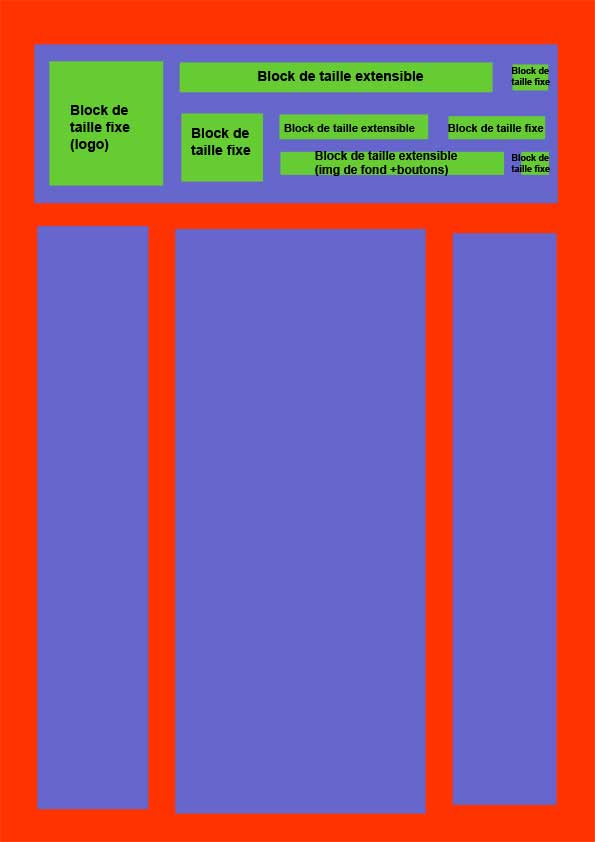
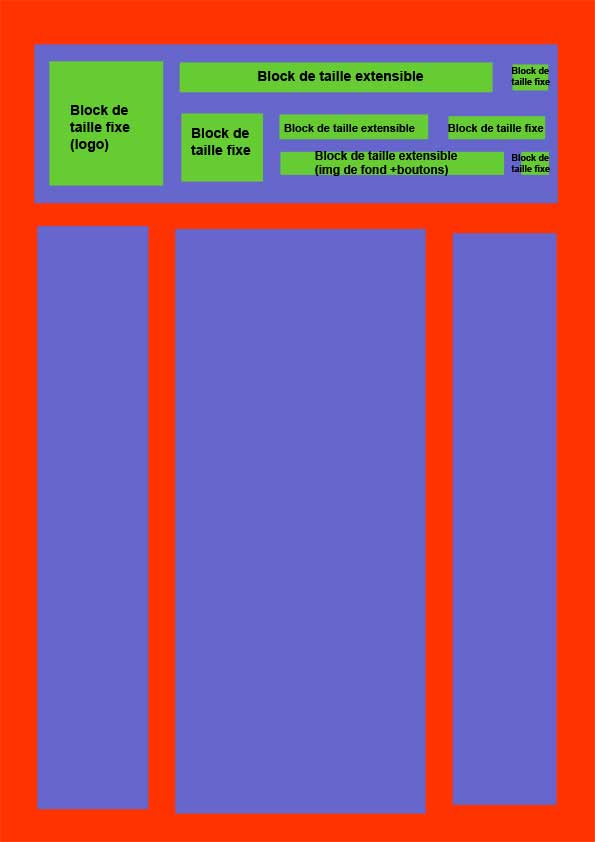
je vous montre le code, mais pour l'instant j'ai tout mis en absolu pour que ca ressemble a quelque chose...
En plus je n'arrive pas a centrer le tout sur la page

html :
<div id="1_en_tete">
<div id="logo">
</div>
<div id="banniere">
</div>
<div id="coin_sup_droit">
</div>
<div id="courbe">
</div>
<div id="ligne">
</div>
<div id="bord_milieu_droit">
</div>
<div id="lieu_boutons">
</div>
<div id="coin_inf_droit">
</div>
</div> <!-- ferme le 1_en_tete-->
le CSS:
body
{
background-color: #bfd500;
width: 80%;
margin-right: 10%;
margin-left: 10%;
}
#1_en_tete
{
height: 155px;
margin: auto;
}
#logo
{
width: 160px;
height: 155px;
background-image: url("images/entete/logo.jpg");
background-repeat: no-repeat;
position: absolute;
left: 0px;
top: 0px;
}
#banniere /* block que je veux extensible */
{
width: 578px;
min-width: 570px; /* ne fonctionne pas sur IE*/
height: 72px;
background-image: url("images/entete/fondbanniere.jpg");
position: absolute;
left: 160px;
top: 0px;
padding-top: 5px;
}
#coin_sup_droit
{
width: 32px;
height: 72px;
background-image: url("images/entete/coinsupdr.jpg");
background-repeat: no-repeat;
position: absolute;
left: 738px;
top: 0px;
}
#courbe
{
width: 110px;
height: 83px;
background-image: url("images/entete/courbe.jpg");
background-repeat: no-repeat;
position: absolute;
left: 160px;
top: 72px;
}
#ligne/* block que je veux extensible */
{
width: 344px;
height: 36px;
background-image: url("images/entete/ligne.jpg");
position: absolute;
left: 270px;
top: 72px;
}
#bord_milieu_droit
{
width: 156px;
height: 36px;
background-image: url("images/entete/milieudroit.jpg");
background-repeat: no-repeat;
position: absolute;
left: 614px;
top: 72px;
}
#lieu_boutons /* block que je veux extensible */
{
width: 468px;
height: 47px;
background-color: #6987b0;
position: absolute;
left: 270px;
top: 108px;
}
#coin_inf_droit
{
width: 32px;
height: 47px;
background-image: url("images/entete/coininfdr.jpg");
background-repeat: no-repeat;
position: absolute;
left: 738px;
top: 108px;
}
Modifié par calipsye (18 Jul 2007 - 09:14)