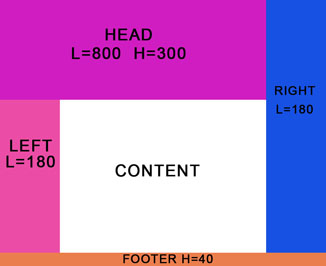
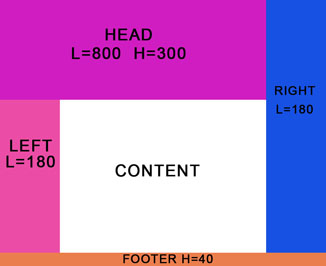
Voila j'ai une mise en page a faire pour un site mais avant de m'emballer et de m'apercevoir au bout de 2 jours que mon site n'est pas compatible IE ou Firefox j'aimerai avoir votre avis. Selon vous que donnerai la mise en page suivante en CSS ???

Merci,
PS : Je suis désolé pour les couleurs horibles de mon images qui jure avec le trés beau design de alsacreations.
Modifié par Vianney78 (07 Jun 2007 - 16:06)

Merci,
PS : Je suis désolé pour les couleurs horibles de mon images qui jure avec le trés beau design de alsacreations.
Modifié par Vianney78 (07 Jun 2007 - 16:06)


