Bonjour à tous,
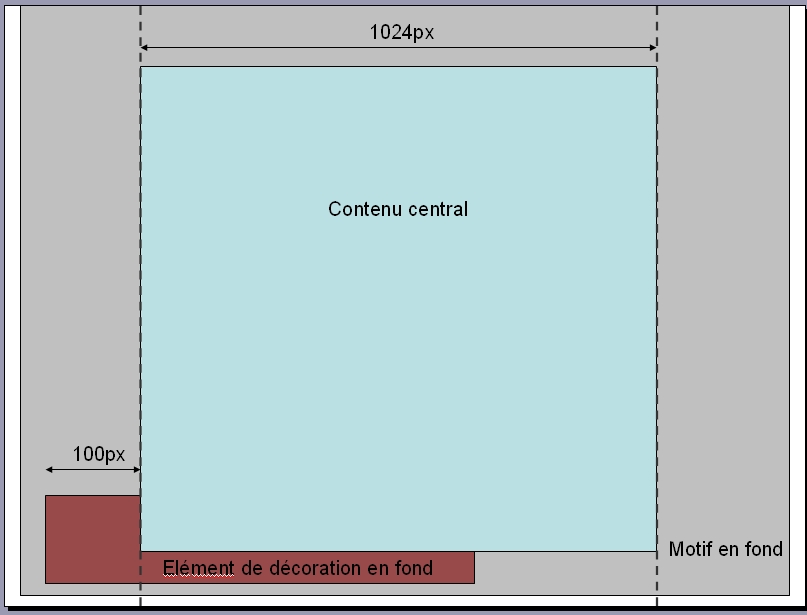
Je cherche à faire un design centré. Il y a donc un bloc de contenu central, de taille 1024px. En arrière-plan sur la page j'ai un motif répété.
Le problème est que dans le design de l'arrière-plan il y a aussi une image qui "déborde" sur la gauche : même si mon contenu central ne fait que 1024 (et suffit donc pour uen résolution standard 1024 sans ascenceur), la présence de cette image de fond "élargit" la page et je ne sais pas comment l'intégrer pour que cela ne gène pas l'affichage.
Une image vaut mieux qu'un long discours :

Je n'ai pas trouvé d'exemple pour répondre à ce problème : y a t'il une solution ? J'ai conscience de ne pas êter très clair, n'hésitez donc pas à me demander des précisions...
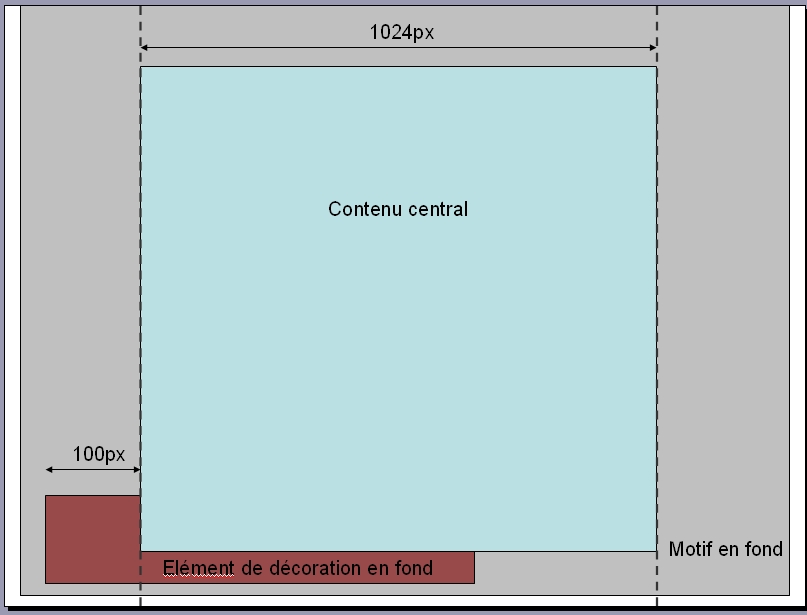
Je cherche à faire un design centré. Il y a donc un bloc de contenu central, de taille 1024px. En arrière-plan sur la page j'ai un motif répété.
Le problème est que dans le design de l'arrière-plan il y a aussi une image qui "déborde" sur la gauche : même si mon contenu central ne fait que 1024 (et suffit donc pour uen résolution standard 1024 sans ascenceur), la présence de cette image de fond "élargit" la page et je ne sais pas comment l'intégrer pour que cela ne gène pas l'affichage.
Une image vaut mieux qu'un long discours :

Je n'ai pas trouvé d'exemple pour répondre à ce problème : y a t'il une solution ? J'ai conscience de ne pas êter très clair, n'hésitez donc pas à me demander des précisions...
