Bonjour à tous,
j'ai un petit souci qui commence à me prendre la tête. J'ai fait des recherches sur le site et sur google, mais je n'arrive pas à trouver la solution à mon problème ..
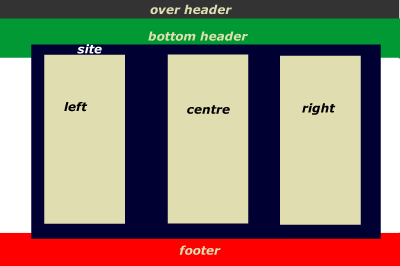
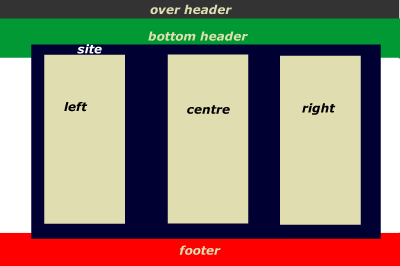
voilà ce à quoi je voudrais arriver :

Voici le code de la page :
voici le css associé :
Le probleme que je rencontre est que la div "site" qui contient les 3 autres div ne s'etend pas en hauteur automatiquement lorsque l'une des 3 div augmentent en hauteur, du coup la div en question s'étend en dehors de son conteneur "site"..
Si vous pouviez m'aider là dessus ca serait super. Merci d'avance
Modifié par rafale29 (13 Jul 2007 - 11:24)
j'ai un petit souci qui commence à me prendre la tête. J'ai fait des recherches sur le site et sur google, mais je n'arrive pas à trouver la solution à mon problème ..
voilà ce à quoi je voudrais arriver :

Voici le code de la page :
<div id="over_header"></div>
<div id="bottom_header"></div>
<div id="site">
<div id="left"> </div>
<div id="centre"></div>
<div id="right"></div>
</div>
<div id="footer"></div>
voici le css associé :
div#site {
position:relative;
margin:0 auto;
width:980px;
left:50%;
margin-left:-490px;
background-color:#333333;
margin-top:-50px;
color:#FFFFFF;
}
div#left{
position:absolute;
top:0;left:0;
width:300px;
border:1px dashed red;
}
div#centre{
margin-left:300px;
margin-right:auto;
border:1px dashed #00FFFF;
}
div#right{
position:absolute;
top:0;right:0;
width:300px;
border:1px dashed #00FF66;
}
Le probleme que je rencontre est que la div "site" qui contient les 3 autres div ne s'etend pas en hauteur automatiquement lorsque l'une des 3 div augmentent en hauteur, du coup la div en question s'étend en dehors de son conteneur "site"..
Si vous pouviez m'aider là dessus ca serait super. Merci d'avance
Modifié par rafale29 (13 Jul 2007 - 11:24)

