Bonjour,
Je continue le ravalement de mon album photo et j'ai un nouveau problème avec mes images.
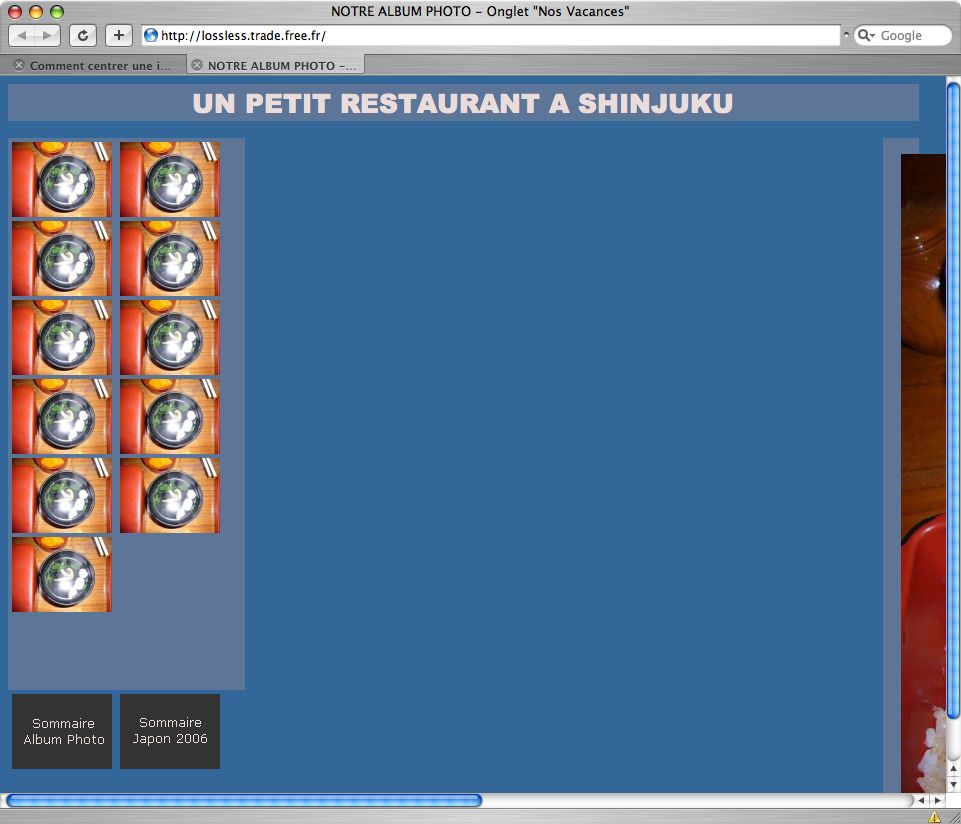
Pour voir de quoi il retourne, voici le lien : http://lossless.trade.free.fr/
Le bloc de droite, avec la grande image, s'obstine à avoir des sortes de marges hautes et basses. J'ai artificiellement gommé cette incongruité en ajoutant des marges droite et gauche, ce qui rétabli la symétrie... pas bête hein .
.
Donc, ma première question : Pourquoi ai-je des marges comme ça ? Comment les éliminer ?
J'ai le même problème avec le bloc titre placé en haut de page qui est séparé de la limite haute de la fenêtre par un espace que je n'arrive pas à maîtriser. Le même espace se place en bas de ce bloc pour repousser les bloc inférieurs. Comment maîtriser ces espacements ?
Enfin, existe-t-il une solution pour forcer un bloc à occuper toute la place disponible de la fenêtre sans la dépasser ? Par exemple, j'aimerais que le bloc avec la grande image descende jusqu'au bas de la fenêtre et centrer l'image dans ce bloc pour des raisons d'esthétisme. Est-ce possible ?
Code du fichier styles.css :
Code du fichier index.html :
Merci par avance encore une fois pour votre aide.
Vous aurez remarqué que la taille de l'image s'adapte à la dimension de la fenêtre. J'en suis très contente et fière... et reconnaissante à Laurent Denis pour son aide... .
.
Meg
Je continue le ravalement de mon album photo et j'ai un nouveau problème avec mes images.
Pour voir de quoi il retourne, voici le lien : http://lossless.trade.free.fr/
Le bloc de droite, avec la grande image, s'obstine à avoir des sortes de marges hautes et basses. J'ai artificiellement gommé cette incongruité en ajoutant des marges droite et gauche, ce qui rétabli la symétrie... pas bête hein
 .
.Donc, ma première question : Pourquoi ai-je des marges comme ça ? Comment les éliminer ?
J'ai le même problème avec le bloc titre placé en haut de page qui est séparé de la limite haute de la fenêtre par un espace que je n'arrive pas à maîtriser. Le même espace se place en bas de ce bloc pour repousser les bloc inférieurs. Comment maîtriser ces espacements ?
Enfin, existe-t-il une solution pour forcer un bloc à occuper toute la place disponible de la fenêtre sans la dépasser ? Par exemple, j'aimerais que le bloc avec la grande image descende jusqu'au bas de la fenêtre et centrer l'image dans ce bloc pour des raisons d'esthétisme. Est-ce possible ?
