Bonjour,
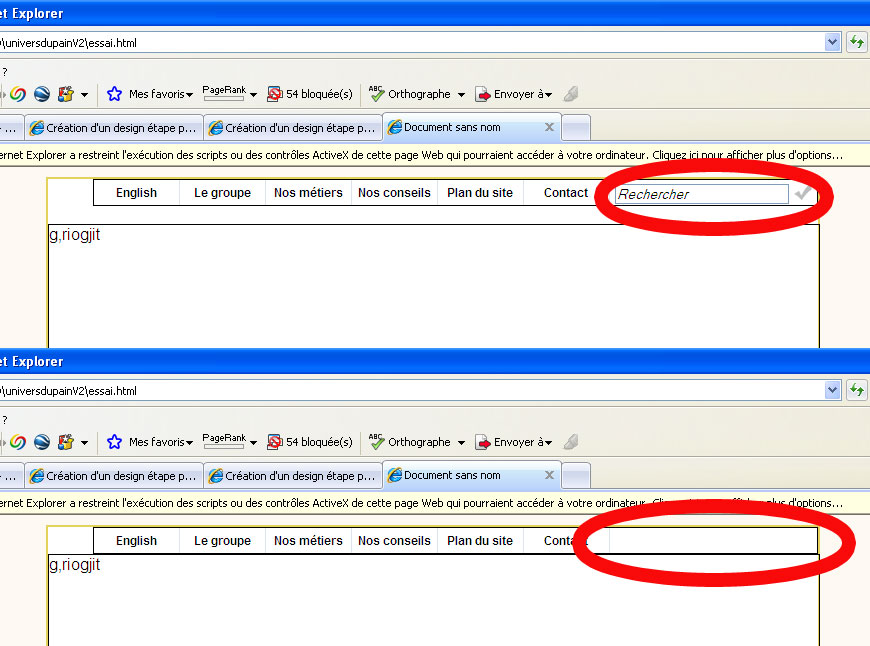
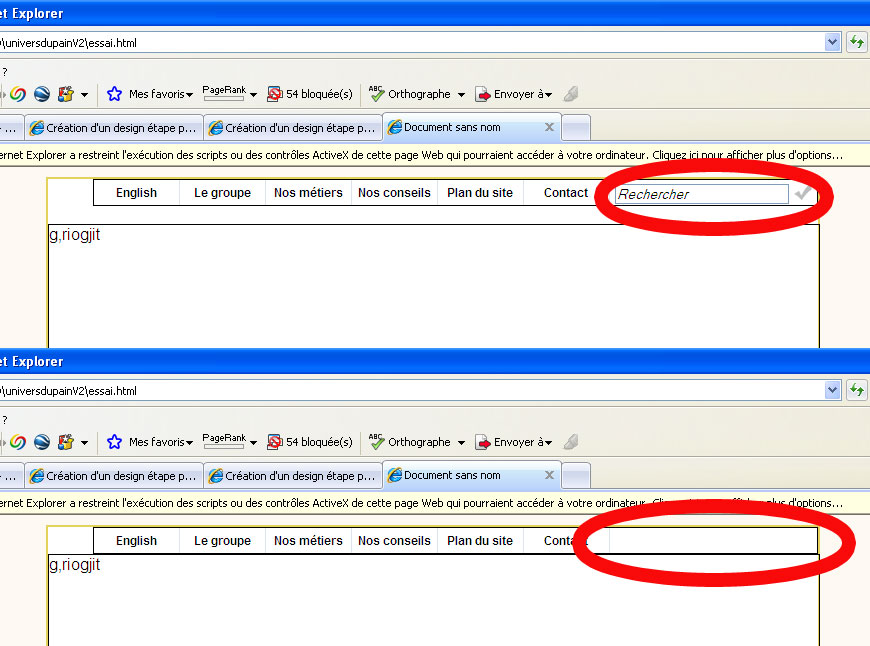
j'ai un souci, j'ai créer un bloc menu et un bloc contenant mon texte.
Celui-ci est espacé du premier quand je mets un formulaire.
Est-ce normal?
Quelle propriété ai-je oubliée?
Ci-dessous mon code car je ne comprends pas tout?
Merci de votre aide
-----------------------------------
j'ai rajouté un margin-bottom:0; dans la class form de menu li.
Modifié par selinav (17 Jul 2007 - 15:37)
j'ai un souci, j'ai créer un bloc menu et un bloc contenant mon texte.
Celui-ci est espacé du premier quand je mets un formulaire.
Est-ce normal?
Quelle propriété ai-je oubliée?

Ci-dessous mon code car je ne comprends pas tout?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Document sans nom</title>
<style type="text/css">
body{
margin: 10px 0 ;
padding: 0 ;
text-align: center ;
background: #fdf9f2 ;
font-family:Arial, Helvetica, sans-serif;
}
div#conteneur{
width: 770px ;
height:584px;
margin: 0 auto ;
text-align: left ;
border: 2px solid #e4d25a ;
background: #fff ;
}
div#menuwrap{
margin-left:45px;
margin-top:0;
padding:0;
font-size: 13px;
line-height:25px;
border:1px solid black;
}
ul#menu{
margin:0;
padding:0;
background: url("images/css/english.jpg") no-repeat ;
display:inline;
border:1px solid black;
}
ul#menu li {
float: left ;
text-align: center ;
margin:0;
padding:0;
list-style-type:none;
}
ul#menu li a{
padding-left:0px;
width: 85px ;
font-size: 0.9em ;
font-weight:bold;
color:#000000 ;
display: block ;
text-decoration: none ;
border-right:1px solid #dce4ec;
margin:0;
padding:0;
}
ul#menu li a:hover {
background: url("images/css/surligne_menu.gif") repeat-x 0 0 ;
font-weight:bold;
color:#a93f0b;
margin:0;
padding:0;
}
ul#menu li form {
margin-left:5px;
text-align:center;
color:#000000 ;
text-decoration: none;
display:block;
padding:0;
}
.recherche{
font-style:italic;
margin: 1px 0 0 0;
padding:0;
}
div#fond{
padding: 0;
margin:0;
}
div#contenu{
width:770px;
height:495px;
padding:0;
margin:0;
border:1px solid black;
}
</style>
</head>
<body>
<div id="conteneur">
<div id="menuwrap">
<ul id="menu">
<li><a href="etape1.html">English</a></li>
<li><a href="etape2.html">Le groupe </a></li>
<li><a href="etape3.html">Nos métiers </a></li>
<li><a href="etape4.html">Nos conseils </a></li>
<li><a href="etape5.html">Plan du site </a></li>
<li><a href="etape5.html">Contact</a></li>
<li><form action="" method="get" he>
<input name="recherche" type="text" class="recherche" value="Rechercher" size="25" height="20px"/>
<input type="image" value="Ok" src="images/css/recherche.gif" alt="Rechercher" width="20px" height="20px" />
</form>
</li>
</ul>
</div>
<div id="fond">
<div id="contenu">g,riogjit</div>
</div>
</div>
</body>
</html>
Merci de votre aide
-----------------------------------
j'ai rajouté un margin-bottom:0; dans la class form de menu li.
Modifié par selinav (17 Jul 2007 - 15:37)