Bonjour,
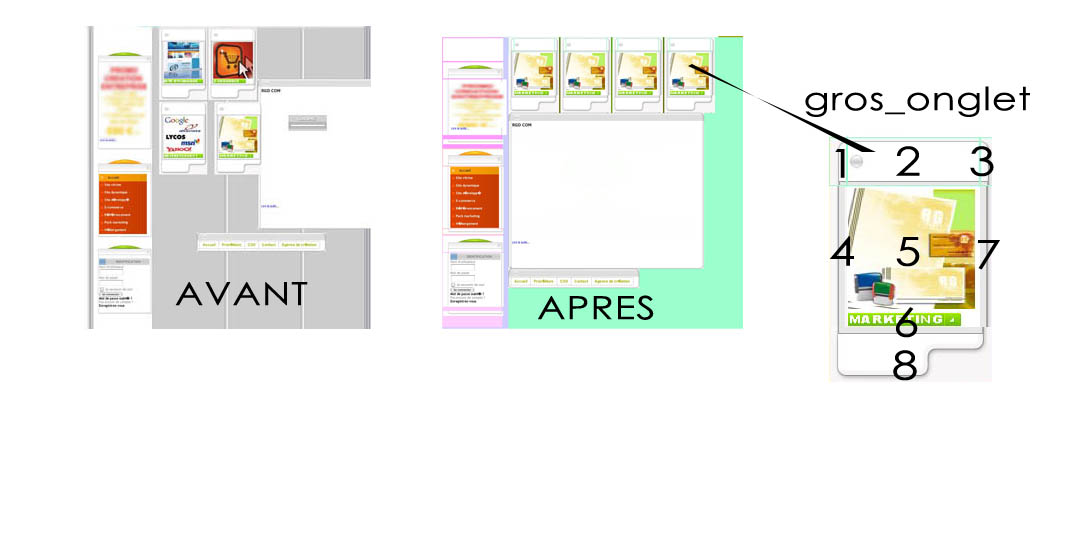
j'ai un très gros problème d'affichage de site sur safari, il marche très bien sur firefox et IE, mais sur safari j'ai quelque chose de complètement déstructuré (photos en pièce jointe).
Pour la construction ça été fait avec dreamweaver, donc c'est pas très propre au niveau programmation, la majorité des photos ont été intégrés directement sur le index.php
il y a également une feuille css, mais je ne sais pas quoi mettre comme ligne pour une bonne interprétation du navigateur safari.
Avez-vous une idée ou pouvez-vous me mettre sur une piste...
Avez-vous également besoin du fichier index ou css ?


Modifié par richo (09 Aug 2007 - 18:39)
j'ai un très gros problème d'affichage de site sur safari, il marche très bien sur firefox et IE, mais sur safari j'ai quelque chose de complètement déstructuré (photos en pièce jointe).
Pour la construction ça été fait avec dreamweaver, donc c'est pas très propre au niveau programmation, la majorité des photos ont été intégrés directement sur le index.php
il y a également une feuille css, mais je ne sais pas quoi mettre comme ligne pour une bonne interprétation du navigateur safari.
Avez-vous une idée ou pouvez-vous me mettre sur une piste...
Avez-vous également besoin du fichier index ou css ?


Modifié par richo (09 Aug 2007 - 18:39)






 .
.

