Bonjour à tous,
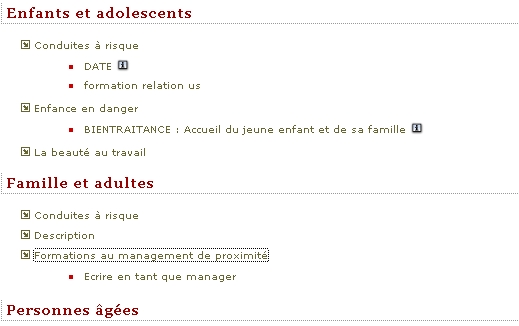
j'ai un menu tout bête et mes puces sous IE sont beaucoup trop hautes par rapport à mon texte.
Ma page se trouve ici : http://www.alarenverse.com/secteurs.php
Cliquez sur un lien et vous verrez aparaître une liste et sous IE bark caca pas beau.
Mon code CSS est le suivant :
et html (je vous fais grâce du php)
Je dois pas faire bien quelque chose... J'ai tenté pas mal de trucs et rien n'y fait. je deviens chèvre. Bééééééé
Merci de votre aide à tous,
Aurélia.
Modifié par Fugugirl (25 Jul 2007 - 16:17)
j'ai un menu tout bête et mes puces sous IE sont beaucoup trop hautes par rapport à mon texte.
Ma page se trouve ici : http://www.alarenverse.com/secteurs.php
Cliquez sur un lien et vous verrez aparaître une liste et sous IE bark caca pas beau.
Mon code CSS est le suivant :
.ul_cache{
margin:5px 0 0 30px;
list-style:square;
}
.li_cache{
padding:3px !important;
padding:1px;
color:#CC0000;
}
.clic_listexte, .clic_listexte a, .clic_listexte a:active{
font-family:"verdana";
font-weight:normal;
font-size:10px;
color:#666633;
text-decoration:none;
}
.clic_listexte a:hover{
background-color:#666633;
color:#CCC;
}
et html (je vous fais grâce du php)
<div class="clic_listexte" style="margin:8px 20px;"><img src="layout/img/fleche/picto_fleche_vert.gif" />
<a href="">LibelleThematique</a>
<ul class="ul_cache" style="display:none;">';
<li class="li_cache"><a href="'" >'.$f -> getNom().'</a></li>
</ul>
</div>
Je dois pas faire bien quelque chose... J'ai tenté pas mal de trucs et rien n'y fait. je deviens chèvre. Bééééééé
Merci de votre aide à tous,
Aurélia.
Modifié par Fugugirl (25 Jul 2007 - 16:17)
 ,
,