Bonjour à tous,
j'ai un petit soucis Internet explorer6,7,Opera9 vs FF2//Safari Beta PC.
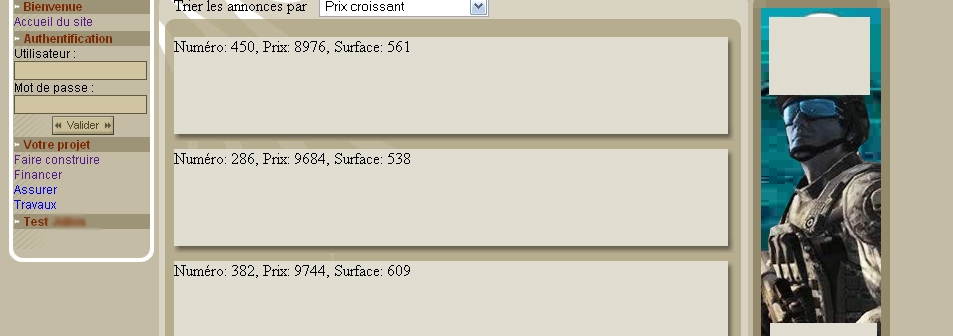
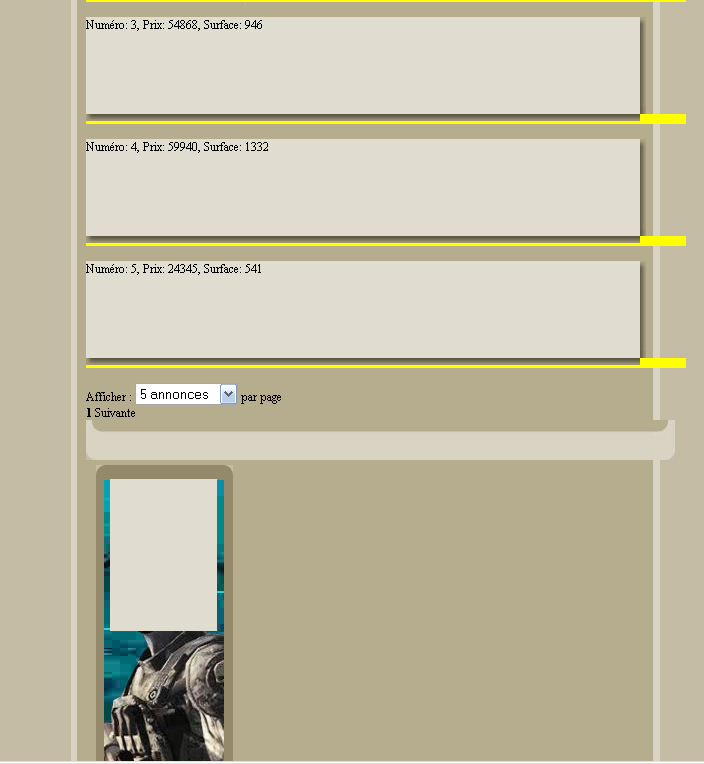
Sous Firefox et Safari le positionnement est tout à fait correct alors que sous les 3 autres ....
Puis le CSS
En gros ce qui se passe c'est que la DIV OMBRE ANNONCE DESSOUS provoque (si je met l'IMG SRC dedans) un repositionnement total du site. A savoir que la div que j'ai à droite se met en dessous (comme quand on spécifie un mauvais width avec des float:left; )
EDIT : Comme conseillé j'ai remplacé par le HTML. Et j'ai simplifié. Je n'ai affiché qu'une <div> à la place de toutes celles crées par la boucle
Modifié par ffwrude (24 Jul 2007 - 17:53)
j'ai un petit soucis Internet explorer6,7,Opera9 vs FF2//Safari Beta PC.
Sous Firefox et Safari le positionnement est tout à fait correct alors que sous les 3 autres ....
<div class='special_ie6'>
<div class='petite_annonce'>
Numéro: 1, Prix: 35641, Surface: 1229<br />
</div>
<div class='ombre_annonce_droite'>
<img class='png' src='./images/annonce_ombre_droite.png' width='6' height='104' />
</div>
<div class='ombre_annonce_dessous'>
<div style='width:600px;background-color:yellow;height:10px;'>
<img class='png' src='./images/annonce_bas.png' width='554' height='7' />
</div>
</div>
</div>
Puis le CSS
.petite_annonce{
float:left;
background-color:#E0DDD0;
width:554px;
height:97px;
margin-bottom:15px;
}
.ombre_annonce_droite{
float:left;
background-color:black;
width:5px;
height:104px;
}
.special_ie6{
width:560px;
}
.ombre_annonce_dessous{
float:left;
width:560px;
margin-top:-15px;
}
En gros ce qui se passe c'est que la DIV OMBRE ANNONCE DESSOUS provoque (si je met l'IMG SRC dedans) un repositionnement total du site. A savoir que la div que j'ai à droite se met en dessous (comme quand on spécifie un mauvais width avec des float:left; )
EDIT : Comme conseillé j'ai remplacé par le HTML. Et j'ai simplifié. Je n'ai affiché qu'une <div> à la place de toutes celles crées par la boucle
Modifié par ffwrude (24 Jul 2007 - 17:53)