Bonjour à tous!
D'habitude je trouve toutes les solutions à mes problèmes en parcourant le site ou forum mais là je sèche.. (ou alors j'ai mal cherché )
)
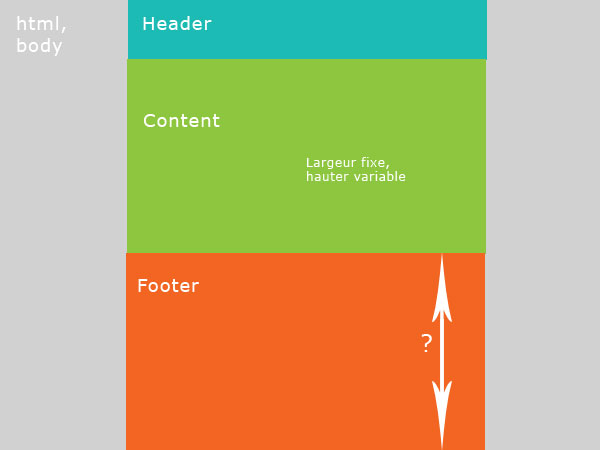
Voila, dans mon site j'ai un header, en dessous un div contenu, suivi d'un div footer.. Je cherche à ce que quand le contenu de la page est court, (donc ne fait pas toute la hauteur de mon navigateur) mon footer (colé en dessous de mon contenu) aille quand jusqu'au bas de la page...
Un petit dessin pour mieux visualiser :
:

Merci pour votre aide,
Straw
D'habitude je trouve toutes les solutions à mes problèmes en parcourant le site ou forum mais là je sèche.. (ou alors j'ai mal cherché
 )
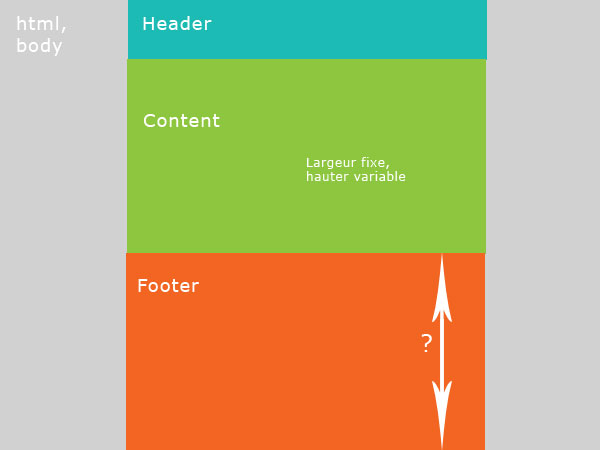
)Voila, dans mon site j'ai un header, en dessous un div contenu, suivi d'un div footer.. Je cherche à ce que quand le contenu de la page est court, (donc ne fait pas toute la hauteur de mon navigateur) mon footer (colé en dessous de mon contenu) aille quand jusqu'au bas de la page...
Un petit dessin pour mieux visualiser
 :
: 
Merci pour votre aide,
Straw


