Salutations à toute la communauté,
Si je viens en ce lieu, c'est parce que je me retrouve face à un problème de taille dont la solution m'est introuvable... Je vais tenter de vous l'expliquer
Je travaille actuellement sur un gabarit de page HTML/CSS généré par le CMS maison de la boîte dans laquelle je travaille actuellement (en tant que stagiaire )...
)...

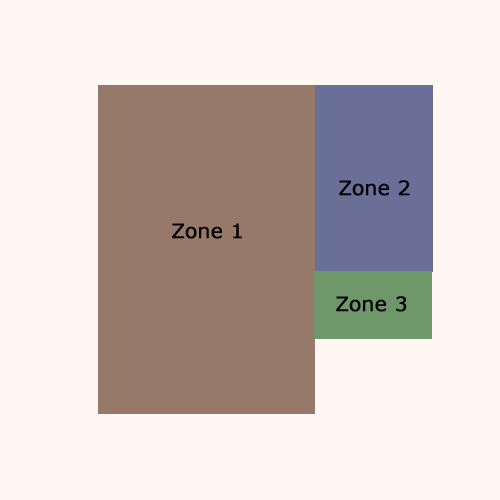
La zone 1 correspond au contenu de la page.
La zone 2 correspond au premier menu.
La zone 3 correspond au second menu.
Mon problème est le suivant:
Le script qui génère les pages effectue un premier jet et affiche les zone 1 et zone 2... La zone 3, pour des raisons que j'ignore (niveau programmation du CMS) est génèrée ensuite indépendamment des deux autres. Malheureusement je souhaitrais placer cette zone 3 sous la zone 2 et que cette zone 3 s'adapte au contenu de la zone 2 (alors qu'elles ne sont pas dans la même div global)... j'éspère avoir été clair
Merci à vous
Cordialement.
Leptik
Modifié par Leptik (08 Jun 2007 - 11:43)
Si je viens en ce lieu, c'est parce que je me retrouve face à un problème de taille dont la solution m'est introuvable... Je vais tenter de vous l'expliquer

Je travaille actuellement sur un gabarit de page HTML/CSS généré par le CMS maison de la boîte dans laquelle je travaille actuellement (en tant que stagiaire
 )...
)...
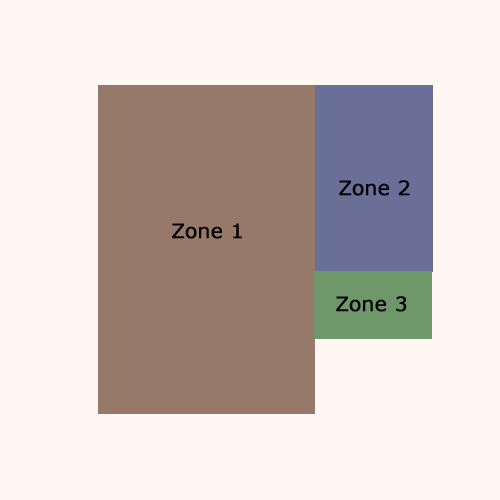
La zone 1 correspond au contenu de la page.
La zone 2 correspond au premier menu.
La zone 3 correspond au second menu.
Mon problème est le suivant:
Le script qui génère les pages effectue un premier jet et affiche les zone 1 et zone 2... La zone 3, pour des raisons que j'ignore (niveau programmation du CMS) est génèrée ensuite indépendamment des deux autres. Malheureusement je souhaitrais placer cette zone 3 sous la zone 2 et que cette zone 3 s'adapte au contenu de la zone 2 (alors qu'elles ne sont pas dans la même div global)... j'éspère avoir été clair

Merci à vous

Cordialement.
Leptik
Modifié par Leptik (08 Jun 2007 - 11:43)

