Bonjour,
Je viens chercher votre aide car je ne trouve pas la solution de moi meme dans mes recherches (gogole, alsa...)
Bon tout se passe ici
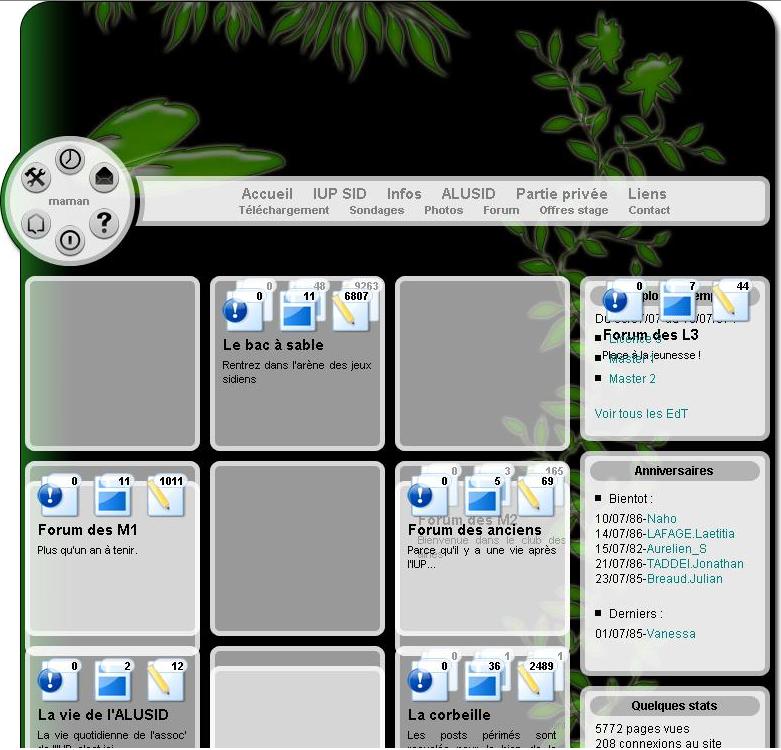
Sans prendre en compte le changement de background, quand ca marche bien ça donne ça:

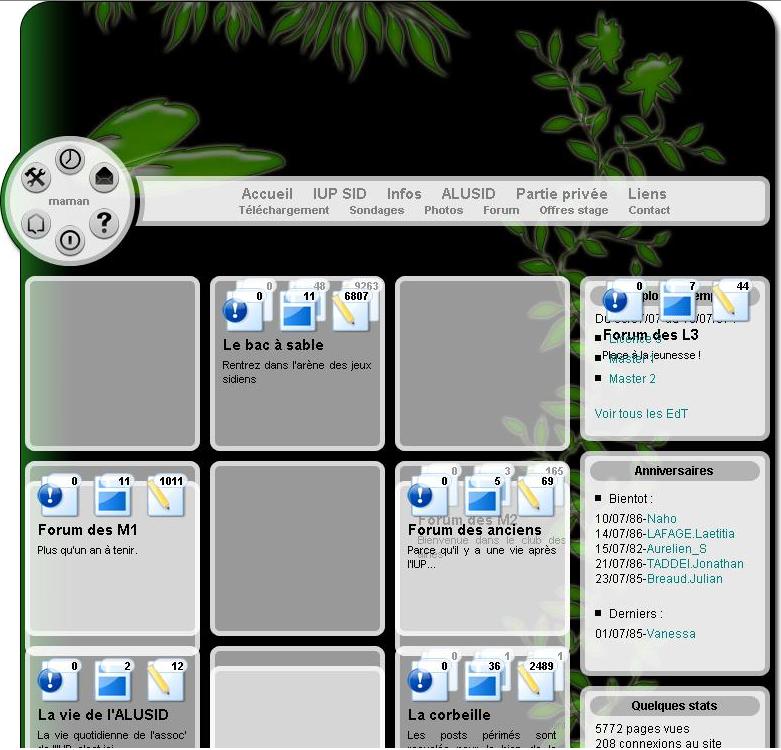
Quand ca marche pas, les icones partent partent "en couille" a droite et a gauche

Donc heu... helpppp !
Ah oui faut envoyer le code :
les gros carrés arrondis sont des forum() :
et la partie du css associée :
#left est la div dans laquelle on va appeler plusieurs fois la fontions forum(...)
<modération>Merci de ne pas utiliser d'images trop grandes qui déforment le forum en basse résolution. Il faut utiliser la fonction "Générer un aperçu" lors de l'envoi de la fenètre ou faire soit même une image plus petite.</modération>
Modifié par Mikachu (11 Jul 2007 - 10:16)
Je viens chercher votre aide car je ne trouve pas la solution de moi meme dans mes recherches (gogole, alsa...)
Bon tout se passe ici
Sans prendre en compte le changement de background, quand ca marche bien ça donne ça:
Quand ca marche pas, les icones partent partent "en couille" a droite et a gauche

