Bonjour, je suis en train de developper un thème en CSS pour un blog et j'ai un petit problème que je narrive pas a résoudre malgré des heures à tester pleins de trucs donc j'en viens a vos aides !
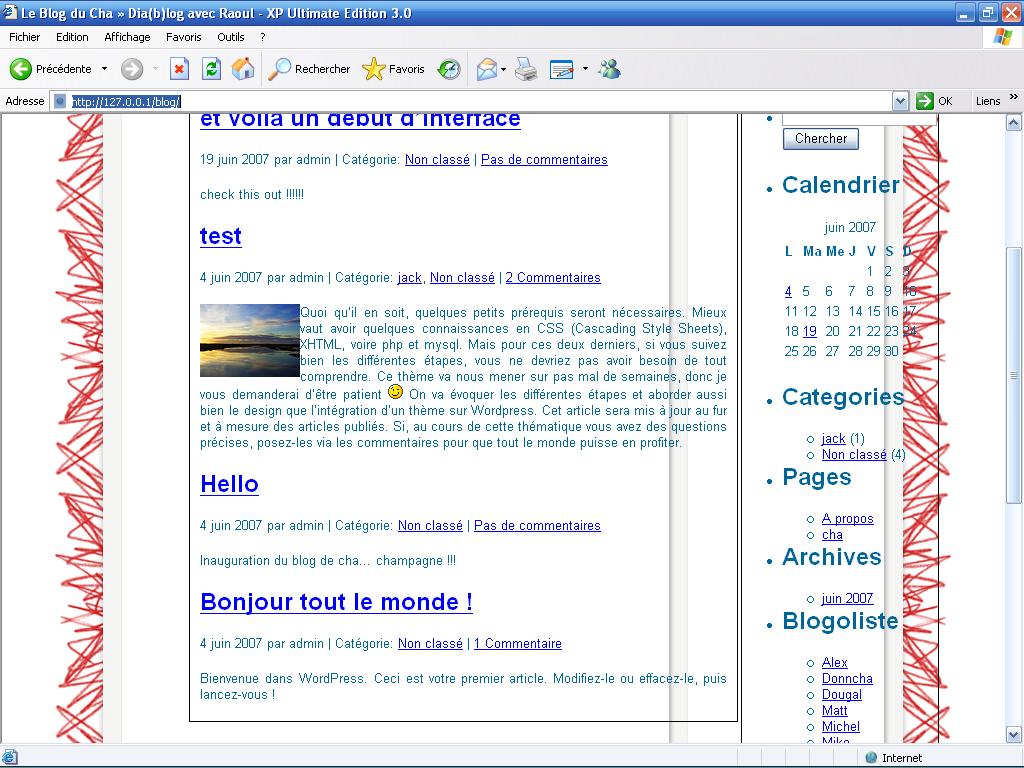
Voici une capture d'écran sous mozilla (ça marche nickel)

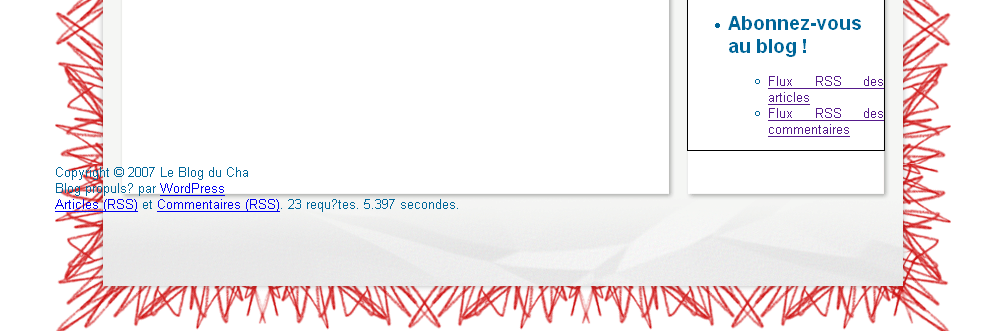
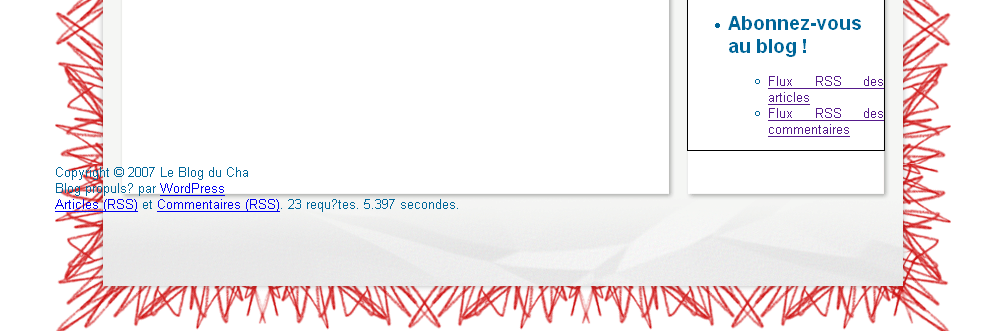
Capture sous IE (ça merde !)

le code CSS :
Deuxièmement j'aimerais que le texte du footer soit au bon endroit sans décaller le bloc...
Merci merci !!!
Modifié par boudouba (21 Jun 2007 - 13:31)
Voici une capture d'écran sous mozilla (ça marche nickel)

Capture sous IE (ça merde !)
le code CSS :
body {
font-family: Lucida Grande, Arial, Helvetica, Georgia, Sans-serif;
font-size: 0.8em;
text-align: justify;
background: #ffffff;
color: #006699;
}
#page {
background-image : url('images/content.gif');
background-repeat : repeat-y;
background-position : center 255px;
margin: 0 auto 0 auto;
width: 896px;
}
#header {
background-image: url('images/header.gif');
height: 255px;
}
#content {
float: left;
width: 527px;
margin-left: 67px;
padding: 0 10px 0 10px;
border: 1px solid #000000;
}
.sidebar {
width: 196px;
margin-left: 632px;
border: 1px solid #000000;
}
#footer {
font-size: 1em;
clear: both;
background-image: url('images/footer.gif');
height: 171px;
}Deuxièmement j'aimerais que le texte du footer soit au bon endroit sans décaller le bloc...
Merci merci !!!

Modifié par boudouba (21 Jun 2007 - 13:31)