Bonjour à tous,
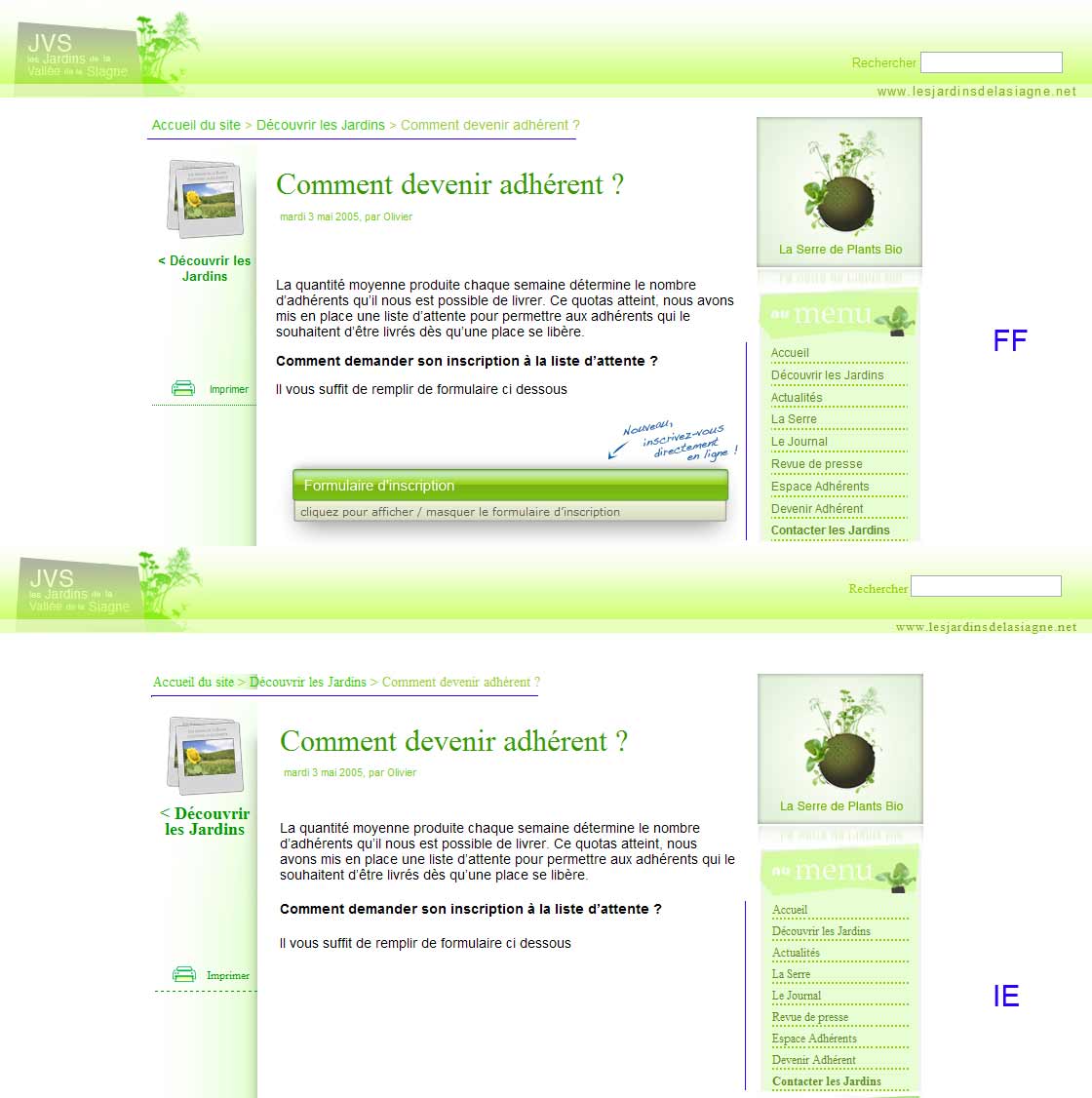
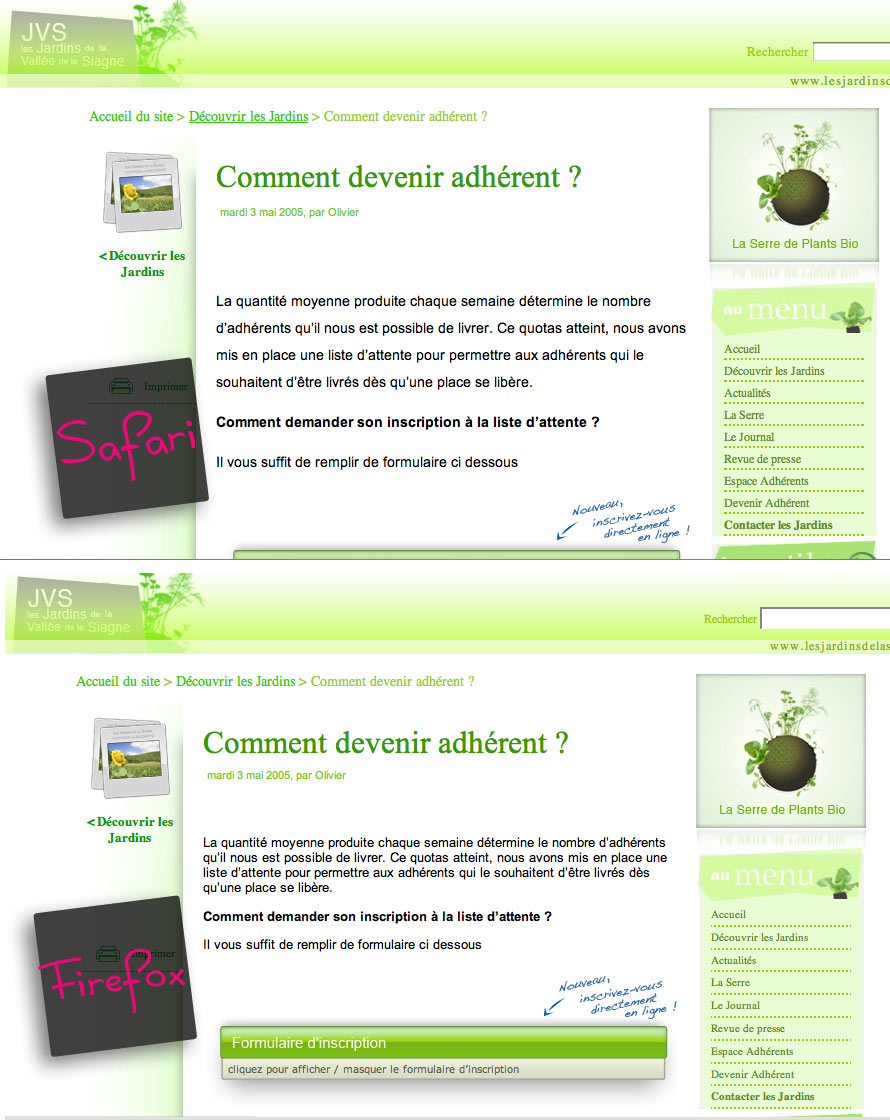
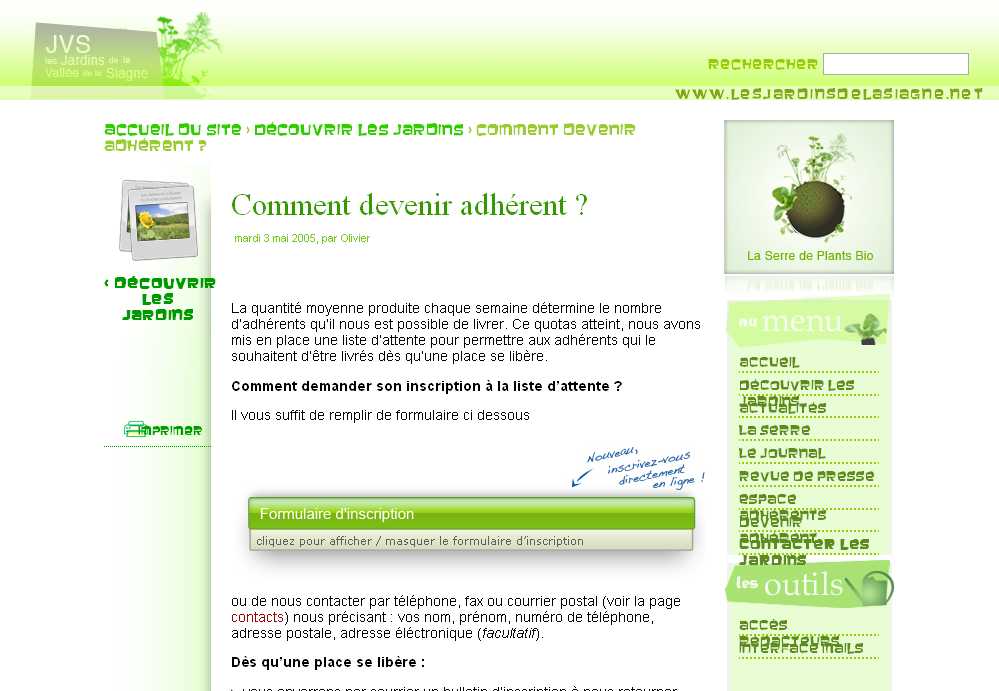
je me tourne vers la communauté car je bloque sur un problème de typo. En effet, le site dont je vous parle s'affiche correctement dans Firefox mais différemment (grands espaces entre les lignes) sous tous les autres outils que j'ai pus tester (IE, Opera, Safari, le navigateur de CSSEdit, de XyleScope,...) oui, un classique je sais...
J'ai chercher sur le forum, mais n'ai pas trouvé de réponse alors si quelqu'un peux m'apporter son aide...
Merci beaucoup,
Olivier
Modifié par Olivier06 (06 Aug 2007 - 11:14)
je me tourne vers la communauté car je bloque sur un problème de typo. En effet, le site dont je vous parle s'affiche correctement dans Firefox mais différemment (grands espaces entre les lignes) sous tous les autres outils que j'ai pus tester (IE, Opera, Safari, le navigateur de CSSEdit, de XyleScope,...) oui, un classique je sais...

J'ai chercher sur le forum, mais n'ai pas trouvé de réponse alors si quelqu'un peux m'apporter son aide...
Merci beaucoup,
Olivier
Modifié par Olivier06 (06 Aug 2007 - 11:14)




 que JS désactivé ton joli effet de montrer-cacher le formulaire d'inscription rend toute inscription impossible... à moins que tes futurs inscrits aient impérativement obligation être à la fois jardiniers et javascriptés - ce qui est une cible marketing comme une autre, après tout - je te conseillerais d'afficher prioritairement le formulaire (que tu t'es donné beacoup de peine à rendre conforme et tout et tout) et le masquer ensuite par JS si tu tiens à cet effet
que JS désactivé ton joli effet de montrer-cacher le formulaire d'inscription rend toute inscription impossible... à moins que tes futurs inscrits aient impérativement obligation être à la fois jardiniers et javascriptés - ce qui est une cible marketing comme une autre, après tout - je te conseillerais d'afficher prioritairement le formulaire (que tu t'es donné beacoup de peine à rendre conforme et tout et tout) et le masquer ensuite par JS si tu tiens à cet effet 