Bonjours tout le monde je sais que les pb de compatibilité ont souvent été déjà traité mais je n'arrive pas à trouver la solution de celui-ci.
Je fais un petit menu en ligne à base de <ul> et de <li>
et un CSS:
Je voudrais qeu la taille de mes <li> s'adaptent à leur contenu
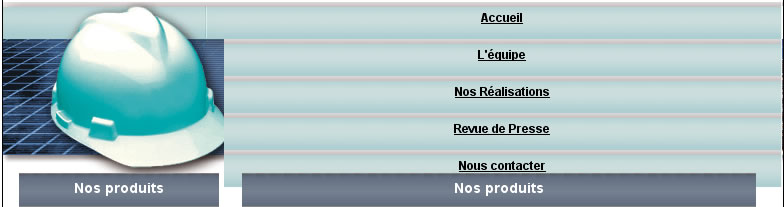
Mais losque je ne spécifie pas le width, FF l'interpréte comme s'adatant à la taille du texte:
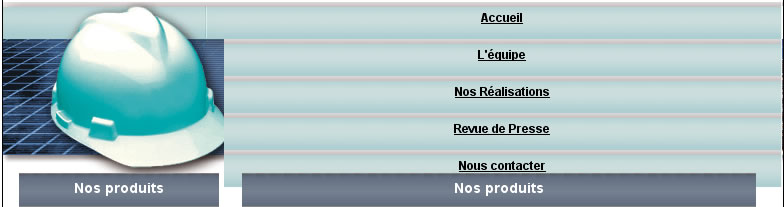
alors que IE lui donne par défaut une taille de 100% du <ul>:
Et du coup mon menu n'est plus en ligne mais en colonne.
si j'essaye width: auto
même pb
savez vous coment faire pour que IE interpréte la taille du li comme FF
Merci

Modifié par simon250 (16 Jun 2007 - 15:53)
Je fais un petit menu en ligne à base de <ul> et de <li>
<ul class="menu">
<li><a href="#">Accueil</a></li>
<li><a href="#">L'équipe</a></li>
<li><a href="#">Nos Réalisations </a></li>
<li><a href="#">Revue de Presse </a></li>
<li><a href="#">Nous contacter </a></li>
</ul>
et un CSS:
.menu { background:url(dossier/fondentete.png)}
.menu li {float: left; background:url(dossier/fondentete.png);
width: auto; height:37px; }
.menu a {color: black; text-decoration:none;
border-right: inset 1px #EEF5F9; height:37px;
display:block; text-align:center;
background:url(dossier/fondentete.png);
padding:0px 4px;line-height: 30px ; }
Je voudrais qeu la taille de mes <li> s'adaptent à leur contenu
Mais losque je ne spécifie pas le width, FF l'interpréte comme s'adatant à la taille du texte:
alors que IE lui donne par défaut une taille de 100% du <ul>:
Et du coup mon menu n'est plus en ligne mais en colonne.
si j'essaye width: auto
même pb
savez vous coment faire pour que IE interpréte la taille du li comme FF
Merci


Modifié par simon250 (16 Jun 2007 - 15:53)
