Bonjour,
je débute en CSS, et je ne maîtrise pas trop la propriété float et les marges.
Quelqu'un pourrait-t-il m'expliquer, svp.
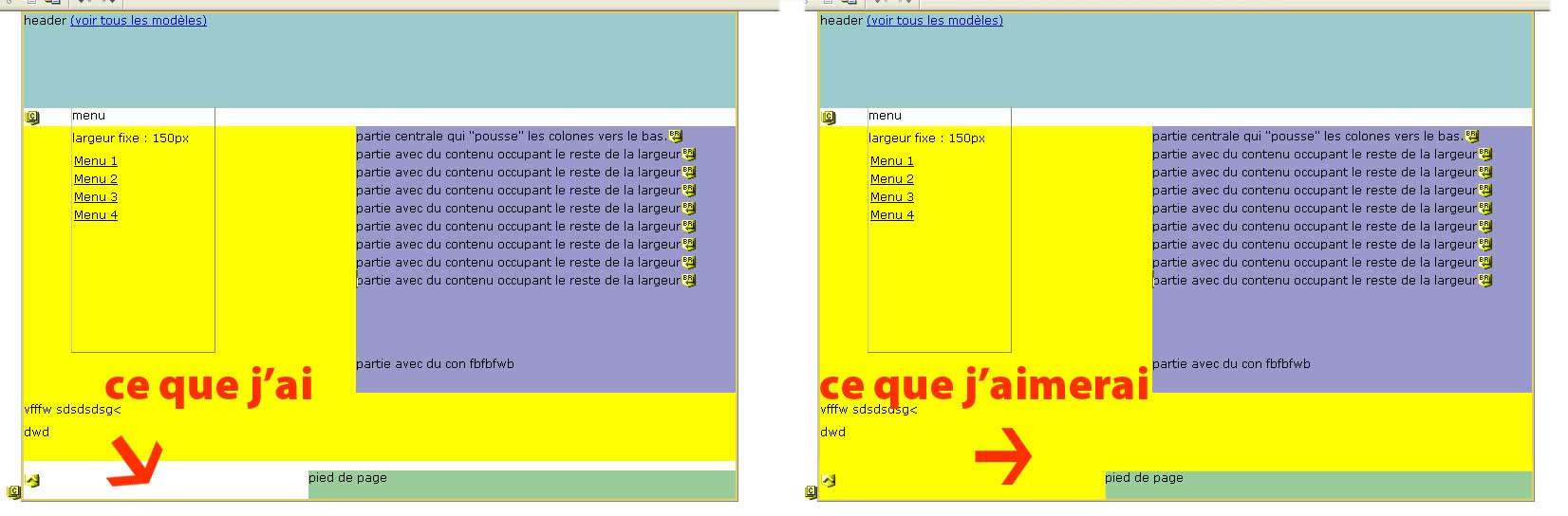
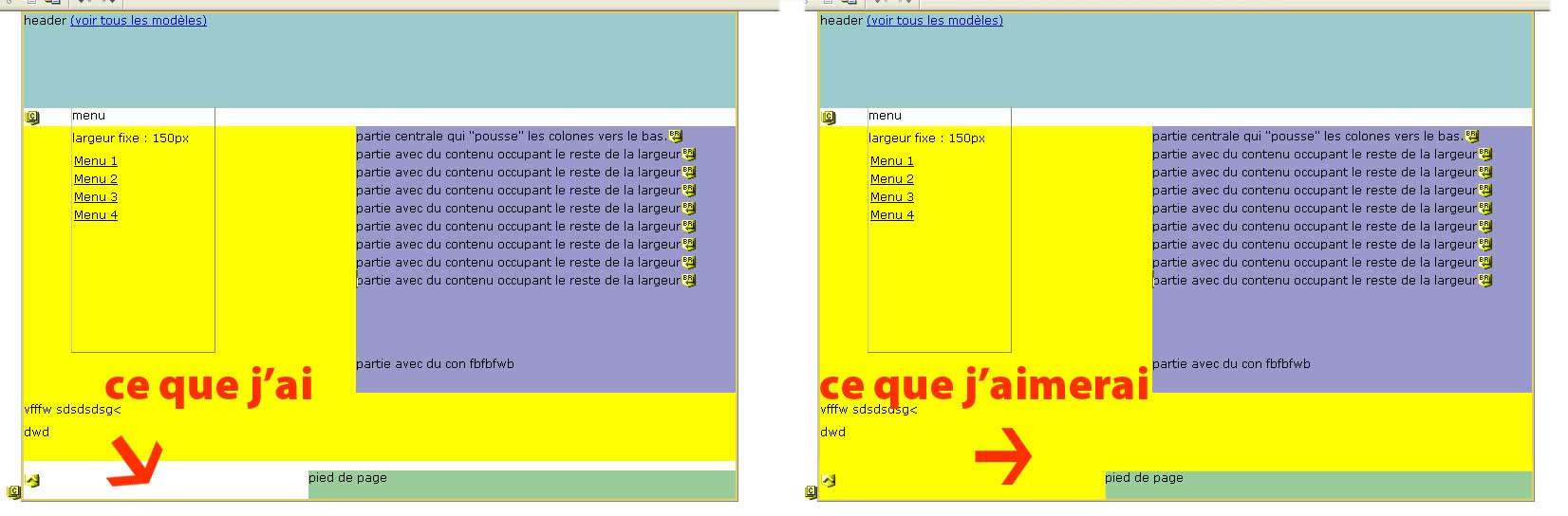
Voir image jointe.

Le menu "services, produits, actualités" correspont à ul#header
Le logo à h1#header
et le texte à h2#header
Voici mon code
D'avance merci
Modifié par selinav (13 Jul 2007 - 08:30)
je débute en CSS, et je ne maîtrise pas trop la propriété float et les marges.
Quelqu'un pourrait-t-il m'expliquer, svp.
Voir image jointe.

Le menu "services, produits, actualités" correspont à ul#header
Le logo à h1#header
et le texte à h2#header
Voici mon code
div#header{
height: 130px;
background: url(../images/monimage.jpg) no-repeat left top;
}
h1#header{
text-align:right;
margin-right:15px;
}
h1#header a{
width: 395px;
height: 100px;
display:inline;
background: url(../images/logo_groupe_ibt.jpg) no-repeat;
position:relative;
top:0px;
}
h2#header {
text-align:right;
width: 770px ;
line-height: 30px ;
font-size: 1.0em ;
font-weight: bold ;
letter-spacing: 2px ;
color: #999 ;
display: block ;
text-decoration: none ;
}
D'avance merci
Modifié par selinav (13 Jul 2007 - 08:30)

 pas quand je reprends les exemples je n'arrive pas à obtenir ce que je veux par exemple un conteneur avec 3 blocs consécutifs.
pas quand je reprends les exemples je n'arrive pas à obtenir ce que je veux par exemple un conteneur avec 3 blocs consécutifs. 