Bonjour;
J'ai un probléme à priori simple dont je ne trouve pas la solution :
J'ai un menu horizontal, composé par une image et une liste à puce dessus.
Sous firefox affichage impeccable. Probléme :
- Sous IE7 ma liste à puces n'est pas alignée verticalement.
- Sous IE6 pareil et en plus mon image de menu se répéte .
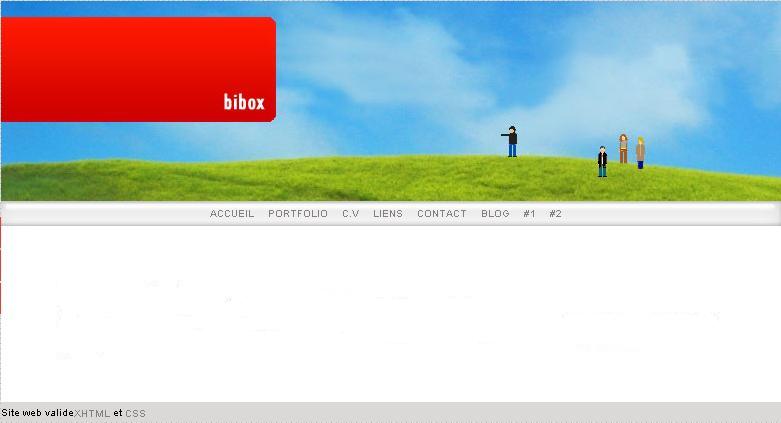
Affichage FF nickel :

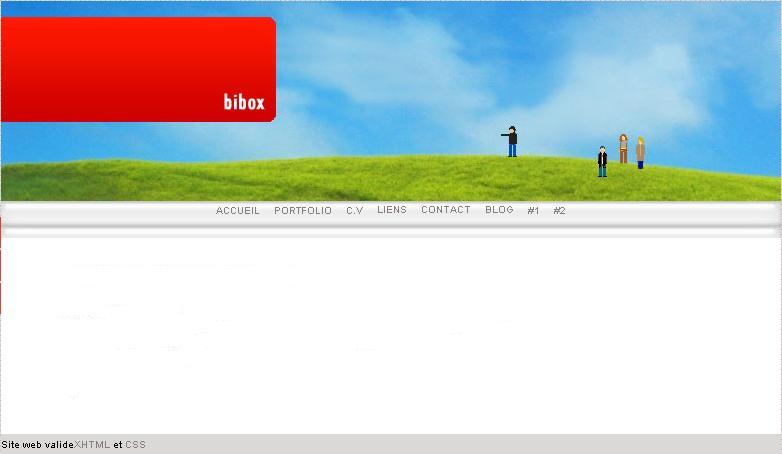
Affichage IE6 too bad :

Mon menu s'appelle séparation, en voilà le css :
Merci de m'éclairer si vous voyer la boulette
J'ai un probléme à priori simple dont je ne trouve pas la solution :
J'ai un menu horizontal, composé par une image et une liste à puce dessus.
Sous firefox affichage impeccable. Probléme :
- Sous IE7 ma liste à puces n'est pas alignée verticalement.
- Sous IE6 pareil et en plus mon image de menu se répéte .
Affichage FF nickel :
Affichage IE6 too bad :
Mon menu s'appelle séparation, en voilà le css :
#separation{
height:25px;
width:780px;
background-color:#dbd8d8;
background:url(img/menu.jpg);
float:right;
display:inline;
margin:0;
padding:0;
text-align:center;
}
#separation ul{
display:inline;
}
#separation li{
text-decoration:none;
vertical-align: middle;
margin-right:10px;
display:inline;
text-align:center;
}
#separation a,a:visited{
text-decoration: none;
list-style-type:none;
font-size:10px;
color:#867e7e;
display:inline;
width: 100%;
vertical-align: middle;
text-align:center;
}
#separation a:hover{
color:#373333;
vertical-align: middle;
width: 100%;
}
Merci de m'éclairer si vous voyer la boulette


