Bonjour a vous, me voila embété par un pb depuis un petit moment, le voici :
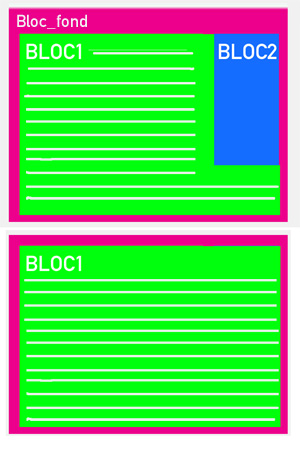
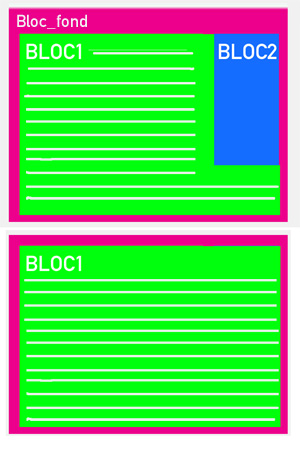
j'ai un bloc contenu (bloc1) et un bloc "en savoir plus" (bloc2) les 2 bloc sont dans un bloc content (bloc_fond), ce que je veux cest que le bloc1 contenant du texte prenne toute la largeur de la page quand il n'y a pas de bloc 2 et par conter s'il y a un bloc2, alors qu'il se positionne ( VOIR L'IMAGE car ce n'est pas facile a expliquer)

voici le source des div
vous allé me dire de mettre le bloc 2 dans le bloc 1 mais dans mon cas c'est impossible, (developpement sous typo3 assez compliqué)
en esperant que quelqu'un puisse m'aider.
Je ne met pas de source css car pour le moment ce que j'ai fait ne marche pas vaut mieux en refaire un propre .
MERCI
Modifié par gandoulfe_Bleu (20 Jul 2007 - 12:32)
j'ai un bloc contenu (bloc1) et un bloc "en savoir plus" (bloc2) les 2 bloc sont dans un bloc content (bloc_fond), ce que je veux cest que le bloc1 contenant du texte prenne toute la largeur de la page quand il n'y a pas de bloc 2 et par conter s'il y a un bloc2, alors qu'il se positionne ( VOIR L'IMAGE car ce n'est pas facile a expliquer)

voici le source des div
<div id="bloc_fond">
<div id="bloc1"> Lorem ipsum etc blablabla</div>
<div id="bloc2"> en savoir plus blablabla</div>
</div>
vous allé me dire de mettre le bloc 2 dans le bloc 1 mais dans mon cas c'est impossible, (developpement sous typo3 assez compliqué)
en esperant que quelqu'un puisse m'aider.
Je ne met pas de source css car pour le moment ce que j'ai fait ne marche pas vaut mieux en refaire un propre .
MERCI
Modifié par gandoulfe_Bleu (20 Jul 2007 - 12:32)


 et bonne continuation a toi aussi !
et bonne continuation a toi aussi !