Bonjour à tous,
Je fais appel à vous car je vais craquer car je ne trouve pas la solution malgrès mes essais, la lecture de tutos, de faq et de différents post.
Je développe un site pour un club. Une des pages doit faire apparaitre l'organigramme de l'association.
Et voila le pb, je n'arrive pas à faire la mise en page que je souhaite.
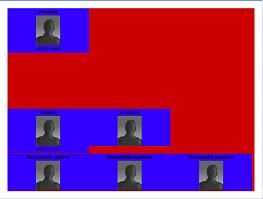
Avant de m'expliquer voici une image de ce que je suis arrivé :

Avec le code suivant :
et le CSS suivant :
Premièrement, je ne comprend l'espace que j'ai en dessous de la première image sous FF(que je n'ai pas sous IE7)
De plus, je voudrait que les photos/groupe de photos (et les textes qui vont avec) soient centrer.
J'avais réussie sous FF en déclarant les div "photos" en table-cell, ce qui me permettait de me dispenser des float donc possibilité de centrage, mais méthode non reconnu sous IE.
Doit-je placé tout cela dans un tableau ? Ce que je voudrais essayé car je vais reproduire la même méthode pour faire un organigramme de tous les membres.
Merci par avance de me soulager de ce mal de tête.
Modifié par tay3112 (26 Jun 2007 - 00:03)
Je fais appel à vous car je vais craquer car je ne trouve pas la solution malgrès mes essais, la lecture de tutos, de faq et de différents post.
Je développe un site pour un club. Une des pages doit faire apparaitre l'organigramme de l'association.
Et voila le pb, je n'arrive pas à faire la mise en page que je souhaite.
Avant de m'expliquer voici une image de ce que je suis arrivé :
Avec le code suivant :
<div class='organigramme' align="center">
<div class='photo'>
<h3>Président</h3>
<img <?php if (file_exists($photo_president)) echo("src='$photo_president'"); echo("src='Photos/anonyme.jpg'")?> />
<p><?php echo($president['nom'] . ' ' . $president['prenom'])?></p>
</div>
<hr />
<div class='photo'>
<h3>Trésorier</h3>
<img <?php if (file_exists($photo_tresorier)) echo("src='$photo_tresorier'"); echo("src='Photos/anonyme.jpg'")?>/>
<p><?php echo($tresorier['nom'] . ' ' . $tresorier['prenom'])?></p>
</div>
<div class='photo'>
<h3>Secrétaire</h3>
<img <?php if (file_exists($photo_secretaire)) echo("src='$photo_secretaire'"); echo("src='Photos/anonyme.jpg'")?>/>
<p><?php echo($secretaire['nom'] . ' ' . $secretaire['prenom'])?></p>
</div>
<hr />
<div class='photo'>
<h3>Responsable matériel</h3>
<img <?php if (file_exists($photo_responsable_matériel)) echo("src='$photo_responsable_matériel'"); echo("src='Photos/anonyme.jpg'")?>/>
<p><?php echo($responsable_matériel['nom'] . ' ' . $responsable_matériel['prenom'])?></p>
</div>
<div class='photo'>
<h3>Responsable logistique</h3>
<img <?php if (file_exists($photo_responsable_logistique)) echo("src='$photo_responsable_logistique'"); echo("src='Photos/anonyme.jpg'")?>/>
<p><?php echo($responsable_logistique['nom'] . ' ' . $responsable_logistique['prenom'])?></p>
</div>
<div class='photo'>
<h3>Responsable animation</h3>
<img <?php if (file_exists($photo_responsable_animation)) echo("src='$photo_responsable_animation'"); echo("src='Photos/anonyme.jpg'")?>/>
<p><?php echo($responsable_animation['nom'] . ' ' . $responsable_animation['prenom'])?></p>
</div>
<hr />
</div>
et le CSS suivant :
.organigramme {
width:100%;
margin:0px;
padding:0px;
background-color:#CC0000;
}
.organigramme hr {
clear:both;
visibility:hidden;
padding:0px;
margin:0px;
}
.photo {
position:relative;
float:left;
width:33%;
margin:0px;
padding:0px;
text-align:center;
background-color:#3300FF;
}
.photo img{
border:none;
padding:0px;
margin-top:0px;
height:120px;
}
Premièrement, je ne comprend l'espace que j'ai en dessous de la première image sous FF(que je n'ai pas sous IE7)
De plus, je voudrait que les photos/groupe de photos (et les textes qui vont avec) soient centrer.
J'avais réussie sous FF en déclarant les div "photos" en table-cell, ce qui me permettait de me dispenser des float donc possibilité de centrage, mais méthode non reconnu sous IE.
Doit-je placé tout cela dans un tableau ? Ce que je voudrais essayé car je vais reproduire la même méthode pour faire un organigramme de tous les membres.
Merci par avance de me soulager de ce mal de tête.
Modifié par tay3112 (26 Jun 2007 - 00:03)