Donc heu... helpppp !
Ah oui faut envoyer le code :
les gros carrés arrondis sont des forum() :
/* FONCTION FORUM */
/* retourne le code html pour afficher une fenetre de type mosaic relative a un forum */
/* $nom : nom du forum */
/* $lien : lien vers la page des sujets du forum */
/* $description : legende du forum */
/* $nbnonlus : nombre de posts non lus par l'utilisateur pour ce forum */
/* $nbsujets : nombre de sujets du formum */
/* $nbposts : nombre total de posts du forum */
function forum($nom, $lien, $description, $nbnonlus, $nbsujets, $nbposts)
{
$html ='
<a href="'.$lien.'">
<table class="f_content">
<tr>
<td class="i_nbnonlus" title="'.$nbnonlus.' posts non-lus">
'.$nbnonlus.'
</td>
<td class="f_spacer"></td>
<td class="i_nbsujets" title="'.$nbsujets.' sujets créés">
'.$nbsujets.'
</td>
<td class="f_spacer"></td>
<td class="i_nbposts" title="'.$nbposts.' posts au total">
'.$nbposts.'
</td>
</tr>
<tr>
<td class="f_title" colspan="5">
'.$nom.'
</td>
</tr>
<tr>
<td class="f_desc" colspan="5">
'.$description.'
</td>
</tr>
</table>
</a>
';
return mosaic($html);
}
/* FONCTION MOSAIC */
/* retourne le code html pour afficher une fenetre de type mosaic */
/* $contenu : le code a afficher dans la fenetre */
function mosaic($contenu)
{
$html ='<div class="mosaic">'.$contenu.'</div>';
echo $html;
}
et la partie du css associée :
#left est la div dans laquelle on va appeler plusieurs fois la fontions forum(...)
#left {
width: 555px;
float: left;
}
/****************************************
/* FORUM
/****************************************
.f_content{
width: 155px;
height: 155px;
}
.f_spacer{
height: 45px;
width: 2px;
}
.i_nbnonlus{
background:transparent url(../images/img_nonlus2.png) no-repeat bottom right; /* IE6, IE7beta2, Gecko */
_background:none; /* IE6 */
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../images/img_nonlus2.png', sizingMethod='scale'); /* IE6 */
height: 15px;
width: 41px;
padding: 0px 4px 30px 0px;
font-size: 11px;
font-weight: bold;
text-align: right;
vertical-align: bottom;
color: #FF0000;
}
.i_nbnonlus0{
background:transparent url(../images/img_nonlus2.png) no-repeat bottom right; /* IE6, IE7beta2, Gecko */
_background:none; /* IE6 */
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../images/img_nonlus2.png', sizingMethod='scale'); /* IE6 */
height: 15px;
width: 41px;
padding: 0px 4px 30px 0px;
font-size: 11px;
font-weight: bold;
text-align: right;
vertical-align: bottom;
color: #000000;
}
.i_nbsujets{
background:transparent url(../images/img_sujet2.png) no-repeat bottom right; /* IE6, IE7beta2, Gecko */
_background:none; /* IE6 */
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../images/img_sujet2.png', sizingMethod='scale'); /* IE6 */
height: 15px;
width: 41px;
padding: 0px 4px 30px 0px;
font-size: 11px;
font-weight: bold;
text-align: right;
vertical-align: bottom;
color: Black;
}
.i_nbposts{
background:transparent url(../images/img_post2.png) no-repeat bottom right; /* IE6, IE7beta2, Gecko */
_background:none; /* IE6 */
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../images/img_post2.png', sizingMethod='scale'); /* IE6 */
height: 15px;
width: 41px;
padding: 0px 4px 30px 0px;
font-size: 11px;
font-weight: bold;
text-align: right;
vertical-align: bottom;
color: Black;
}
.f_title{
height: 15px;
font-size: 15px;
font-weight: bold;
}
.f_desc{
height: 90px;
font-size: 11px;
vertical-align: top;
text-align: justify;
}
/****************************************
/* MOSAIC .mosaic {
float: left;
height: 175px;
width: 175px;
position: relative;
margin: 0px 10px 10px 0px !important;
margin: 0px 5px 5px 0px;
}
.mosaic a{
background:transparent url(../images/mosaic_over.png) no-repeat; /* IE6, IE7beta2, Gecko */
_background:none; /* IE6 */
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../images/mosaic_over.png', sizingMethod='scale'); /* IE6 */
float: left;
position: relative;
padding: 10px 10px 10px 10px;
}
.mosaic a:hover{
background:transparent url(../images/mosaic_up.png) no-repeat; /* IE6, IE7beta2, Gecko */
_background:none; /* IE6 */
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='../images/mosaic_up.png', sizingMethod='scale'); /* IE6 */
position: relative;
}
<modération>Merci de ne pas utiliser d'images trop grandes qui déforment le forum en basse résolution. Il faut utiliser la fonction "Générer un aperçu" lors de l'envoi de la fenètre ou faire soit même une image plus petite.</modération>
Modifié par Mikachu (11 Jul 2007 - 10:16)

 -- serait un plus... et prévoir une accessibilité minimale sans Javascript serait une mesure raisonnable).
-- serait un plus... et prévoir une accessibilité minimale sans Javascript serait une mesure raisonnable).