Bonjour à tous.
Ca faisait longtemps ^^ !
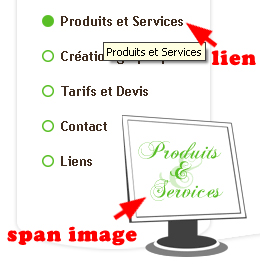
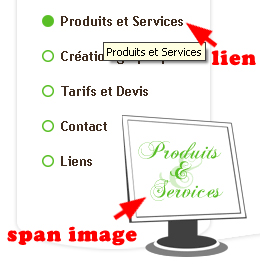
J'utilise des "span" dans mes liens de menu pour faire apparaitre au survol une image différente selon chaque lien.
J'aimerai que l'image correspondant au lien en question "reste" visible lorsque l'on visite cette page, donc quand ce lien est "actif".

Je veux simplement que mon image reste en place quand la page est active !
Voici le code html :
Et le CSS :
Avez vous des idées ou solutions ?
Merkiii
Modifié par yank (18 Jul 2007 - 15:03)
Ca faisait longtemps ^^ !
J'utilise des "span" dans mes liens de menu pour faire apparaitre au survol une image différente selon chaque lien.
J'aimerai que l'image correspondant au lien en question "reste" visible lorsque l'on visite cette page, donc quand ce lien est "actif".

Je veux simplement que mon image reste en place quand la page est active !

Voici le code html :
<div class="menu">
<ul class="menugauche">
<li><a href="index.php?page=pres" title="Présentation" tabindex="20">Présentation<span><img src="visuels/presentation.png" alt="Presentation"/></span></a></li>
<li><a href="index.php?page=prod" title="Produits et Services" tabindex="24">Produits et Services<span><img src="visuels/prod.png" alt="Produits et Services"/></span></a></li>
<li><a href="index.php?page=creag" title="Création graphique" tabindex="28">Création graphique<span><img src="visuels/crea.png" alt="Création graphique"/></span></a></li>
<li><a href="index.php?page=tarifs" title="Tarifs et Devis" tabindex="32">Tarifs et Devis<span><img src="visuels/tarifs.png" alt="Tarifs et Devis"/></span></a></li>
<li><a href="index.php?page=contact" title="Contact" tabindex="36" accesskey="7">Contact<span><img src="visuels/contact.png" alt="Contact"/></span></a></li>
<li><a href="index.php?page=liens" title="Liens" tabindex="40">Liens<span><img src="visuels/links.png" alt="Liens"/></span></a></li>
</ul>
</div>Et le CSS :
a span { /* définition de la balise <span> inclue dans <a> */
display: none;
}
a:hover span {
display: inline;
position: absolute;
top: 245px;
right: 40px;
width: 90px;
height: 80px;
}
.menugauche a {
color: #402d20;
}
.menugauche a:visited {
color: #e54b17;
font-style: italic;
}
.menugauche a:active/*ie*/, a:focus/*gecko*/ {
color: #59BF26;
font-style: italic;
}Avez vous des idées ou solutions ?
Merkiii

Modifié par yank (18 Jul 2007 - 15:03)



 mais c'est en gros ce principe.
mais c'est en gros ce principe. 
 C'est bon
C'est bon