Bonjour,
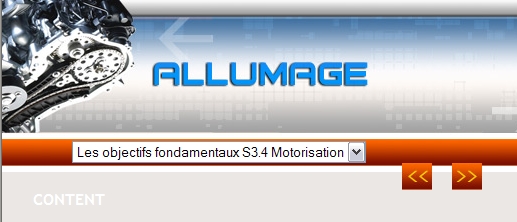
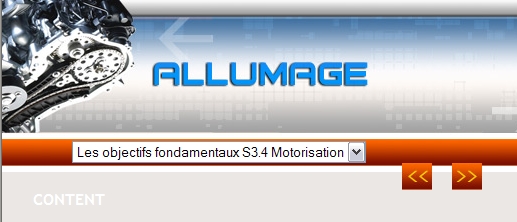
je vous écris pour le problème suivant:j'ai un décalage vertical entre le menu et les images. A quoi cela peut-être dû ? Vous pourrez vous en rendre compte en regardant la copie d'écran:ci-jointe
Le code HTML :
Le code CSS:
Je n'ai mis que le code incriminé afin de n'avoir pas de page à rallonge...
merci,
je vous écris pour le problème suivant:j'ai un décalage vertical entre le menu et les images. A quoi cela peut-être dû ? Vous pourrez vous en rendre compte en regardant la copie d'écran:ci-jointe

Le code HTML :
<div id="header_conteneur">// bloc général
<div id="header_bloc_left">
<form id="form1" ...>
<select name="Liste" ...>
<option selected="selected">Les objectifs fondamentaux S3.4 Motorisation</option>
...
</select>
</form>
...<img src="css/images/navigation/btn_haute_left.jpg" name="prevBtnTop" border=0 class="nav_haute_left" />...
<img src="css/images/navigation/btn_haute_right.jpg" name="nextBtnTop" border=0 class="nav_haute_right" /></a></div>...Le code CSS:
#header_bloc_left{/* bloc contenant les 3 éléments*/
padding:0;
margin:0;
width: 550px;
height:172px;
float: left;
background-image:url(images/titre.jpg);
...
/* Navigation haute*/
.nav_haute_left{
float:left;
margin-top: 0px;
margin-left: 400px;
margin-right: 20px;
margin-bottom: 0px;
}
.nav_haute_right{
float:left;
margin-top: 0px;
margin-bottom: 0px;
}
...
.menu{
float:left;
margin-top: 141px;
margin-left: 70px;
margin-right: 20px;
margin-bottom: 0px;
}
Je n'ai mis que le code incriminé afin de n'avoir pas de page à rallonge...
merci,
