Bonjour,
voici mon problème : j'ai 2 colonnes, une à gauche pour le menu et une à droite pour le contenu, mais je veux que la partie gauche soit de la meme taille en hauteur que la partie droite, meme si le contenu s'allonge... j'ai vu differentes techniques sur le net, comme "les colonnes factices" mais je ne peux pas utiliser ça car mon menu est graphique (cadre arrondi)
Code HTML :
Code CSS :
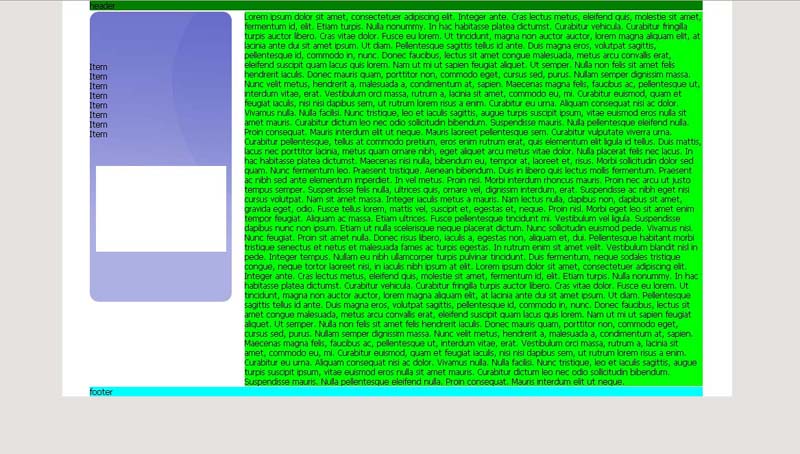
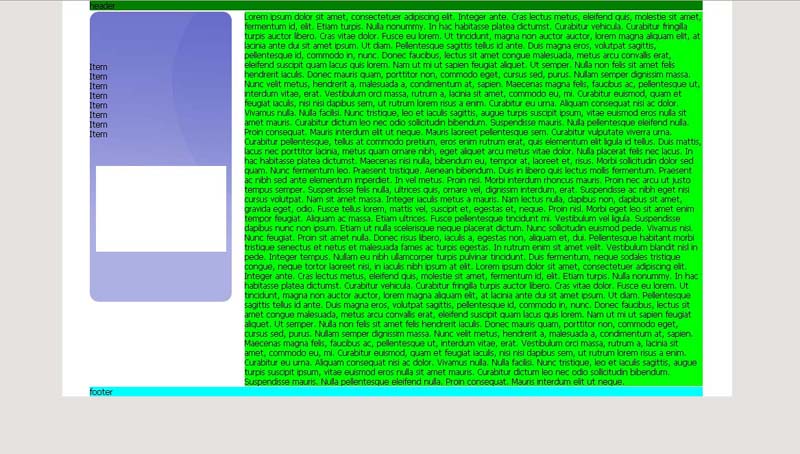
Je vous joins une image aussi pour voir le probleme : je veux que le menu s'allonge et fasse la meme hauteur que le bloc de droite, est ce possible ??

Merci de votre aide
voici mon problème : j'ai 2 colonnes, une à gauche pour le menu et une à droite pour le contenu, mais je veux que la partie gauche soit de la meme taille en hauteur que la partie droite, meme si le contenu s'allonge... j'ai vu differentes techniques sur le net, comme "les colonnes factices" mais je ne peux pas utiliser ça car mon menu est graphique (cadre arrondi)
Code HTML :
<div id="container">
<div id="header">header</div>
<div id="wrapper">
<div id="menu">
<div id="menu_top"></div>
<div id="content_menu">
Item<br />
Item<br />
Item<br />
Item<br />
Item<br />
Item<br />
Item<br />
Item<br />
<div id="pub"></div>
</div>
<div id="menu_bottom"></div>
</div>
<div id="content">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Integer ante. Cras lectus metus, eleifend quis, molestie sit amet, fermentum id, elit. Etiam turpis. Nulla nonummy. In hac habitasse platea dictumst. Curabitur vehicula. Curabitur fringilla turpis auctor libero. Cras vitae dolor. Fusce eu lorem. Ut tincidunt, magna non auctor auctor, lorem magna aliquam elit, at lacinia ante dui sit amet ipsum. Ut diam. Pellentesque sagittis tellus id ante. Duis magna eros, volutpat sagittis, pellentesque id, commodo in, nunc.
Donec faucibus, lectus sit amet congue malesuada, metus arcu convallis erat, eleifend suscipit quam lacus quis lorem. Nam ut mi ut sapien feugiat aliquet. Ut semper. Nulla non felis sit amet felis hendrerit iaculis. Donec mauris quam, porttitor non, commodo eget, cursus sed, purus. Nullam semper dignissim massa. Nunc velit metus, hendrerit a, malesuada a, condimentum at, sapien. Maecenas magna felis, faucibus ac, pellentesque ut, interdum vitae, erat. Vestibulum orci massa, rutrum a, lacinia sit amet, commodo eu, mi. Curabitur euismod, quam et feugiat iaculis, nisi nisi dapibus sem, ut rutrum lorem risus a enim. Curabitur eu urna. Aliquam consequat nisi ac dolor. Vivamus nulla. Nulla facilisi. Nunc tristique, leo et iaculis sagittis, augue turpis suscipit ipsum, vitae euismod eros nulla sit amet mauris. Curabitur dictum leo nec odio sollicitudin bibendum. Suspendisse mauris. Nulla pellentesque eleifend nulla. Proin consequat. Mauris interdum elit ut neque.
