Bonjour,
Je suis entrain de faire un site internet avec des feuilles de style CSS.
Donc mon problème est que j’ai des soucis de compatibilité entre les navigateurs. !!!!!
J’étais tout mecontent après ouvert Internet Explorer 6 pour tester le travail qui s’affiche très bien dans FireFox et Internet Explore 7.
Rien était centré tout les blocks était a gauche.les images png même pas transparente etc voici les images
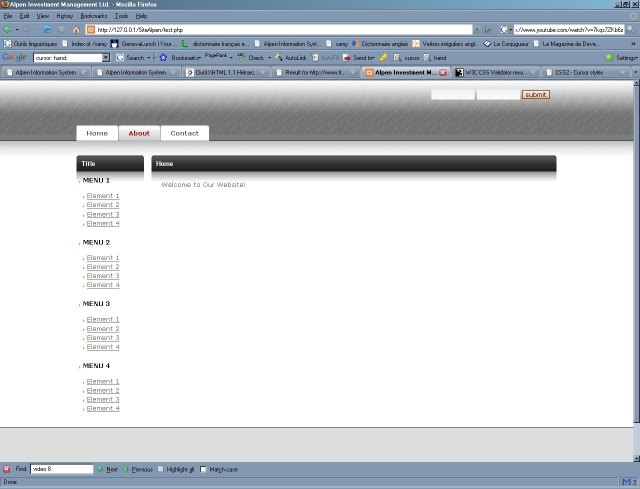
 avec FireFox
avec FireFox
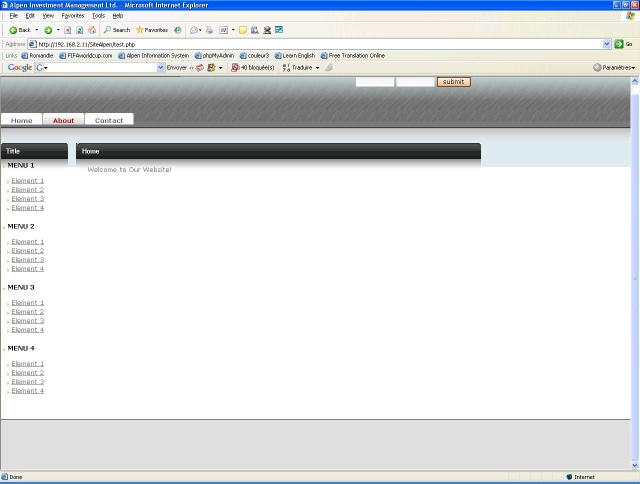
 avec Internet Explorer 6
avec Internet Explorer 6
Je voulais savoir si quelqu ‘un pourrais m’aider a trouver une solution.
Voici le code de mon CSS
Voici le code de mon xHtml
Modifié par nuns (27 Jul 2007 - 12:07)
Je suis entrain de faire un site internet avec des feuilles de style CSS.
Donc mon problème est que j’ai des soucis de compatibilité entre les navigateurs. !!!!!
J’étais tout mecontent après ouvert Internet Explorer 6 pour tester le travail qui s’affiche très bien dans FireFox et Internet Explore 7.
Rien était centré tout les blocks était a gauche.les images png même pas transparente etc voici les images
Je voulais savoir si quelqu ‘un pourrais m’aider a trouver une solution.
Voici le code de mon CSS
*{
margin: 0;
padding: 0;
}
/*
* BALISE HTML ------------------------------------------------------------------
*/
body, th, td{
background: #FFFFFF url(images/img01.png) repeat-x;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 13px;
color: #666666;
}
h1, h2 {
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
font-weight: normal;
}
h1 {
font-size: 197%;
}
h2 {
font-size: 167%;
}
h3 {
margin-bottom: 1em;
text-transform: uppercase;
font-size: 100%;
color: #000000;
}
p, ul, ol {
margin-bottom: 1.5em;
line-height: 1.4em;
}
p {
}
ol {
}
ul {
list-style: none;
}
ul li {
padding-left: 8px;
background: url(images/img16.gif) no-repeat 0px 10px;
}
a:link {
color: #3490F8;
}
a:hover, a:active {
text-decoration: none;
color: #F89934;
}
a:visited {
color: #666666;
}
a:visited:hover {
color: #F89934;
}
img {
border: none;
}
img.left {
float: left;
margin: 0 20px 10px 0;
}
img.right {
float: right;
margin: 0 0 10px 20px;
}
/*
* HEADER -----------------------------------------------------------
*/
#header {
width: 960px;
height: 92px;
margin: 0 auto;
}
/*
* MENU --------------------------------------------------------------
*/
#menu {
width: 960px;
height: 30px;
margin: 0 auto;
}
#menu ul {
margin: 0;
list-style: none;
line-height: normal;
}
#menu li {
display: block;
float: left;
margin-right: 1px;
padding: 0;
background: #FFFFFF;
}
#menu a {
display: block;
float: left;
background: url(images/img07.gif) no-repeat;
text-decoration: none;
color: #666666;
}
#menu a:hover {
color: #F89934;
}
#menu b {
display: block;
float: left;
height: 23px;
padding: 7px 20px 0 20px;
background: url(images/img08.gif) no-repeat right top;
cursor: hand;
}
#menu li.active {
background: #CFCECE url(images/img04.gif) repeat-x;
}
#menu li.active a {
background: url(images/img06.gif) no-repeat right top;
color: #C90404;
}
#menu li.active b {
background: url(images/img05.gif) no-repeat;
}
/*
* PAGE -------------------------------------------------------------
*/
#page{
width: 960px;
margin: 0 auto;
padding: 30px 0 0 0;
}
/*
* CONTENT -----------------------------------------------------------
*/
#content{
float: left;
width: 520px;
}
/*
* FEATURE ------------------------------------------------------------
*/
#feature{
margin-bottom: 20px;
}
/*
* FOOTER
*/
#footer{
clear: both;
height: 100px;
padding: 20px;
