Bonjour à tous,
Sur un site que je suis en train de réaliser j'ai un problème d'affichage sous IE7, mais aucun problème sous firefox!
La partie recherche (div search) ne s'affiche pas bien hélas, alors qu'une fois passé entre les mains du validator css : Aucune erreur ou avertissement (0 ignorés)
J'ai joint les deux images des rendu :
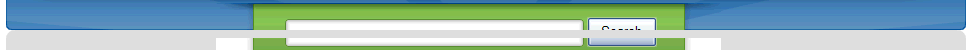
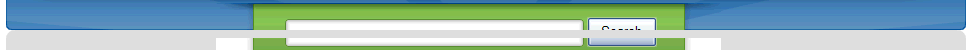
Sous IE 7 :

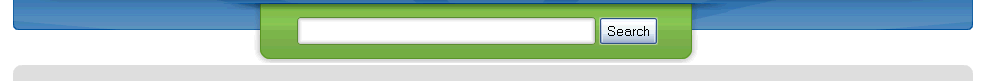
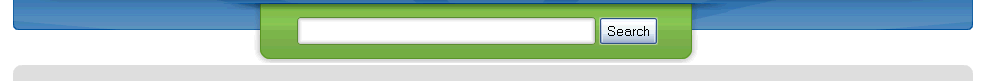
Sous Firefox 1.5 :

Voilà la css de cette div :
Ainsi que la partie HTML :
Quelqu'un peut-il m'aider ?
Merci d'avance.
Sur un site que je suis en train de réaliser j'ai un problème d'affichage sous IE7, mais aucun problème sous firefox!
La partie recherche (div search) ne s'affiche pas bien hélas, alors qu'une fois passé entre les mains du validator css : Aucune erreur ou avertissement (0 ignorés)
J'ai joint les deux images des rendu :
Sous IE 7 :

Sous Firefox 1.5 :

Voilà la css de cette div :
#tabs { background: #fff url(images/bigbox.gif) no-repeat top left; color: #000; height: 64px; text-align: center; padding: 0 0 0 210px; }
#tabs li { display: inline; height: 45px; }
#tabs li a { float: left; background: #fff url(images/barbg.gif) no-repeat; color: #808080; padding: 7px 0; width: 82px; text-align: center; font-weight: bold; text-decoration: none; }
#tabs li a:hover { background: #fff url(images/barcurrent.gif) no-repeat; color: #000; }
#tabs li a.current { background: #fff url(images/barcurrent.gif) no-repeat; color: #2C71AE; }
.key { text-decoration: underline; }
#search {
float: left;
clear: both;
color: #000;
background: #fff url(images/searchbg.gif) no-repeat;
padding: 14px 0 20px 5px;
width: 500px;
margin: 5px 0 0 0;
}Ainsi que la partie HTML :
<div id="tabs">
<ul>
<li><a href="#" accesskey="m"><span class="key">M</span>usic</a></li>
<li><a class="current" href="#" accesskey="v"><span class="key">V</span>ideos</a></li>
</ul>
<div id="search">
<form method="post" action="?">
<p><input type="text" name="search" class="search" /> <input type="submit" value="Search" class="button" /></p>
</form>
</div>
</div>
Quelqu'un peut-il m'aider ?
Merci d'avance.




 mais les formulaires sont ce qu'il y a de pire à "styler"...
mais les formulaires sont ce qu'il y a de pire à "styler"...