Bonjour !
Tout d'abord je tenais à dire que je suis ravi d'avoir trouver ce site et son forum, car en fouillant j'ai trouvé pas mal de réponses aux questions que je me posais !
Par contre, j'ai un petit problème... J'ai cherché un peu dans tout ce qui parle de centrage, mais j'ai pas trouvé...
J'ai une div conteneur, et à l'intérieur des div avec taille fixe et juste une bordure. Elles sont en float:left donc elles sont les unes à côté des autres et dès qu'on arrive sur le bord droit de la page, elles passent à la ligne. J'ai fait un overflow:auto sur le conteneur pour qu'il s'élargisse en hauteur.
Le problème c'est que je n'arrive pas à centrer ces divs dans le conteneur.
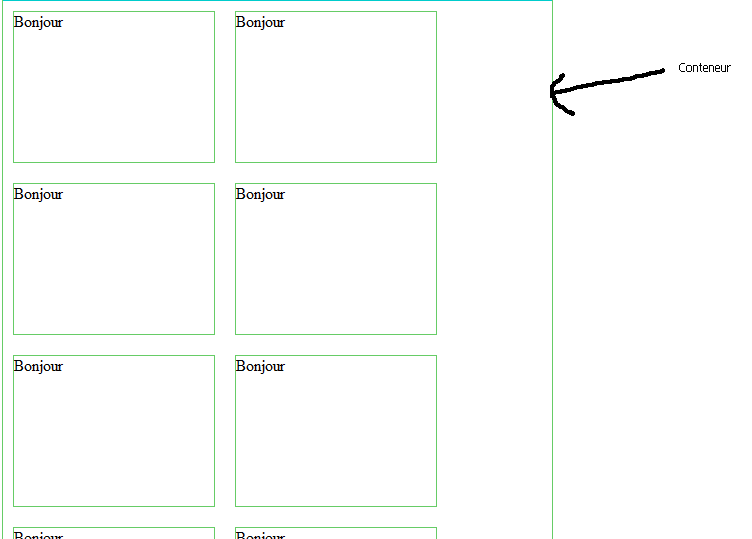
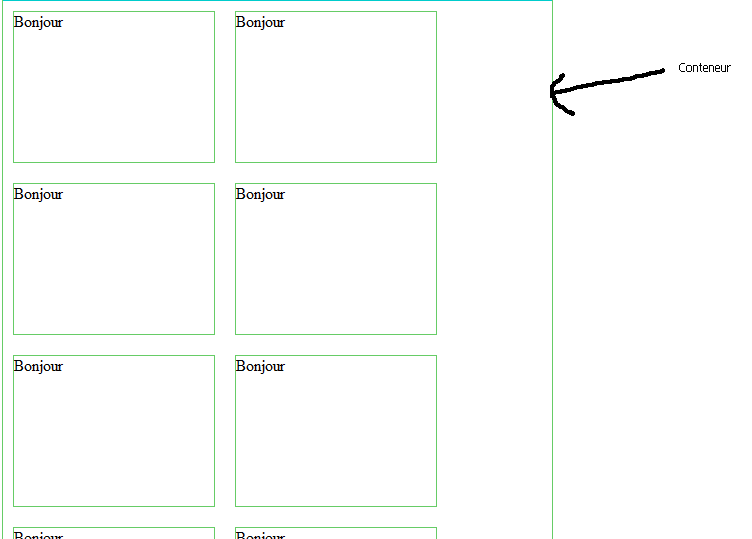
Si c'est pas très clair, voici une capture :

On voit donc la div conteneur avec à l'intérieur les petites div que je voudrais centrer.
Merci pour votre réponse future !
Tout d'abord je tenais à dire que je suis ravi d'avoir trouver ce site et son forum, car en fouillant j'ai trouvé pas mal de réponses aux questions que je me posais !
Par contre, j'ai un petit problème... J'ai cherché un peu dans tout ce qui parle de centrage, mais j'ai pas trouvé...
J'ai une div conteneur, et à l'intérieur des div avec taille fixe et juste une bordure. Elles sont en float:left donc elles sont les unes à côté des autres et dès qu'on arrive sur le bord droit de la page, elles passent à la ligne. J'ai fait un overflow:auto sur le conteneur pour qu'il s'élargisse en hauteur.
Le problème c'est que je n'arrive pas à centrer ces divs dans le conteneur.
Si c'est pas très clair, voici une capture :

On voit donc la div conteneur avec à l'intérieur les petites div que je voudrais centrer.
Merci pour votre réponse future !
 Effectivement, c'est plus lourd si ton conteneur a une largeur fluide. Tu peux aussi passer par un basculement de tes divs en mode "en ligne" et appliquer simplement un "text-align" center sur le conteneur.
Effectivement, c'est plus lourd si ton conteneur a une largeur fluide. Tu peux aussi passer par un basculement de tes divs en mode "en ligne" et appliquer simplement un "text-align" center sur le conteneur. en css.
en css.