Bonjour,
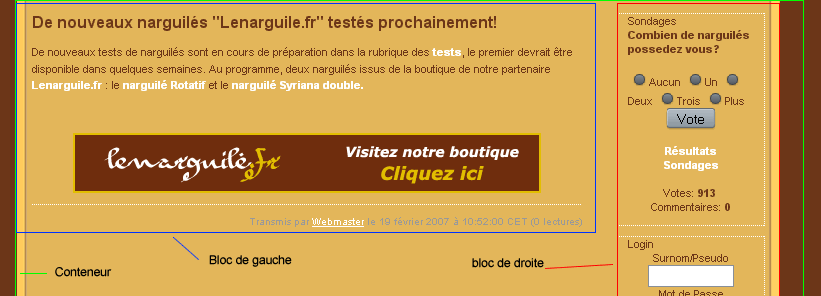
Voici mon piti problème : deux blocs sont alignés côtes à côtes horizontalement.

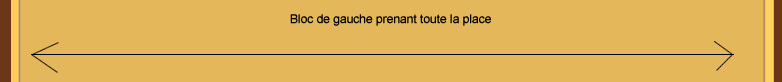
Je voudrais que le bloc de gauche prenne toute la place disponible sans faire passer le bloc de droite en dessous, de telle manière que si le bloc de droite est vide (remplissage dynamique) alors le bloc de gauche occupe toute la place.

Actuellement j'arrive à mettre les deux blocs côte à côte, mais le bloc de droite garde toujours la même largeur. Si je passe en % alors le bloc de droite passe en dessous de celui de gauche...
Le code css
Merci pour votre aide
Modifié par drummkit (19 Jun 2007 - 18:32)
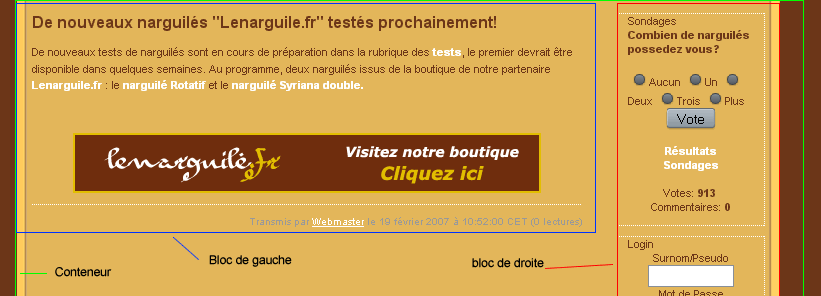
Voici mon piti problème : deux blocs sont alignés côtes à côtes horizontalement.

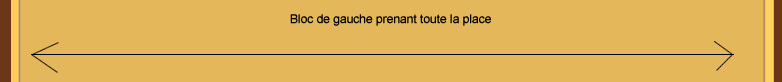
Je voudrais que le bloc de gauche prenne toute la place disponible sans faire passer le bloc de droite en dessous, de telle manière que si le bloc de droite est vide (remplissage dynamique) alors le bloc de gauche occupe toute la place.

Actuellement j'arrive à mettre les deux blocs côte à côte, mais le bloc de droite garde toujours la même largeur. Si je passe en % alors le bloc de droite passe en dessous de celui de gauche...
Le code css
#blocdegauche {
width:550px;
height:auto;
float:left;
padding:15px;
}
#blocdedroite {
width:auto;
height:auto;
float:right;
padding:5px 25px 0 0;
}
Merci pour votre aide
Modifié par drummkit (19 Jun 2007 - 18:32)
