Bonjour,
Je souhaite utiliser la propriété text-indent dans mon menu sur le site suivant :
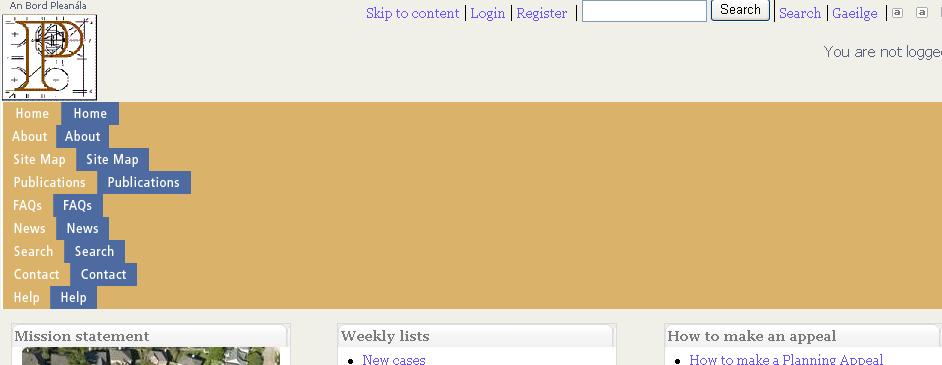
http://pleanala2.xmlw.ie/
En effet, je veux laisser le texte pour une question d'accessibilité mais je souhaite qu'il n'apparaisse pas. Donc je souhaite utiliser la propriété text-indent avec une valeur -5000px.
Le probleme c'est que ca ne fonctionne pas. Si je met une valeur a 5000px (positive), cela marche mais sauf sur ie6 qui me met un enorme décalage :

Donc je ne sais plus quoi faire... Y a t-il un probleme dans mon CSS ?
Quelqu'un a deja eu ce probleme ?
Merci beaucoup
Je souhaite utiliser la propriété text-indent dans mon menu sur le site suivant :
http://pleanala2.xmlw.ie/
En effet, je veux laisser le texte pour une question d'accessibilité mais je souhaite qu'il n'apparaisse pas. Donc je souhaite utiliser la propriété text-indent avec une valeur -5000px.
Le probleme c'est que ca ne fonctionne pas. Si je met une valeur a 5000px (positive), cela marche mais sauf sur ie6 qui me met un enorme décalage :
Donc je ne sais plus quoi faire... Y a t-il un probleme dans mon CSS ?
Quelqu'un a deja eu ce probleme ?
Merci beaucoup