Code du fichier styles.css :
html,
body {
background-color: #336699;
}
h1 {
font-size: 26px;
font-family: Arial Black;
color: #EBDCDC;
}
A.Lien_Image {
color: #CCCC33;
text-decoration: none;
}
A:hover.Lien_Image {
color: #669933;
text-decoration: none;
}
.Page{ /* Circonscription des éléments à la fenêtre du navigateur*/
width: 98%;
height: 98%; /* En résolution 1024x768, il faut fixer la hauteur à 98% pour ne pas avoir de scrollbar */
}
.Titre{ /* Définition de la "class" du bloc "div" qui contiendra le titre de la page */
width: auto; /* Pour centrer : il faut donner une largeur au bloc. La largeur de ".Titre" hérite de la largeur du bloc ".Page" */
background-color: #5D7597;
float: top; /* Positionnement en tête de page. Les blocs suivants se placeront en dessous */
text-align: center; /* Centrage horizontal du texte */
}
.ColonneGauche {
float : left; /* Définition de la partie gauche de l'écran qui recevra ".ConteneurBoutons" et ".ConteneurApercus" */
margin-right: 2px;
}
.ConteneurApercus {
padding-top: 4px;
width: 237px;
height: 80%;
overflow: auto;
background-color: #5D7597;
}
.apercus {
margin-right: 4px;
margin-left: 4px;
margin-top: 0px;
margin-bottom: 4px;
width: 100px;
float: left;
}
.ConteneurBoutons { /* Le bloc ne semble plus avoir d'influence sur l'organisation */
width: 226px;
position: relative; /* Positionner les boutons en bas de page juste en dessous du bloc ".ConteneurApercus" */
}
.boutons {
margin-right: 4px;
margin-left: 4px;
margin-top: 4px;
margin-bottom: 10px;
width: 100px;
float: left;
}
.Ajustement {
width: auto;
height: 85%;
}
.ConteneurPhoto { /* Bizarrement, il y a des marges haute et basse. Je n'arrive pas non plus à maîtriser les espacement avec les autres blocs */
float: right;
background-color: #5D7597;
padding-left: 18px;
padding-right: 18px;
}
Code du fichier index.html :
<html>
<head>
<title>NOTRE ALBUM PHOTO - Onglet "Nos Vacances"</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="Page">
<div class="Titre">
<h1>UN PETIT RESTAURANT A SHINJUKU</h1>
</div>
<div class="ColonneGauche">
<div class="ConteneurApercus">
<p class="apercus"><a href="index.html" class="Lien_Image"><img src="Japon2006/00_Apercus/05_Restaurant_apercu_05.jpg"></a></p>
<p class="apercus"><a href="index.html" class="Lien_Image"><img src="Japon2006/00_Apercus/05_Restaurant_apercu_05.jpg"></a></p>
<p class="apercus"><a href="index.html" class="Lien_Image"><img src="Japon2006/00_Apercus/05_Restaurant_apercu_05.jpg"></a></p>
<p class="apercus"><a href="index.html" class="Lien_Image"><img src="Japon2006/00_Apercus/05_Restaurant_apercu_05.jpg"></a></p>
<p class="apercus"><a href="index.html" class="Lien_Image"><img src="Japon2006/00_Apercus/05_Restaurant_apercu_05.jpg"></a></p>
<p class="apercus"><a href="index.html" class="Lien_Image"><img src="Japon2006/00_Apercus/05_Restaurant_apercu_05.jpg"></a></p>
<p class="apercus"><a href="index.html" class="Lien_Image"><img src="Japon2006/00_Apercus/05_Restaurant_apercu_05.jpg"></a></p>
<p class="apercus"><a href="index.html" class="Lien_Image"><img src="Japon2006/00_Apercus/05_Restaurant_apercu_05.jpg"></a></p>
<p class="apercus"><a href="index.html" class="Lien_Image"><img src="Japon2006/00_Apercus/05_Restaurant_apercu_05.jpg"></a></p>
<p class="apercus"><a href="index.html" class="Lien_Image"><img src="Japon2006/00_Apercus/05_Restaurant_apercu_05.jpg"></a></p>
<p class="apercus"><a href="index.html" class="Lien_Image"><img src="Japon2006/00_Apercus/05_Restaurant_apercu_05.jpg"></a></p>
</div>
<div class="ConteneurBoutons">
<p class="boutons"><a href="index.html" class="Lien_Image"><img src="Boutons/Bouton_Sommaire_Album_Photo.png"></a></p>
<p class="boutons"><a href="index.html" class="Lien_Image"><img src="Boutons/Bouton_Sommaire_Japon_2006.png"></a></p>
</div>
</div>
<div class="ConteneurPhoto">
<p><img class="Ajustement" src="Japon2006/05_Restaurant/05_Restaurant_06.jpg"></p>
</div>
</div>
</body>
</html>
Merci par avance encore une fois pour votre aide.
Vous aurez remarqué que la taille de l'image s'adapte à la dimension de la fenêtre. J'en suis très contente et fière... et reconnaissante à Laurent Denis pour son aide...
 .
.Meg
 Combien de fois vas-tu publier le même sujet avec des modifs ?
Combien de fois vas-tu publier le même sujet avec des modifs ? .
.
 .
. (on parle bien de CSS2: Pratique du design web, 2ème édition chez Eyrolles?)
(on parle bien de CSS2: Pratique du design web, 2ème édition chez Eyrolles?)
 .
. .
.