Hello all !
Un petit dilemme pour moi une facilité de 2 clics pour vous....
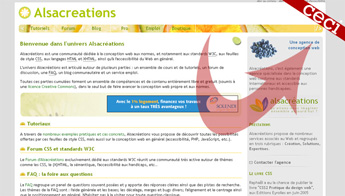
Comment afficher une image fixe sur une page qui reste queqlque soit la configuration d'écran et même si on utilise les "ascenseurs"
Exemple : http://themes.wordpress.net/testrun/
Vous voyez la partie orange oblique dans le coin supérieur gauche ?
Merci de votre aide
Un petit dilemme pour moi une facilité de 2 clics pour vous....
Comment afficher une image fixe sur une page qui reste queqlque soit la configuration d'écran et même si on utilise les "ascenseurs"
Exemple : http://themes.wordpress.net/testrun/
Vous voyez la partie orange oblique dans le coin supérieur gauche ?
Merci de votre aide



 je compte sur vous pour m'aider a réaliser en css..
je compte sur vous pour m'aider a réaliser en css..