Bonjour,
Je vient de m'inscrire sur le forum car la lecture de plusieurs posts ainsi que la FAQ n'a pas résolu mon probleme.
Je prepare en effet une interface utilisateur que je considère plus simple étant "modulaire" et utilisant la balise <div> et non <table>, comme le recommende le W3C (chaque type d'information est présenté dans un module différent - enfin ne nous entendons pas sur ce choix).
Mon probleme est que j'exploite encore des éléments assés ancien (qui utilisent donc <table>) qui encadrent les parties nouvelles et malgré la définition d'une marge interieure, les <div> dont le float est right n'en tiennent pas compte.
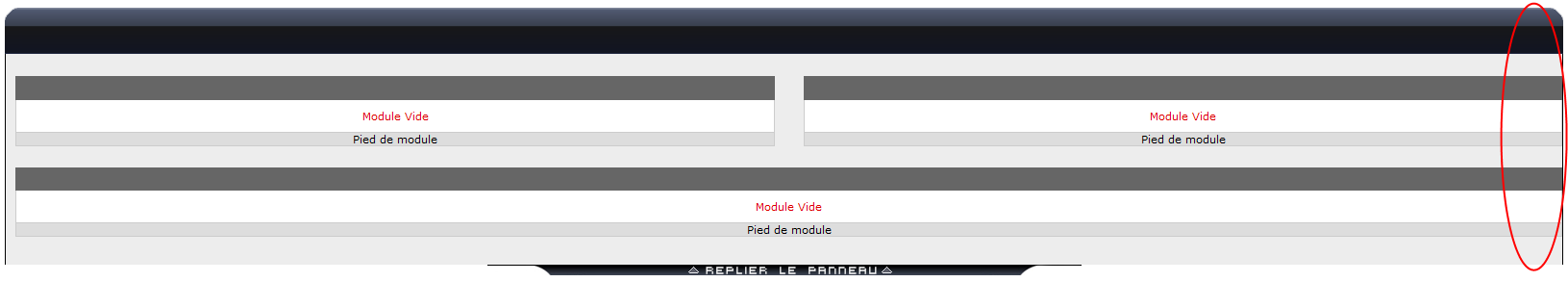
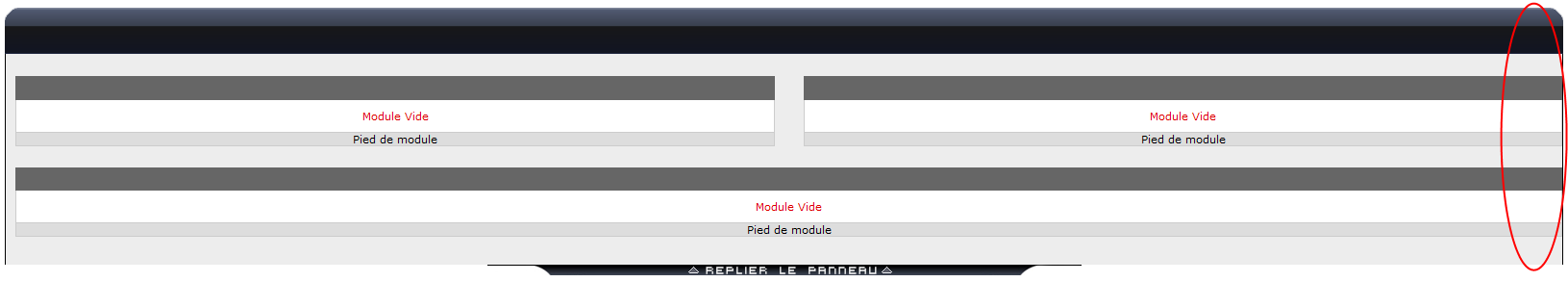
Aussi ai-je fait cette capture afin d'illustrer la chose :

La zone encerclée de rouge devrait etre la meme qu'a gauche : avec une marge de 10 ou 6px.
Ensuite, voici un extrait du code HTML (code HTML complet de la capture) :
Le code CSS qui correpsond aux modules :
Voila, j'espere que quelqu'un aura la solution.
Merci à vous, vous faites un super travail.
Modifié par fanfouer (03 Jul 2007 - 22:03)
Je vient de m'inscrire sur le forum car la lecture de plusieurs posts ainsi que la FAQ n'a pas résolu mon probleme.
Je prepare en effet une interface utilisateur que je considère plus simple étant "modulaire" et utilisant la balise <div> et non <table>, comme le recommende le W3C (chaque type d'information est présenté dans un module différent - enfin ne nous entendons pas sur ce choix).
Mon probleme est que j'exploite encore des éléments assés ancien (qui utilisent donc <table>) qui encadrent les parties nouvelles et malgré la définition d'une marge interieure, les <div> dont le float est right n'en tiennent pas compte.
Aussi ai-je fait cette capture afin d'illustrer la chose :

La zone encerclée de rouge devrait etre la meme qu'a gauche : avec une marge de 10 ou 6px.
