Bonjour tout le monde 
Je suis un peu "à la rue"... j'aurai besoin d'aide de la part des grands manitous du CSS.
j'aurai besoin d'aide de la part des grands manitous du CSS.
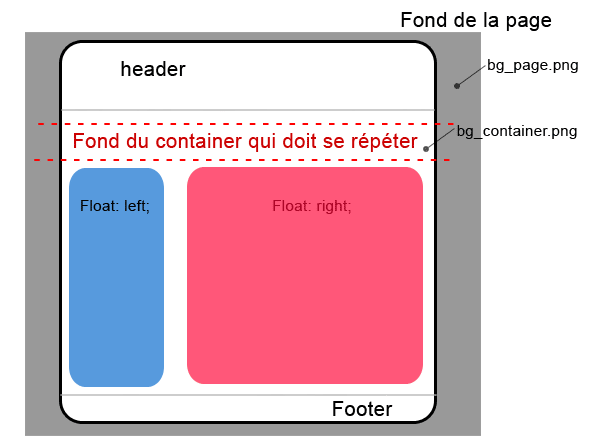
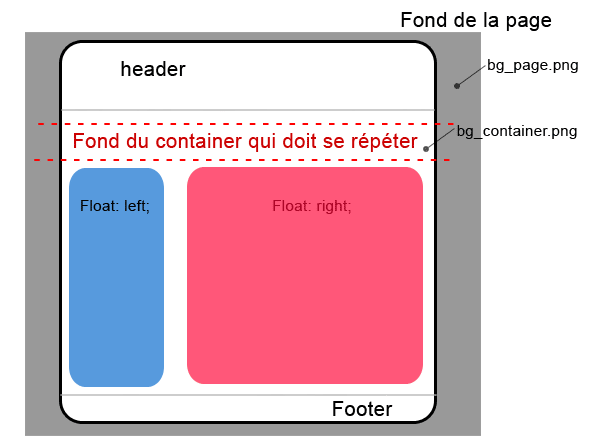
Dans l'image jointe, vous pouvez-voir ce que je veux positionner en css. Donc j'ai un site avec header, container avec 2 colonnes et footer.
Si je veux que le fond du container se répète en suivant l'agrandissement en hauteur des colonnes, ça merdoie. Car si je mets les colonnes en float: left; et float: right; elles sortent du flux et donc le fond du container ne suit pas.
J'ai essayé avec un min-height, mais une fois la hauteur dépassée, ça ne suit pas non plus... et je ne veux pas faire des colonnes à rallonge pour juste quelques paragraphes sur certaines pages (je voudrais que ça suive selon le contenu des colonnes).
et je ne veux pas faire des colonnes à rallonge pour juste quelques paragraphes sur certaines pages (je voudrais que ça suive selon le contenu des colonnes).
Quelqu'un peut-il me donner l'astuce, le truc, la chose qui va résoudre mon problème ?
D'avance un grand merci !

Modifié par TEMCA (18 Jul 2007 - 10:38)

Je suis un peu "à la rue"...
 j'aurai besoin d'aide de la part des grands manitous du CSS.
j'aurai besoin d'aide de la part des grands manitous du CSS.Dans l'image jointe, vous pouvez-voir ce que je veux positionner en css. Donc j'ai un site avec header, container avec 2 colonnes et footer.
Si je veux que le fond du container se répète en suivant l'agrandissement en hauteur des colonnes, ça merdoie. Car si je mets les colonnes en float: left; et float: right; elles sortent du flux et donc le fond du container ne suit pas.
J'ai essayé avec un min-height, mais une fois la hauteur dépassée, ça ne suit pas non plus...
 et je ne veux pas faire des colonnes à rallonge pour juste quelques paragraphes sur certaines pages (je voudrais que ça suive selon le contenu des colonnes).
et je ne veux pas faire des colonnes à rallonge pour juste quelques paragraphes sur certaines pages (je voudrais que ça suive selon le contenu des colonnes).Quelqu'un peut-il me donner l'astuce, le truc, la chose qui va résoudre mon problème ?
D'avance un grand merci !


Modifié par TEMCA (18 Jul 2007 - 10:38)