background: #DDDDDD;
// border-top: 1px solid #999999;
border-top: 1px solid #000000;
}
#footer p{
margin: 0;
text-align: center;
font-size: 85%;
}
/*
* BOX ssPAGE -------------------------------------------------------------
*/
.sspage{
margin-left: 150px;
background: url(images/img09.png) repeat-x;
}
.sspage .section{
background: url(images/img15.gif) no-repeat right top;
font-size:100%;
color: #FFFFFF;
}
.sspage .section b{
display: block;
height: 23px;
padding: 7px 0 0 10px;
background: url(images/img14.gif) no-repeat;
}
.sspage .content{
padding: 20px;
}
/*
* BOX ssMENU -------------------------------------------------------------
*/
.ssmenu{
float: left;
width: 14%;
background: url(images/img09.png) repeat-x;
}
.ssmenu .section{
background: url(images/img15.gif) no-repeat right top;
font-size:100%;
color: #FFFFFF;
}
.ssmenu .section b{
display: block;
height: 23px;
padding: 7px 0 0 10px;
background: url(images/img14.gif) no-repeat;
}
.ssmenu .content{
padding: 10px;
padding-left: 5px;
}
/*
* BOX LOGIN ---------------------------------------------------------------------
*/
#login{
float: right;
width: 250px;
padding-top: 20px;
}
#login form{
}
#login fieldset{
border: none;
}
/*
* BOX LOGO
*/
#logo{
float: left;
}
/*
* OBJET --------------------------------------------------------------------------
*/
#edit, #submit{
font: 90% verdana, Arial, Helvetica, sans-serif;
color: #000000;
}
#edit{
padding: 2px 5px;
background: #FFFFFF url(images/img02.gif) repeat-x;
border: 1px solid #FFFFFF;
}
#submit{
padding: 0 2px;
background: #F4A652 url(images/img03.gif) repeat-x;
border: 1px solid #000000;
text-transform: lowercase;
}
Voici le code de mon xHtml
<?xml version="1.0" encoding="iso-8859-1" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>
Alpen Investment Management Ltd.
</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<div id="header">
<div id="logo">
<img src="images/logo.png" />
</div>
<div id="login">
<form method="post">
<fieldset>
<input name="inputLogin" type="text" id="edit" size="10" />
<input name="inputPassword" type="password" id="edit" size="10" />
<input type="button" value="Submit" id="submit" />
</fieldset>
</form>
</div>
</div>
<div id="menu">
<ul>
<li>
<a href="#">
<b>
Home
</b>
</a>
</li>
<li class="active">
<a href="#">
<b>
About
</b>
</a>
</li>
<li>
<a href="#">
<b>
Contact
</b>
</a>
</li>
</ul>
</div>
<div id="page">
<div class="ssmenu">
<h2 class="section">
<b>
Title
</b>
</h2>
<div class="content">
<ul>
<li>
<h3>
Menu 1
</h3>
<ul>
<li>
<a href="#">
Element 1
</a>
</li>
<li>
<a href="#">
Element 2
</a>
</li>
<li>
<a href="#">
Element 3
</a>
</li>
<li>
<a href="#">
Element 4
</a>
</li>
</ul>
</li>
<li>
<h3>
Menu 2
</h3>
<ul>
<li>
<a href="#">
Element 1
</a>
</li>
<li>
<a href="#">
Element 2
</a>
</li>
<li>
<a href="#">
Element 3
</a>
</li>
<li>
<a href="#">
Element 4
</a>
</li>
</ul>
</li>
<li>
<h3>
Menu 3
</h3>
<ul>
<li>
<a href="#">
Element 1
</a>
</li>
<li>
<a href="#">
Element 2
</a>
</li>
<li>
<a href="#">
Element 3
</a>
</li>
<li>
<a href="#">
Element 4
</a>
</li>
</ul>
</li>
<li>
<h3>
Menu 4
</h3>
<ul>
<li>
<a href="#">
Element 1
</a>
</li>
<li>
<a href="#">
Element 2
</a>
</li>
<li>
<a href="#">
Element 3
</a>
</li>
<li>
<a href="#">
Element 4
</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
<div id="feature" class="sspage">
<h2 class="section">
<b>
Home
</b>
</h2>
<div class="content">
Welcome to Our Website!
</div>
</div>
</div>
<div id="footer">
<p id="legal">
Designed
</p>
</div>
</body>
</html>
Modifié par nuns (27 Jul 2007 - 12:07)



