Salut forum 
Je suis face à une interrogation dont Google, même secoué dans tous les sens pendant une heure, ne me libère pas. Voilà, en peu de mots, c'est comme si les navigateurs considéraient que, Helvetica absente, Arial fait tout aussi bien l'affaire, et qu'ils nous la collaient à la place, demandée ou pas ! On sait l'énorme proximité des deux fontes, mais, bon, faut pas pousser Mémé, non plus...
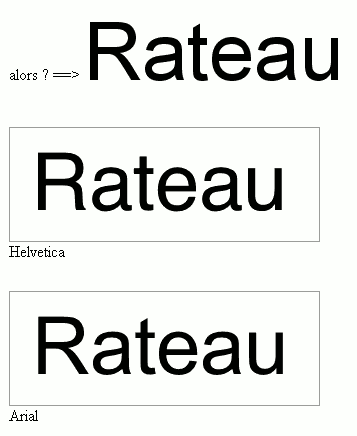
J'ai mis en ligne une bête page d'exemple, dans laquelle je ne demande, en CSS, que Helvetica ou Times New Roman. Rien d'autre. Eh bien, j'ai de l'Arial . Si vous disposez d'un poste sur lequel vous n'avez pas Helvetica, j'aimerais bien vous demander d'aller y faire un tour et de me confirmer que votre navigateur vous sort bien de l'Arial (j'ai intégré des captures pour aider à différencier Arial et Helvetica).
. Si vous disposez d'un poste sur lequel vous n'avez pas Helvetica, j'aimerais bien vous demander d'aller y faire un tour et de me confirmer que votre navigateur vous sort bien de l'Arial (j'ai intégré des captures pour aider à différencier Arial et Helvetica).
On notera que de tous les navigateurs que j'ai sur mon pc, Opera est, comme d'hab, le seul à faire ce qu'on lui demande et à afficher Times New Roman devant l'abscence d'Helvetica.
Merci, forum.

Je suis face à une interrogation dont Google, même secoué dans tous les sens pendant une heure, ne me libère pas. Voilà, en peu de mots, c'est comme si les navigateurs considéraient que, Helvetica absente, Arial fait tout aussi bien l'affaire, et qu'ils nous la collaient à la place, demandée ou pas ! On sait l'énorme proximité des deux fontes, mais, bon, faut pas pousser Mémé, non plus...
J'ai mis en ligne une bête page d'exemple, dans laquelle je ne demande, en CSS, que Helvetica ou Times New Roman. Rien d'autre. Eh bien, j'ai de l'Arial
 . Si vous disposez d'un poste sur lequel vous n'avez pas Helvetica, j'aimerais bien vous demander d'aller y faire un tour et de me confirmer que votre navigateur vous sort bien de l'Arial (j'ai intégré des captures pour aider à différencier Arial et Helvetica).
. Si vous disposez d'un poste sur lequel vous n'avez pas Helvetica, j'aimerais bien vous demander d'aller y faire un tour et de me confirmer que votre navigateur vous sort bien de l'Arial (j'ai intégré des captures pour aider à différencier Arial et Helvetica).On notera que de tous les navigateurs que j'ai sur mon pc, Opera est, comme d'hab, le seul à faire ce qu'on lui demande et à afficher Times New Roman devant l'abscence d'Helvetica.
Merci, forum.





 .
.
