bonjour tout le monde
j'ai un problème sous firefox (hé voui nulle n'est parfais, même FF)
j'ai un tableau pour afficher une liste de produit. Tout les TD sont en position relative car certain doivent contenir des div que je suis obligé de placer en absolute.
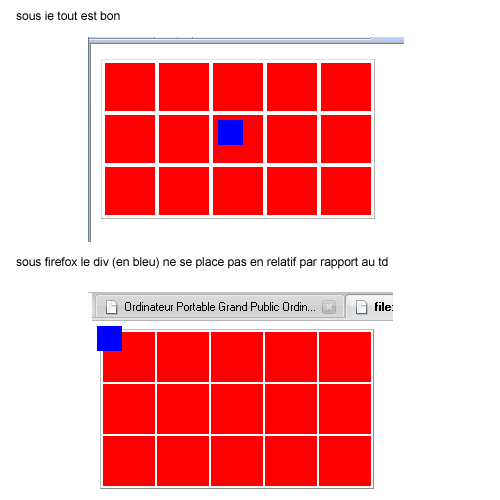
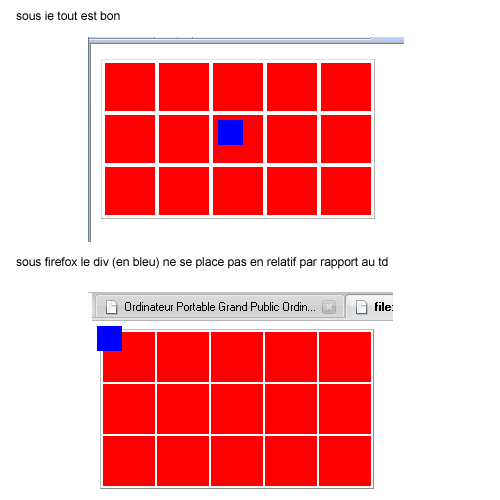
pour IE tout marche bien (c'est l'exeption qui confirme la règle ) mon div se place là où il faut.
) mon div se place là où il faut.
par contre sous FF le div ne se place pas par rapport à mon TD mais par rapport au coin de ma page.
voici un code un peu simplifier de ce que j'ai fait :
et voici une image pour voir les différences :

en solution j'aurai bien de mettre un div dans mon td qui sera en relative et il contiendra mon div qui doit être en aboslute mais je trouve ça un peu dommage. j'espère que quelqu'un aura une meilleurs solution.
merci d'avance
j'ai un problème sous firefox (hé voui nulle n'est parfais, même FF)
j'ai un tableau pour afficher une liste de produit. Tout les TD sont en position relative car certain doivent contenir des div que je suis obligé de placer en absolute.
pour IE tout marche bien (c'est l'exeption qui confirme la règle
 ) mon div se place là où il faut.
) mon div se place là où il faut.par contre sous FF le div ne se place pas par rapport à mon TD mais par rapport au coin de ma page.
voici un code un peu simplifier de ce que j'ai fait :
<style type="text/css">
td {width:50px;height:50px;position:relative;background-color:red}
div {width:25px;height:25px;position:absolute;top:5px;left:5px;background-color:blue}
</style>
<table border="1" cellpadding="0" cellspacing="2">
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td><div></div></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
et voici une image pour voir les différences :

en solution j'aurai bien de mettre un div dans mon td qui sera en relative et il contiendra mon div qui doit être en aboslute mais je trouve ça un peu dommage. j'espère que quelqu'un aura une meilleurs solution.
merci d'avance