Bonjour,
Je suis en train de (péniblement...) mettre en place une galerie en javascript sur le modèle d'alsacreations.
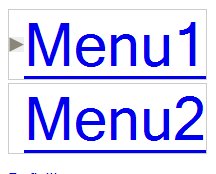
J'aimerais que les vignettes s'affichent sous formes de bandes et qu'il y ait une petite flèche qui apparaisse au survol:
http://www.magdalenagerber.ch/mg/index.php?page=Tellerstories
Ca marche plus ou moins, mais je ne comprends pas du tout pourquoi la flèche est décalée comme ça par rapport à la bande, alors que j'ai bien spécifié center comme positionnement...
Je soupçonne qu'il y a un détail qui m'échappe fortement entre le "stylage" des li, img, a, et que je m'y prends très mal.
Quelqu'un pourrait-il m'expliquer?
Merci d'avance pour votre aide.
Je suis en train de (péniblement...) mettre en place une galerie en javascript sur le modèle d'alsacreations.
J'aimerais que les vignettes s'affichent sous formes de bandes et qu'il y ait une petite flèche qui apparaisse au survol:
http://www.magdalenagerber.ch/mg/index.php?page=Tellerstories
Ca marche plus ou moins, mais je ne comprends pas du tout pourquoi la flèche est décalée comme ça par rapport à la bande, alors que j'ai bien spécifié center comme positionnement...
Je soupçonne qu'il y a un détail qui m'échappe fortement entre le "stylage" des li, img, a, et que je m'y prends très mal.
Quelqu'un pourrait-il m'expliquer?
Merci d'avance pour votre aide.