Bonjour à tous,
voilà j'ai un soucis je n'arrive pas à faire simplement une mise en page (si l'on peut nommer ceci comme çà !) pour un site.
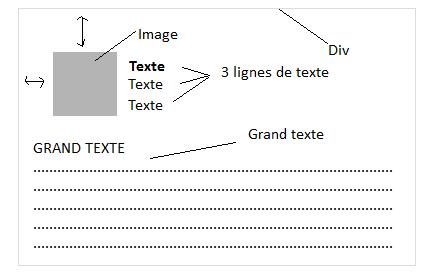
Je dois placer une div à l'intérieur d'une autre et avoir des informations à l'intérieur comme sur ce schema :

Le soucis c'est que je n'arrive pas à gérer l'aggrandissement de la div, en clair elle a comme hauteur : 200px et comme largeur 500px (par exemple). Si ma description est trop longue elle sort de celle-ci (position absolute oblige) idem si l'un des lignes est trop longue... elle dépasse.
Comment pourrais-je faire pour avoir cette div autour qui s'adapte au contenu en sachant que celui ci sera variable et que les élements doivent être positionnés à des emplacements précis !
Merci beaucoup pour l'aide apportée
Bonne fin de journée à tous !
Modifié par rpgmax (30 May 2007 - 19:05)
voilà j'ai un soucis je n'arrive pas à faire simplement une mise en page (si l'on peut nommer ceci comme çà !) pour un site.
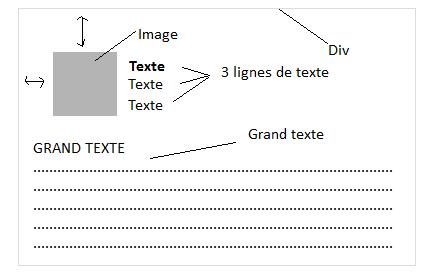
Je dois placer une div à l'intérieur d'une autre et avoir des informations à l'intérieur comme sur ce schema :

Le soucis c'est que je n'arrive pas à gérer l'aggrandissement de la div, en clair elle a comme hauteur : 200px et comme largeur 500px (par exemple). Si ma description est trop longue elle sort de celle-ci (position absolute oblige) idem si l'un des lignes est trop longue... elle dépasse.
Comment pourrais-je faire pour avoir cette div autour qui s'adapte au contenu en sachant que celui ci sera variable et que les élements doivent être positionnés à des emplacements précis !
Merci beaucoup pour l'aide apportée

Bonne fin de journée à tous !
Modifié par rpgmax (30 May 2007 - 19:05)
