Bonjour à tous !
Je n'arrive pas à aligner deux labels dans mon formulaire.
En fait l'utlisation est la suivante :
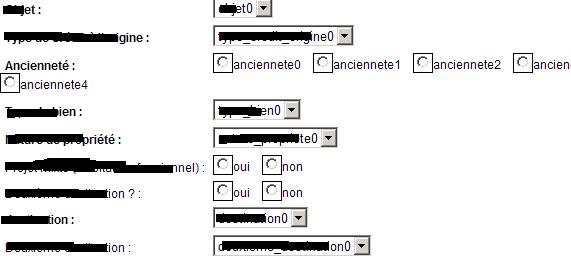
Ce formulaire s'affiche dans deux modes de lecture : en modification ou en lecture seule. Lorsque il est en modification, j'affiche un label avec un input a côté. Ici l'alignement s'effectue correctement. Cependant, lorsque le formulaire s'ouvre en mode Lecture seule, un label prend la place de l'input et affiche la valeur. Et là s'introduit le petit bug d'affichage.
voici le code
la classe lib pour l'étiquette de l'input et la classe libRO pour le label qui affiche la valeur en lecture seule.
Je pense que ça ne doit pas être très compliqué.... mais jtrouve pas ! et en plus je me pose la question si je devrais faire un label, n'étant pas son vrai rôle dans un formulaire, peut-etre vaut il mieux utiliser une balise <p> ??? et dans ce cas là l'affichage s'adapterait mieux ??
Qu'en pensez vous ?
Merci d'avance
Arnaud
Modifié par arno83 (07 Aug 2007 - 16:57)
Je n'arrive pas à aligner deux labels dans mon formulaire.
En fait l'utlisation est la suivante :
Ce formulaire s'affiche dans deux modes de lecture : en modification ou en lecture seule. Lorsque il est en modification, j'affiche un label avec un input a côté. Ici l'alignement s'effectue correctement. Cependant, lorsque le formulaire s'ouvre en mode Lecture seule, un label prend la place de l'input et affiche la valeur. Et là s'introduit le petit bug d'affichage.
voici le code
form .lib {float: left; width : 200px; padding: 0;margin: 5px 5px 0; text-align:left; }
form .libRO {text-align : left; width : 150px;font-size: 9pt; text-align:left; background-color : #cccccc;}
la classe lib pour l'étiquette de l'input et la classe libRO pour le label qui affiche la valeur en lecture seule.
Je pense que ça ne doit pas être très compliqué.... mais jtrouve pas ! et en plus je me pose la question si je devrais faire un label, n'étant pas son vrai rôle dans un formulaire, peut-etre vaut il mieux utiliser une balise <p> ??? et dans ce cas là l'affichage s'adapterait mieux ??
Qu'en pensez vous ?
Merci d'avance
Arnaud
Modifié par arno83 (07 Aug 2007 - 16:57)


