Bonjour,
Pour éviter que les select dépassent de leurs parents j'utilise ce css :
Mais elle fait complétement disparaître les listes (à part quand j'utilise "afficher les informations de l'élément" de Web Developper et que je passe dessus)!!!
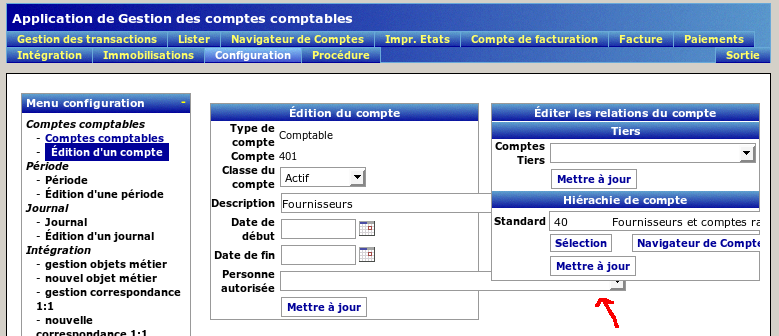
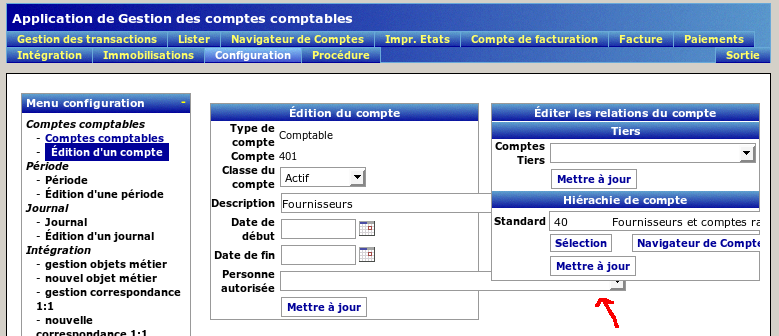
Ce que j'essaie de régler :

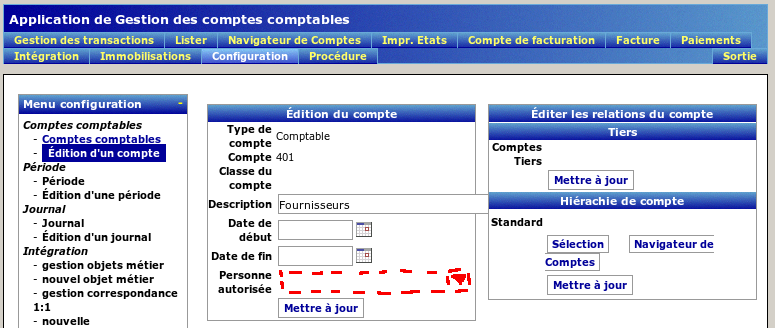
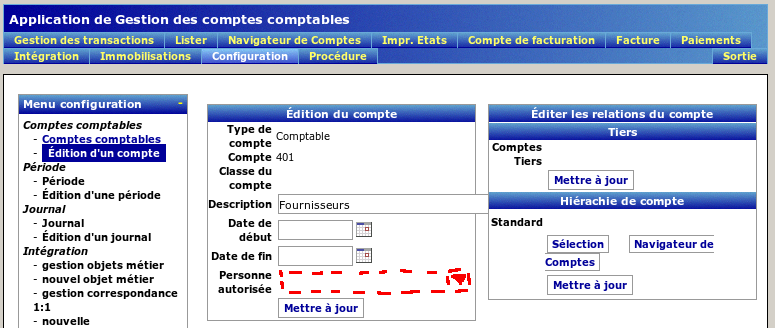
Ce que ça me donne, en pointillé rouge, là où le select est (remarquez ma maitrise de gimp ) :
) :

PS : je suis sous Ubuntu Feisty, Firefox 2.0.0.4. Je n'ai pas testé sous IE, mais Konqueror affiche tout parfaitement.
Modifié par Pwapwal (02 Jul 2007 - 13:29)
Pour éviter que les select dépassent de leurs parents j'utilise ce css :
select
{
max-width: 98%;
}Mais elle fait complétement disparaître les listes (à part quand j'utilise "afficher les informations de l'élément" de Web Developper et que je passe dessus)!!!
Ce que j'essaie de régler :

Ce que ça me donne, en pointillé rouge, là où le select est (remarquez ma maitrise de gimp
 ) :
) :
PS : je suis sous Ubuntu Feisty, Firefox 2.0.0.4. Je n'ai pas testé sous IE, mais Konqueror affiche tout parfaitement.
Modifié par Pwapwal (02 Jul 2007 - 13:29)

