Merci pour ton aide !
Je vais préciser mon problème : Je bosse sur un menu pour lequel j'ai utilisé la technique des portes coulissantes.
Voici mon code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
body{
margin: 0px;
padding: 0px;
font-family: Verdana, Helvetica, Arial, sans-serif;
color: #a19fa0;
font-size: 12px;
background-color: #ffffff;
}
#conteneur{
margin: 15px auto;
padding: 0 30px;
width: 820px;
}
#menu{
margin: 0;
padding: 0;
background-color: #ff5a01;
color: #ffffff;
}
#menu ul{
margin: 0;
padding: 0;
float: left;
width: 100%;
}
#menu li{
margin: 0;
padding: 0;
float: left;
list-style: none;
white-space: nowrap;
font-size: 1em;
line-height: 3em;
}
#menu a{
margin: 0;
padding: 0 15px;
color: #ffffff;
text-decoration: none;
display: block;
}
div.clear{
clear: both;
}
</style>
</head>
<body>
<div id="conteneur">
<div id="menu">
<ul>
<li><a href="#">Catégorie 1</a></li>
<li><a href="#">Catégorie 2</a></li>
<li><a href="#">Catégorie 3</a></li>
<li><a href="#">Catégorie 4</a></li>
<li><a href="#">Catégorie 5</a></li>
<li><a href="#">Catégorie 6</a></li>
<li><a href="#">Catégorie 7</a></li>
<li><a href="#">Catégorie 8</a></li>
<li><a href="#">Catégorie 9</a></li>
<li><a href="#">Catégorie 10</a></li>
</ul>
<div class="clear"></div>
</div>
<div id="main">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi
enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in
hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat
</div>
</div>
</body>
</html>
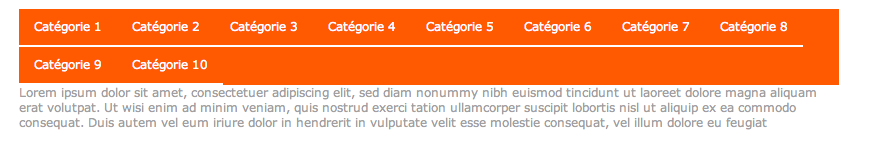
Ce qui donne :
http://www.potatos.fr/test_css/exemple11/exemple11.htm
Ce que je souhaiterai, c'est, quand mon menu passe à la ligne, introduire une marge blanche entre mes deux lignes.
Je ne vois pas comment faire dans la mesure où tous mes éléments sont des bloc et/ou ne vont pas jusqu'au bout de mon bloc orange, donc pas possibilité de jouer avec les bordure ou les margin des li ou des a.
Une piste à laquelle je n'aurais pas pensé ?
Antoine
PS :
En gros je voudrais passer de ça :

à ça :
 Modifié par RockMakesMeSweat (31 May 2007 - 18:47)
Modifié par RockMakesMeSweat (31 May 2007 - 18:47)