Mauris laoreet pellentesque sem. Curabitur vulputate viverra urna. Curabitur pellentesque, tellus at commodo pretium, eros enim rutrum erat, quis elementum elit ligula id tellus. Duis mattis, lacus nec porttitor lacinia, metus quam ornare nibh, eget aliquet arcu metus vitae dolor. Nulla placerat felis nec lacus. In hac habitasse platea dictumst. Maecenas nisi nulla, bibendum eu, tempor at, laoreet et, risus. Morbi sollicitudin dolor sed quam. Nunc fermentum leo. Praesent tristique. Aenean bibendum. Duis in libero quis lectus mollis fermentum. Praesent ac nibh sed ante elementum imperdiet. In vel metus. Proin nisi. Morbi interdum rhoncus mauris. Proin nec arcu ut justo tempus semper.
Suspendisse felis nulla, ultrices quis, ornare vel, dignissim interdum, erat. Suspendisse ac nibh eget nisi cursus volutpat. Nam sit amet massa. Integer iaculis metus a mauris. Nam lectus nulla, dapibus non, dapibus sit amet, gravida eget, odio. Fusce tellus lorem, mattis vel, suscipit et, egestas et, neque. Proin nisl. Morbi eget leo sit amet enim tempor feugiat. Aliquam ac massa. Etiam ultrices. Fusce pellentesque tincidunt mi. Vestibulum vel ligula. Suspendisse dapibus nunc non ipsum. Etiam ut nulla scelerisque neque placerat dictum. Nunc sollicitudin euismod pede.
Vivamus nisi. Nunc feugiat. Proin sit amet nulla. Donec risus libero, iaculis a, egestas non, aliquam et, dui. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. In rutrum enim sit amet velit. Vestibulum blandit nisl in pede. Integer tempus. Nullam eu nibh ullamcorper turpis pulvinar tincidunt. Duis fermentum, neque sodales tristique congue, neque tortor laoreet nisi, in iaculis nibh ipsum at elit.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Integer ante. Cras lectus metus, eleifend quis, molestie sit amet, fermentum id, elit. Etiam turpis. Nulla nonummy. In hac habitasse platea dictumst. Curabitur vehicula. Curabitur fringilla turpis auctor libero. Cras vitae dolor. Fusce eu lorem. Ut tincidunt, magna non auctor auctor, lorem magna aliquam elit, at lacinia ante dui sit amet ipsum. Ut diam. Pellentesque sagittis tellus id ante. Duis magna eros, volutpat sagittis, pellentesque id, commodo in, nunc.
Donec faucibus, lectus sit amet congue malesuada, metus arcu convallis erat, eleifend suscipit quam lacus quis lorem. Nam ut mi ut sapien feugiat aliquet. Ut semper. Nulla non felis sit amet felis hendrerit iaculis. Donec mauris quam, porttitor non, commodo eget, cursus sed, purus. Nullam semper dignissim massa. Nunc velit metus, hendrerit a, malesuada a, condimentum at, sapien. Maecenas magna felis, faucibus ac, pellentesque ut, interdum vitae, erat. Vestibulum orci massa, rutrum a, lacinia sit amet, commodo eu, mi. Curabitur euismod, quam et feugiat iaculis, nisi nisi dapibus sem, ut rutrum lorem risus a enim. Curabitur eu urna. Aliquam consequat nisi ac dolor. Vivamus nulla. Nulla facilisi. Nunc tristique, leo et iaculis sagittis, augue turpis suscipit ipsum, vitae euismod eros nulla sit amet mauris. Curabitur dictum leo nec odio sollicitudin bibendum. Suspendisse mauris. Nulla pellentesque eleifend nulla. Proin consequat. Mauris interdum elit ut neque.
</div>
<div class="separator"></div>
</div>
<div id="footer">footer</div>
</div>
Code CSS :
*{
margin:0;
padding:0;
}
body {
background: #E4E3E0;
font: 75% tahoma, verdana, helvetica, sans-serif;
}
a{
cursor: pointer;
text-decoration:none;
font-size: 0.85em;
}
h1{
text-indent: -5000px;
font-size: 1em;
}
.separator{
clear: both;
visibility: hidden;
margin: 0;
padding: 0;
height: 1px;
line-height: 1px;
font-size: 1em;
}
#container{
background-color: #fff;
width: 897px;
margin: 0 auto;
color: #000;
padding: 0 40px;
}
#header{
width: 894px;
margin-bottom: 2px;
background-color: green;
}
#wrapper{
width: 894px;
background-color: #fff;
}
#menu{
width: 207px;
float: left;
margin-right: 19px;
}
#menu_top, #menu_bottom{
width: 207px;
height: 13px;
}
#menu_top{background: url(images/fond_menu_top.png) 0 0 no-repeat;}
#menu_bottom{background: url(images/fond_menu_bottom.png) 0 0 no-repeat;}
#content_menu{
width: 207px;
padding: 60px 0;
background: #adb0e3 url(images/fond_menu.png) 0 0 no-repeat;
}
#pub{
margin: 40px auto 0 auto;
width: 190px;
height: 125px;
background-color: #fff;
}
#content{
width: 668px;
float: left;
background-color: lime;
}
#footer{
width: 894px;
background-color: aqua;
}
Je vous joins une image aussi pour voir le probleme : je veux que le menu s'allonge et fasse la meme hauteur que le bloc de droite, est ce possible ??

Merci de votre aide
