Bonjour à tous, 
Je commence dans la programmation CSS pour profiter de tous les avantages offerts par cette nouvelle technologie.
Je bloque sur la position de mes <div>…
J’ai crée un design via PhotoShop, qui m’a sorti un fichier HTML (pas grave ça…), mais avec des tableaux. Or, il apparaît que je ne souhaite pas utiliser de tableaux, mais des blocs.
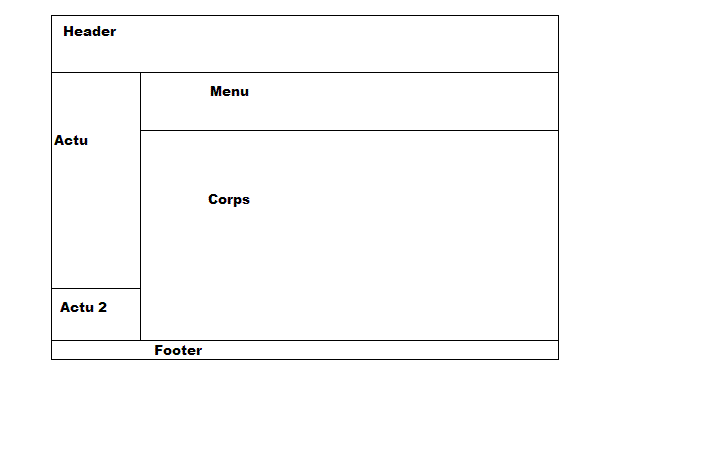
Voilà comment ça devrait se passer…

Sachant que rien ne doit être re-taillé, puisque il y a des images de fond précises, sauf le corps qui serait scrollable.
J’ai commencé ce code CSS :
Et ce code PHP :
Or, quand j’affiche (que ça soit sous IE ou FF) c’est un peu le bazar, à part les actus et le header, rien n’est à sa place.
Et comme je débute…
Merci par avance de l’aide que vous pourrez me porter.

Je commence dans la programmation CSS pour profiter de tous les avantages offerts par cette nouvelle technologie.

Je bloque sur la position de mes <div>…
J’ai crée un design via PhotoShop, qui m’a sorti un fichier HTML (pas grave ça…), mais avec des tableaux. Or, il apparaît que je ne souhaite pas utiliser de tableaux, mais des blocs.
Voilà comment ça devrait se passer…
Sachant que rien ne doit être re-taillé, puisque il y a des images de fond précises, sauf le corps qui serait scrollable.
J’ai commencé ce code CSS :
/* Page CSS : Gestion du design automatique */
h1
{
font-size : 1.5em;
color : #CE9A44;
font-family: "Century Gothic", Verdana, Arial, serif; /* On essaie d'avoir Century Gothic en priorité, à défaut on obtiendra Verdane et ainsi de suite. Serif est une police présente sur TOUS les ordinateurs */
}
body
{
margin : auto;
width : 900px;
height : 700 px;
overflow : auto;
font-family : "Century Gothic", Verdana, Arial, serif;
font-size : 0.9em;
}
#bandeau
{
height : 150px;
width : 900px;
background-image :url("images/header.jpg");
}
#actu
{
height : 475px;
width : 160px;
position : absolute;
}
#menu
{
height : 75px;
width : 740px;
float: right;
align : top;
left : 160 px;
position : absolute;
}
#corps
{
background-image : url("images/corps.jpg");
background-attachment : fixed;
background-repeat : no-repeat;
height : 450 px;
width : 740 px;
padding : 10 px;
left : 160 px;
top: 225 px;
position : absolute;
}
#bas_de_page
{
width : 900 px;
height : 25 px;
position : absolute;
}Et ce code PHP :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Document sans titre</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="bandeau"></div>
<div id="actu">
<p><img src="images/esquise-index_02.jpg" border="0" hspace="0">
<img src="images/esquise-index_06.jpg" border="0" hspace="0"><img src="images/esquise-index_11.jpg"></p>
</div>
<div id="menu"><img src="images/esquise-index_03.jpg"><img src="images/esquise-index_04.jpg"><img src="images/esquise-index_05.jpg"></div>
<div id="corps" align="justify"><?php include("accueil.php"); ?></div>
<div id="bas_de_page"><img src="images/footer.jpg"><img src="images/esquise-index_13.jpg"><img src="images/esquise-index_14.jpg"><img src="images/esquise-index_15.jpg"></div>
</body>
</html>
Or, quand j’affiche (que ça soit sous IE ou FF) c’est un peu le bazar, à part les actus et le header, rien n’est à sa place.
Et comme je débute…
Merci par avance de l’aide que vous pourrez me porter.

 ) et j'ai recommencé tout quatre fois
) et j'ai recommencé tout quatre fois  .
.
