Salut,
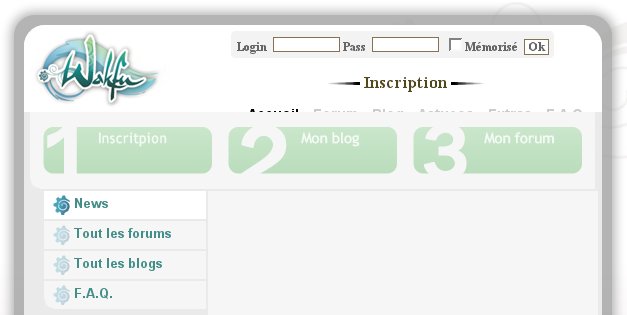
Voilà, j'ai un peux copier d'alsacréations mais je ne pouvais pas m'en empêcher, ca donne vraiment trop bien .
.
Le problème est que quand je passe ma souris sur "Inscripton", "Mon blog" ou "Mon forum" il y a un petit coup de lenteur sur IE6 tres énervant.
Lien
Css:
Html:
En passant, quand je vai sur mon ubuntu les polices de base sont trop grande et décale mon menu
image=>[img=http://img486.imageshack.us/img486/6540/capture1qf9.th.png]
Et pour finir, le code css/html en général est-il bien correct, bien fais?(mis à part la validation W3C)
Edit:y a-t-il des bugs sur d'autres systems d'exploitations ou sur IE7?
Modifié par Utox (23 Jun 2007 - 20:13)
Voilà, j'ai un peux copier d'alsacréations mais je ne pouvais pas m'en empêcher, ca donne vraiment trop bien
 .
.Le problème est que quand je passe ma souris sur "Inscripton", "Mon blog" ou "Mon forum" il y a un petit coup de lenteur sur IE6 tres énervant.
Lien
Css:
.index_haut br{
clear:both;
line-height:10px;
}
.index_haut ul{
background:url(img/index/index_haut.png) no-repeat left top;
height:47px;
width:539px;
margin:0px 0px 0px 13px;
padding-left:0px;
list-style-type:none;
}
.index_haut li{
float:left;
padding:0;
margin:0;
text-indent:
0px;}
.index_haut li a{
display: block;
float:left;
height:47px;
width:183px;
font-size:1px;
padding-left:1px;
}
.index_haut li a span {
position:absolute;
left:-5000px;
}
.index_haut li a:hover{
background:url(img/index/index_haut.png) no-repeat left -47px;
}
.index_haut li a.blog:hover{
background-position: -184px -47px;
}
.index_haut li a.forum{
height:47px;
width:169px;
}
.index_haut li a.forum:hover{
background-position: -368px -47px;
}
Html:
<div class="index_haut"><br />
<ul>
<li><a href="#"><span>Inscription</span></a></li>
<li><a class="blog" href="#"><span>Blog</span></a></li>
<li><a href="#" class="forum"><span>Forum</span></a></li>
</ul><br />
</div>
En passant, quand je vai sur mon ubuntu les polices de base sont trop grande et décale mon menu

image=>[img=http://img486.imageshack.us/img486/6540/capture1qf9.th.png]
Et pour finir, le code css/html en général est-il bien correct, bien fais?(mis à part la validation W3C)

Edit:y a-t-il des bugs sur d'autres systems d'exploitations ou sur IE7?
Modifié par Utox (23 Jun 2007 - 20:13)

 ?
? .Merci de me le précisé!
.Merci de me le précisé!
 .
.