Bonjour à tous,
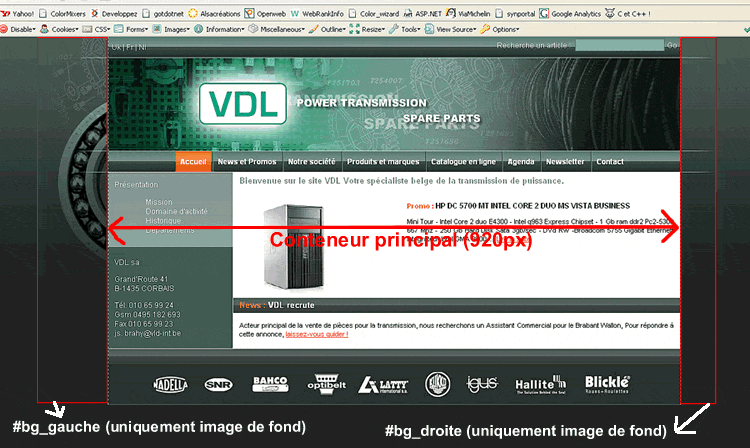
Je fais un site centré avec largeur fixe.
J'utilise déja une image de fond repétée dans la balise body.
J'aimerais disposer une image de fond à gauche de mon conteneur principal et une autre à droite mais sans générer un scroll horizontal (qui se comporterait comme si on les avait mis dans la balise body).
Je sais que cela est possible en utilisant un tableau et en mettant les cellules de gauche et de droite à 50% dela largeur mais j'aimerais éviter cette solution.
J'ai tenté de le faire avec des div à 50% en float left et right mais je ne m'en sort pas.
Voilaaaa, si quelqu'un à un début de piste...
Un grand merci d'avance et bonne journée à tous.
Nicolas
Modifié par Nicolas (03 Aug 2007 - 10:52)
Je fais un site centré avec largeur fixe.
J'utilise déja une image de fond repétée dans la balise body.
J'aimerais disposer une image de fond à gauche de mon conteneur principal et une autre à droite mais sans générer un scroll horizontal (qui se comporterait comme si on les avait mis dans la balise body).
Je sais que cela est possible en utilisant un tableau et en mettant les cellules de gauche et de droite à 50% dela largeur mais j'aimerais éviter cette solution.
J'ai tenté de le faire avec des div à 50% en float left et right mais je ne m'en sort pas.
Voilaaaa, si quelqu'un à un début de piste...
Un grand merci d'avance et bonne journée à tous.
Nicolas
Modifié par Nicolas (03 Aug 2007 - 10:52)