Bonjour à tous,
J'ai une liste dont la largeur du contenu de ses éléments est variable et inconnu (site dynamique).
Je voudrais dans un premier temps voir ces éléments disposé de façons horizontale. J'ai pour cela utilisé le code suivant :
Pas de soucis, mes éléments viennent se disposer horizontalement les uns à la suite des autres.
Nouvelle contrainte, je voudrais éviter les retour à la ligne, j'ai donc modifier mon code ainsi :
Malheureusement sans résultat ! Pourriez-vous m'indiquer comment m'y prendre ?
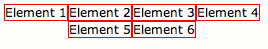
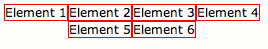
Second problème, toujours à partir de la même liste de départ, j'autorise les retour à la ligne, mais je voudrais que le contenu de chacune de mes lignes soit centré par rapport à son conteneur (voir image ci-dessous), ce qui est rendu impossible par la présence du float:left. Existe-t'il une autre manière d'y parvenir ?

Merci,
Antoine
J'ai une liste dont la largeur du contenu de ses éléments est variable et inconnu (site dynamique).
Je voudrais dans un premier temps voir ces éléments disposé de façons horizontale. J'ai pour cela utilisé le code suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
div{
margin: 0;
padding: 0;
background-color: #eeeeee;
}
ul{
margin: 0;
padding: 0;
}
li{
margin: 0;
padding: 0;
border: solid 1px red;
list-style: none;
}
</style>
</head>
<body>
<div>
<ul>
<li>Element 1</li>
<li>Element 2</li>
<li>Element 3</li>
<li>Element 4</li>
<li>Element 5</li>
<li>Element 6</li>
</ul>
<div>
</body>
</html>
Pas de soucis, mes éléments viennent se disposer horizontalement les uns à la suite des autres.
Nouvelle contrainte, je voudrais éviter les retour à la ligne, j'ai donc modifier mon code ainsi :
ul{
margin: 0;
padding: 0;
[b]white-space: nowrap;[/b]
}
Malheureusement sans résultat ! Pourriez-vous m'indiquer comment m'y prendre ?
Second problème, toujours à partir de la même liste de départ, j'autorise les retour à la ligne, mais je voudrais que le contenu de chacune de mes lignes soit centré par rapport à son conteneur (voir image ci-dessous), ce qui est rendu impossible par la présence du float:left. Existe-t'il une autre manière d'y parvenir ?

Merci,
Antoine