Bonjour,
Pour faire simple :
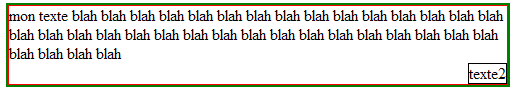
j'ai un div dans lequel je veux insérer un autre div mais en haut à droite de celui-ci.
niveau code HTML, j'ai :
et niveau css :
Le problème , c'est d'arriver à trouver le bon code css pour #right pour afficher mon texte à savoir "texte2" en haut à droite dans le cadre #left

Existe-t-il une solution ?
Merci d'avance
ps : je précise que mon code "<div id="right"> ... </div>" peut se trouver au milieu du texte du bloc #left mais s'afficher tjrs au même endroit.
Modifié par Greg221 (29 Jun 2007 - 17:02)
Pour faire simple :
j'ai un div dans lequel je veux insérer un autre div mais en haut à droite de celui-ci.
niveau code HTML, j'ai :
<div id="global">
<div id="left">
mon texte blah blah blah blah
<div id="right">
texte2
</div>
</div>
</div>et niveau css :
#left{
float:left;
border:1px solid red;
}
#right{
float:right;
border:1px solid black;
white-space:nowrap;
padding:0;
margin:0;
vertical-align:top;
position:relative;
}
#global{
margin-left: auto;
margin-right: auto;
width:500px;
position:relative;
border:2px solid green;
}Le problème , c'est d'arriver à trouver le bon code css pour #right pour afficher mon texte à savoir "texte2" en haut à droite dans le cadre #left
Existe-t-il une solution ?
Merci d'avance
ps : je précise que mon code "<div id="right"> ... </div>" peut se trouver au milieu du texte du bloc #left mais s'afficher tjrs au même endroit.
Modifié par Greg221 (29 Jun 2007 - 17:02)
