Bonjour,
J'ai une certaine quantité d'information dans ma page web inclue dans plusieurs divs (j'ai enlevé les données pour y voir plus clair) :
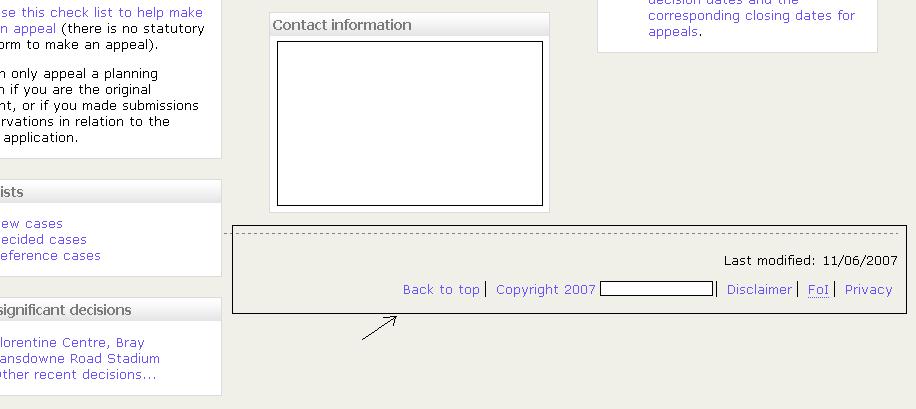
Le problème est le suivant :

Le footer n'est pas placé en bas de page mais (très bizarrement). Je pense que mon code HTML est correct pour le placement des divs mais par contre, du coté CSS; il doit y avoir un soucis...
Peut etre que quelqu'un a déjà eu ce problème...
Modifié par thomus38 (14 Jun 2007 - 13:06)
J'ai une certaine quantité d'information dans ma page web inclue dans plusieurs divs (j'ai enlevé les données pour y voir plus clair) :
<div id="top">
<div id="abp_banner">
</div>
</div>
<div id="container">
<div id="content">
<div class="mainContent">
<div id="leftColumn">
<div class="frame">
<div>
</div>
<div class="content">
</div>
</div>
/* Il y a 4 frames sur la colonne gauche */
</div>
<div id="middleColumn">
<div class="frame">
<div class="content">
</div>
</div>
/* Il y a 2 frames sur la colonne gauche */
</div>
<div id="rightColumn">
<div class="frame">
<div class="content">
</div>
</div>
/* Il y a 1 frames sur la colonne gauche */
</div>
</div>
</div>
</div>
<div id="footer">
<div id="footer2">
</div>
</div>
Le problème est le suivant :
Le footer n'est pas placé en bas de page mais (très bizarrement). Je pense que mon code HTML est correct pour le placement des divs mais par contre, du coté CSS; il doit y avoir un soucis...
#container {
position:relative;
top:0px;
left:0;
width:100%;
padding-top:1px;
clear:both;
background-color:#f0f0e8
}
#content {margin:0 20px 0 10px}
#content .mainContent {
zoom: 1; /*for ie6*/
position:relative;
min-width:840px;
}
#leftColumn {
width:30%;
zoom:1;
position:absolute;
left:0px;
top:0px;
margin: 0;
padding:0
}
#rightColumn {
width:30%;
position:absolute;
right:0px;
top:0px;
margin: 0;
padding:0 0px 0px 0px;
}
#middleColumn {
width:30%;
margin: 0 auto;
padding:0 0px 0px 0px
}
.frame {
margin:0 0 20px 0;
background-color:white;
border:1px solid #dcdadb;
}
.frame .content{
padding-left:10px;
padding-right:10px
}
#footer {
text-align:right;
padding-top:5px;
border-top:1px dashed grey
}
Peut etre que quelqu'un a déjà eu ce problème...
Modifié par thomus38 (14 Jun 2007 - 13:06)