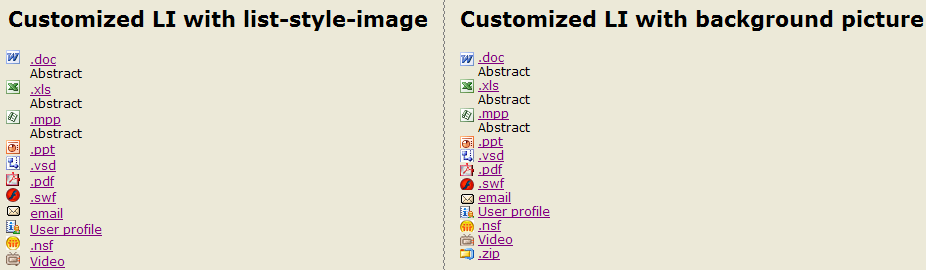
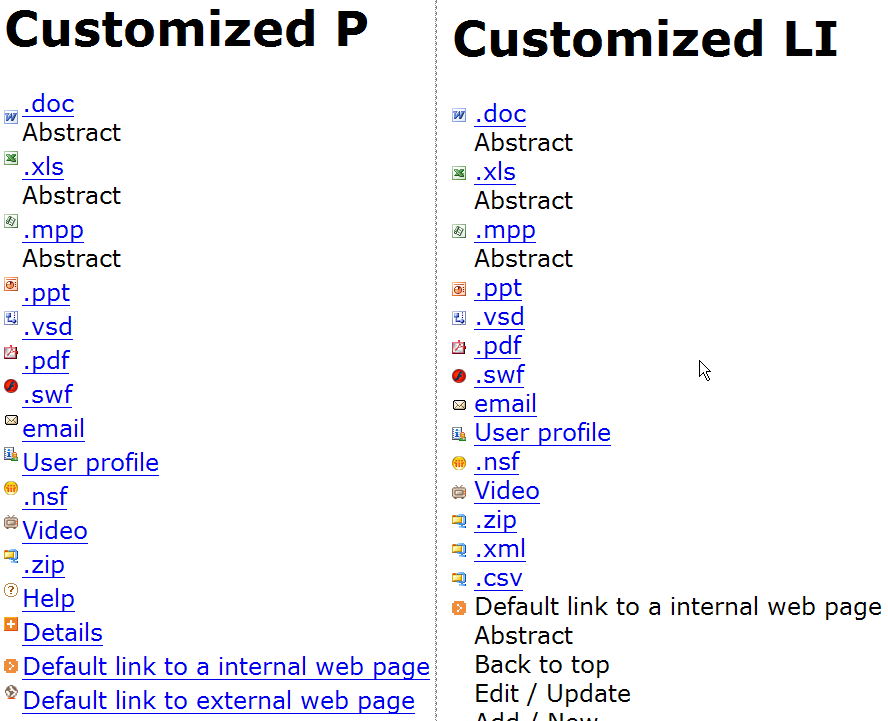
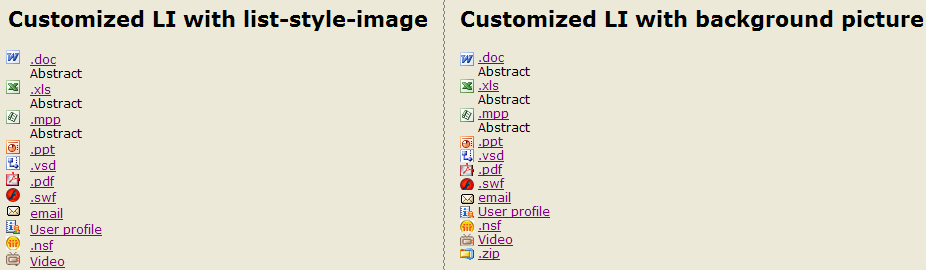
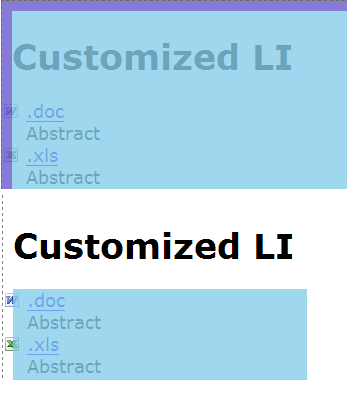
Sous IE les icones des LI sont à leur place mais Firefox lui ne respecte pas les margins/padding des parents.
Le CSS :
Peut on corrigé ce bug ?
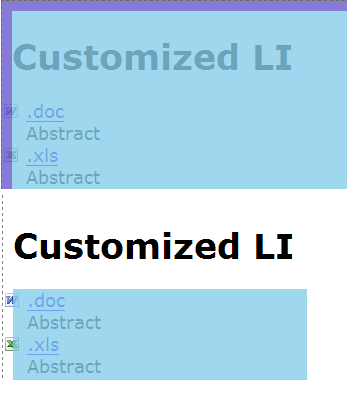
Une illustration du problème montrée avec Firebug :

Modifié par Grumelo (18 Jun 2007 - 10:59)
<div style="border:1px dashed gray;padding:10px;">
<ul class="links">
<li class="linkDoc"><a href="#">.doc</a><br>Abstract</li>
<li class="linkXls"><a href="#">.xls</a><br>Abstract</li>
</ul>
Le CSS :
ul.links{padding:0;margin:0}
ul.links li{list-style-type:none;margin-left: 14px}
li.linkDoc{list-style-image:url(doc_14x14.gif)}
li.linkXls{list-style-image:url(xls_14x14.gif)}
Peut on corrigé ce bug ?
Une illustration du problème montrée avec Firebug :

Modifié par Grumelo (18 Jun 2007 - 10:59)