Ensuite, voici un extrait du code HTML (code HTML complet de la capture) :
<table width="98%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="15"><img src="http://www.infos-reseaux.com/themes/defaultTheme/img/ContentBox_topLeftCorner.png" alt=""/></td>
<td width="100%" class="box_header">
<table width="100%" height="100%" align="left">
<tr>
<td rowspan="2" width="50"><img src="http://www.infos-reseaux.com/themes/generic/img/icons/big/icon_dashBoard.png" alt=""/></td>
<td class="box_title"></td>
</tr>
<tr>
<td class="box_subtitle"></td>
</tr>
</table>
</td>
<td width="15"><img src="http://www.infos-reseaux.com/themes/defaultTheme/img/ContentBox_topRightCorner.png" alt=""/></td>
</tr>
<tr>
<td width="100%" colspan="3" class="box_contentCell" id="contentCell_2"><br /> <!-- Dessin d'un groupe de module - STC Interface Modulaire // STCmoduledUI.Class.php -->
<div style="width:100%;" id="UIADSL_DSLAM_0_groupContainer" class="STCmodules_group">
<div id="_subsections" class="subsections">
<div class="subsection_div" style="width:49%; float:left;" id="UIADSL_DSLAM_0_subsection_1">
<ul class="STCmodules_modulesList">
<li style="display: block;">
<div id="actualStatus_DSLAM_0_module">
<div class="STCmodules_module"><!--Div conteneur (limite visuelle d'un module) -->
<div class="label"><span id="actualStatus_DSLAM_0_module"></span></div>
<div id="actualStatus_DSLAM_0_content" class="content"> <!-- Div de contenu -->
<div class="content_wrapper">
<span style="color:#DD0000;">Module Vide</span> </div>
<div id="actualStatus_DSLAM_0_footer" class="footer">
Pied de module
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="subsection_div" style="width:49%; float:right;" id="UIADSL_DSLAM_0_subsection_2">
<ul class="STCmodules_modulesList">
<li style="display: block;">
<div id="incidents_DSLAM_0_module">
<div class="STCmodules_module"><!--Div conteneur (limite visuelle d'un module) -->
<div class="label"><span id="incidents_DSLAM_0_module"></span></div>
<div id="incidents_DSLAM_0_content" class="content"> <!-- Div de contenu -->
<div class="content_wrapper">
<span style="color:#DD0000;">Module Vide</span> </div>
<div id="incidents_DSLAM_0_footer" class="footer">
Pied de module
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="subsection_div" style="width:100%; float:right;" id="UIADSL_DSLAM_0_subsection_3">
<ul class="STCmodules_modulesList">
<li style="display: block;">
<div id="chmgts_DSLAM_0_module">
<div class="STCmodules_module"><!--Div conteneur (limite visuelle d'un module) -->
<div class="label"><span id="chmgts_DSLAM_0_module"></span></div>
<div id="chmgts_DSLAM_0_content" class="content"> <!-- Div de contenu -->
<div class="content_wrapper">
<span style="color:#DD0000;">Module Vide</span> </div>
<div id="chmgts_DSLAM_0_footer" class="footer">
Pied de module
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
<br/> </td>
</tr>
<tr onclick="toogleContentCell ('contentCell_2');">
<td align="center" colspan="3"><img src="http://www.infos-reseaux.com/themes/defaultTheme/img/ContentBox_Footer.png" alt=""/></td>
</tr>
</table>
Le code CSS qui correpsond aux modules :
/* Partie generique : generic.css */
/* Styles groupes
------------------------------------------------*/
.STCmodules_group {
margin:0;
height:100%;
padding:4px;
}
.STCmodules_group .title{
text-align:center;
margin:0 0 2em;
position:relative;
bottom:20px;
width:98%;
}
.STCmodules_group .subsections{
margin:0;
width:100%;
}
.STCmodules_group .subsections .subsection_div{
float:left;
}
.STCmodules_modulesList{
margin: 0;
padding: 0;
list-style:none;
}
/* Styles modules
------------------------------------------------*/
.STCmodules_module{
position: relative;
margin: 0 0 2em 0;
width:100%;
}
.STCmodules_module .content{
width:100%;
}
.STCmodules_module .label{
margin: 0;
width:100%;
text-align:left;
}
.STCmodules_module .label span{
display: block;
width: 90%;
margin: 0;
padding: .3em 0 .2em 17px;
background: url(../img/) no-repeat center left;
text-align:left;
font-weight:bolder;
}
.STCmodules_module .footer{
width:100%;
}
.STCmodules_module .content .content_wrapper {
padding:10px 0;
width: 100%;
height: 100%;
vertical-align: middle;
text-align: center;
}
/* Partie thematique : modules.css.php*/
/* Styles groupes
------------------------------------------------*/
.STCmodules_group .title{
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:13px;
color:#FFFFFF;
background-image:url('../img/ContentBox_topHeader.png');
background-repeat:repeat-x;
}
.STCmodules_group .subsections{
/* background-color:#EFEFEF;*/
}
/* Styles modules
------------------------------------------------*/
.STCmodules_module{
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:11px;
}
.STCmodules_module .content{
color:#000000;
background:#DDD;
border-left:1px solid #CCCCCC;
border-right:1px solid #CCCCCC;
border-bottom:1px solid #CCCCCC;
}
.STCmodules_module .label{
border: 1px solid #666;
font-size:13px;
color:#FFFFFF;
background: #666;
}
.STCmodules_module .label span{
background: url(../img/) no-repeat center left;
text-align:left;
}
.STCmodules_module .footer{
color:#000000;
}
.STCmodules_module .content .content_wrapper {
background:#fff;
border-bottom:1px solid #CCCCCC;
}
Voila, j'espere que quelqu'un aura la solution.
Merci à vous, vous faites un super travail.
Modifié par fanfouer (03 Jul 2007 - 22:03)
 ,
, .
.
 .
.