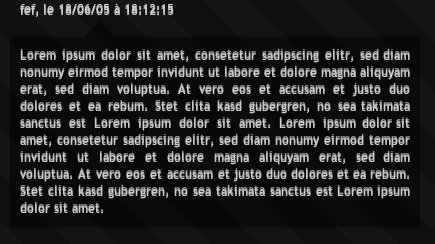
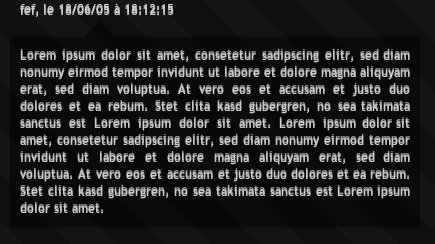
Voila ce que ca donne:

Merci de votre aide qui me sera très précieuse.
fef
Modifié par iFef (09 Aug 2007 - 22:53)
J'ai un petit problème de css, je cherche a répeter un ensemble de div.
Voila ce que donne ma css:
.conteneur-ensemble-commentaire-blog
{
position: relative;
width: 410px;
margin: 0px;
padding: 0px;
border: 0px;
margin-left: 15px;
margin-bottom: 10px;
z-index: 1;
}
.conteneur-informations-commentaire-blog
{
position: absolute;
width: 410px;
height: 20px;
font-family: Trebuchet MS;
font-size: 12px;
font-weight: bold;
text-align: left;
color: #cccccc;
margin: 0px;
padding-left: 10px;
border: 0px;
background-color: transparent;
z-index: 2;
}
.conteneur-fleche-commentaire-blog
{
position: absolute;
width: 30px;
height: 15px;
margin-left: 75px;
margin-top: 20px;
padding: 0px;
border: 0px;
background-color: transparent;
background-image: url(../images/fond-conteneur-fleche-commentaire-blog.png);
z-index: 2;
}
.conteneur-commentaire-commentaire-blog
{
position: absolute;
width: 390px;
font-family: Trebuchet MS;
font-size: 12px;
font-weight: bold;
line-height: 17px;
text-align: justify;
color: #cccccc;
margin-top: 35px;
padding: 10px;
border: 0px;
background-color: transparent;
background-image: url(../images/fond-conteneur-commentaire-blog.png);
z-index: 2;
}
J'ai donc appeller deux fois l'ensemble de div, mais cela me les surperpose (a 2 px pres)
Voila ce que ca donne:

Merci de votre aide qui me sera très précieuse.
fef
Modifié par iFef (09 Aug 2007 - 22:53)
