Bonjour,
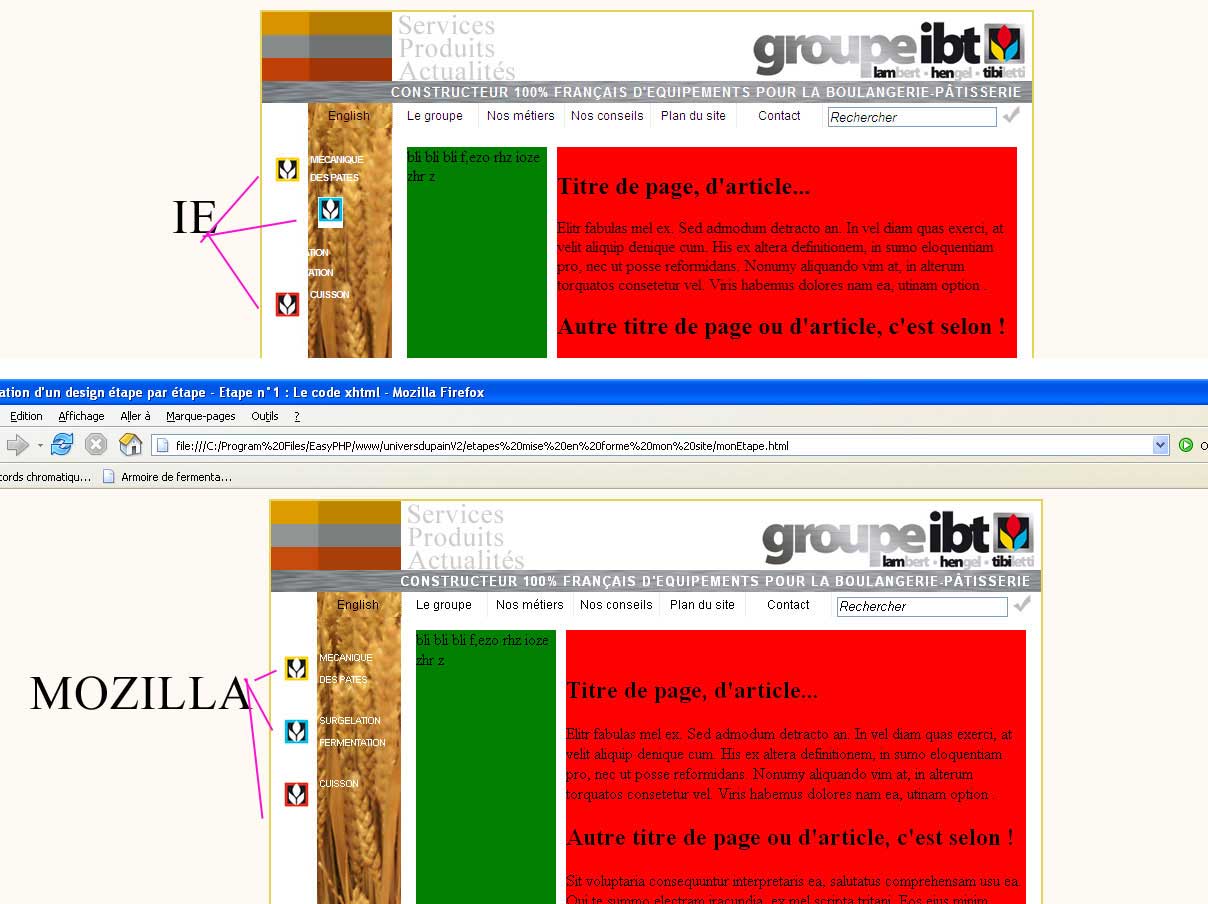
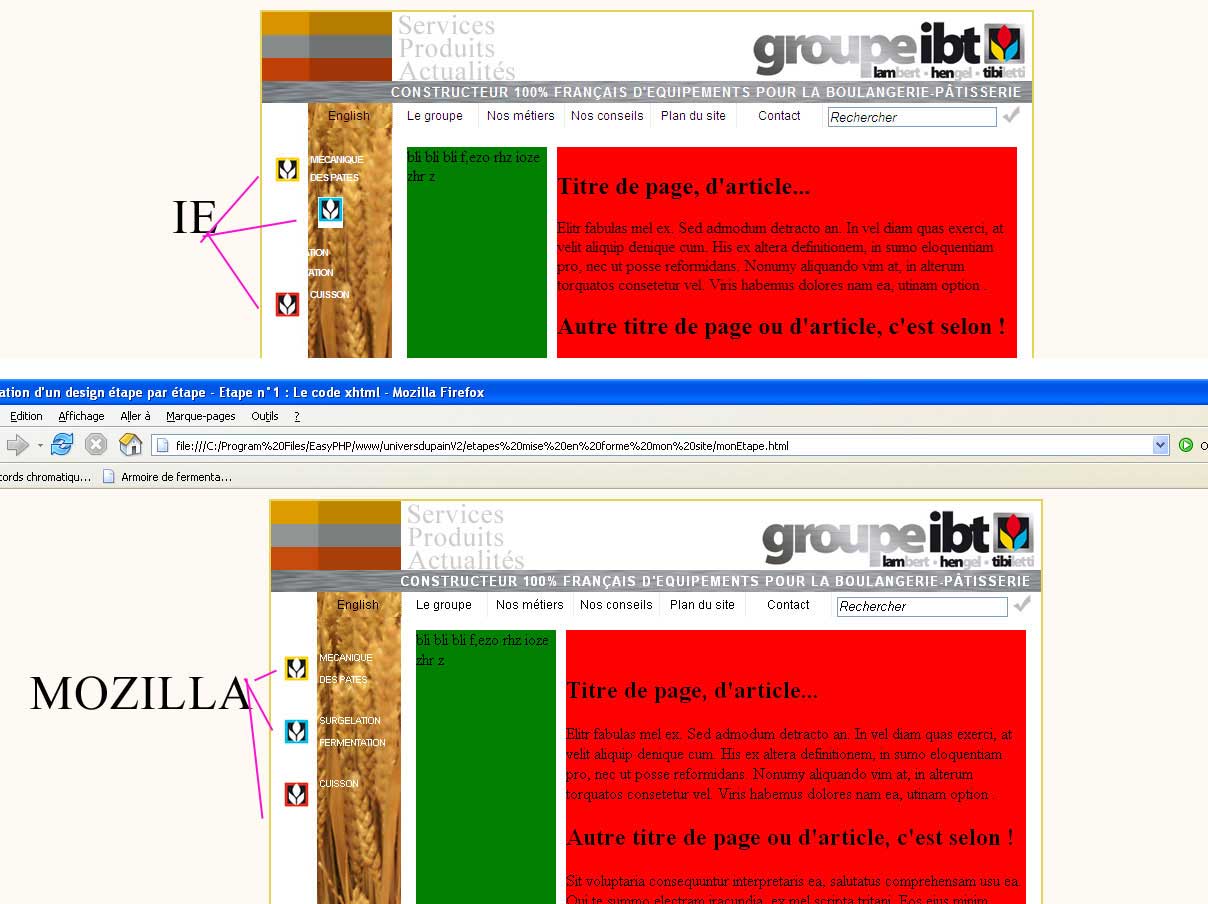
je souhaite réaliser un menu sous forme de liste en css mais je ne sais pas si je m'y prends correctement car mon affichage est différent dans IE et Mozilla.

j'ai opté pour les images devant le lien car en mettant des puces, ça se plaçait n'importe comment.
voici mon code css
Je ne comprends pas pourquoi dans IE ça déconne.
J'ai essayé de modifier les marges, mais rien n'y fait.
D'avance merci
Modifié par selinav (16 Jul 2007 - 16:02)
je souhaite réaliser un menu sous forme de liste en css mais je ne sais pas si je m'y prends correctement car mon affichage est différent dans IE et Mozilla.

<div id="contenu">
<div id="menuproduit">
<ul>
<li><img class="epigauche" src="../images/epi_lambert.gif" /><a href="#">Mecanique <br />des pates</a></li><br />
<li><img class="epigauche"src="../images/epi_hengel.gif" /><a href="#">Surgelation<br />fermentation</a></li><br />
<li><img class="epigauche"src="../images/epi_tibiletti.gif" /><a href="#">cuisson</a></li><br />
</ul>
</div>
...
</div>
j'ai opté pour les images devant le lien car en mettant des puces, ça se plaçait n'importe comment.
voici mon code css
div#contenu{
width:770px;
padding:0;
margin:0;
}
div#menuproduit {
width: 130px;
float: left;
padding:0;
}
div#menuproduit ul{
margin-left:5px;
padding:0;
list-style-type:none;
line-height:20px;
}
div#menuproduit ul li a{
text-transform:uppercase;
font-family:Arial, Helvetica, sans-serif;
font-size:0.6em;
font-weight:bold;
color:#FFFFFF;
letter-spacing:-1px;
text-decoration:none;
}
div#menuproduit ul li a:hover{
text-decoration:underline;
}
.epigauche{
float:left;
margin-left:8px;
margin-right:10px;
margin-bottom:10px;
margin-top:10px;
}
Je ne comprends pas pourquoi dans IE ça déconne.
J'ai essayé de modifier les marges, mais rien n'y fait.
D'avance merci
Modifié par selinav (16 Jul 2007 - 16:02)